Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil

Cara Menghitung Ukuran File Gambar Dan Foto Digital Kaskus Images
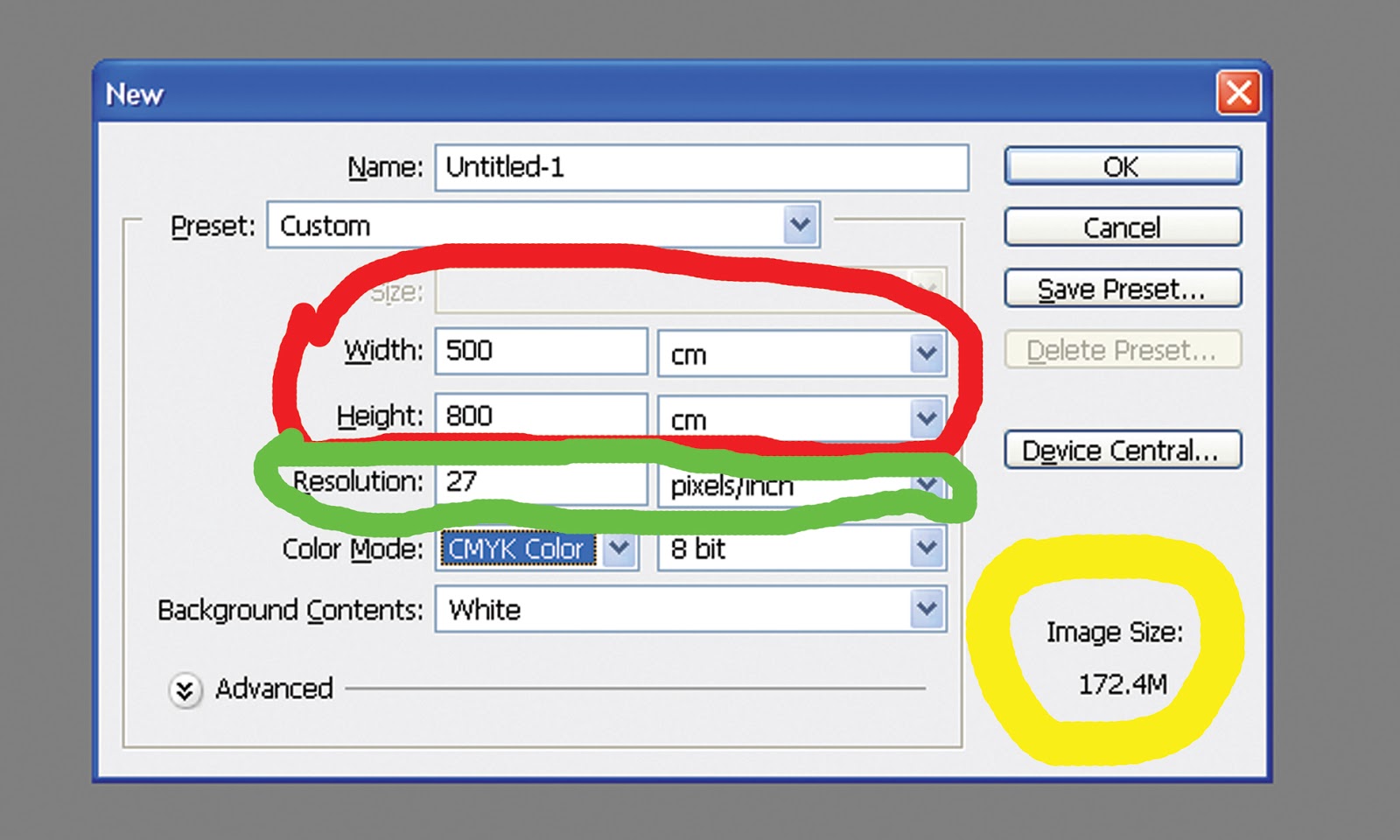
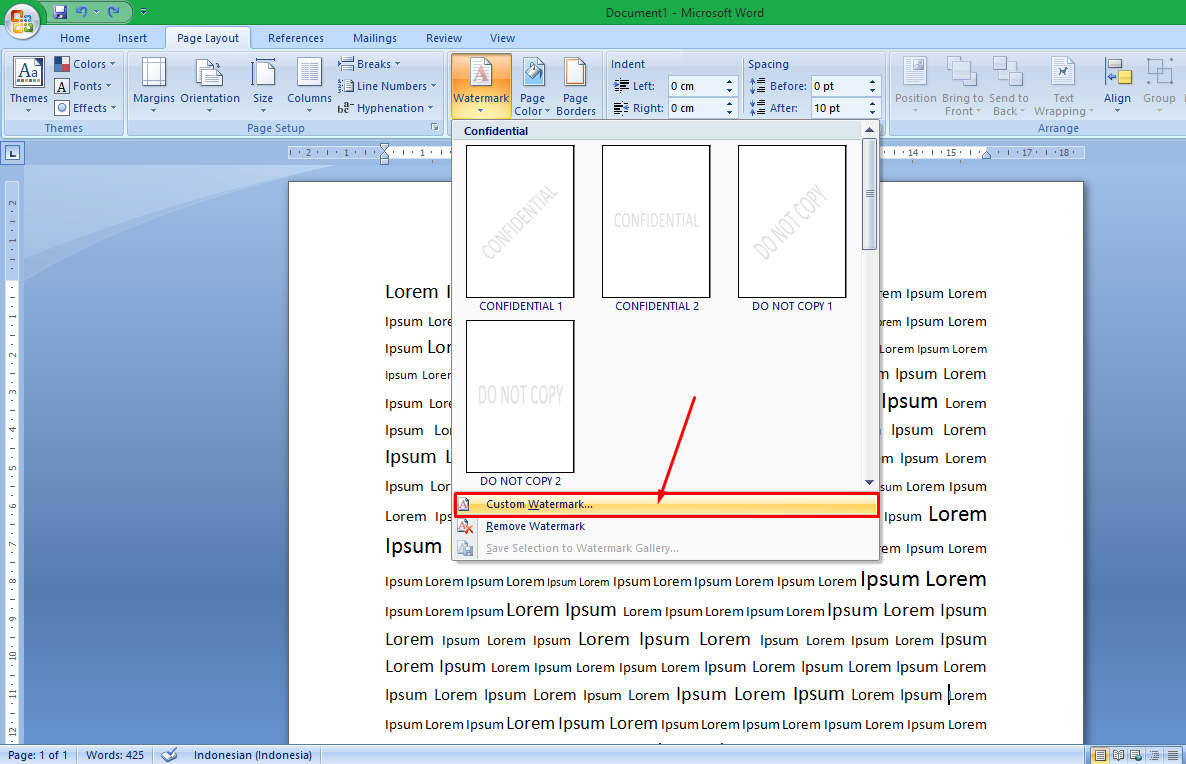
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
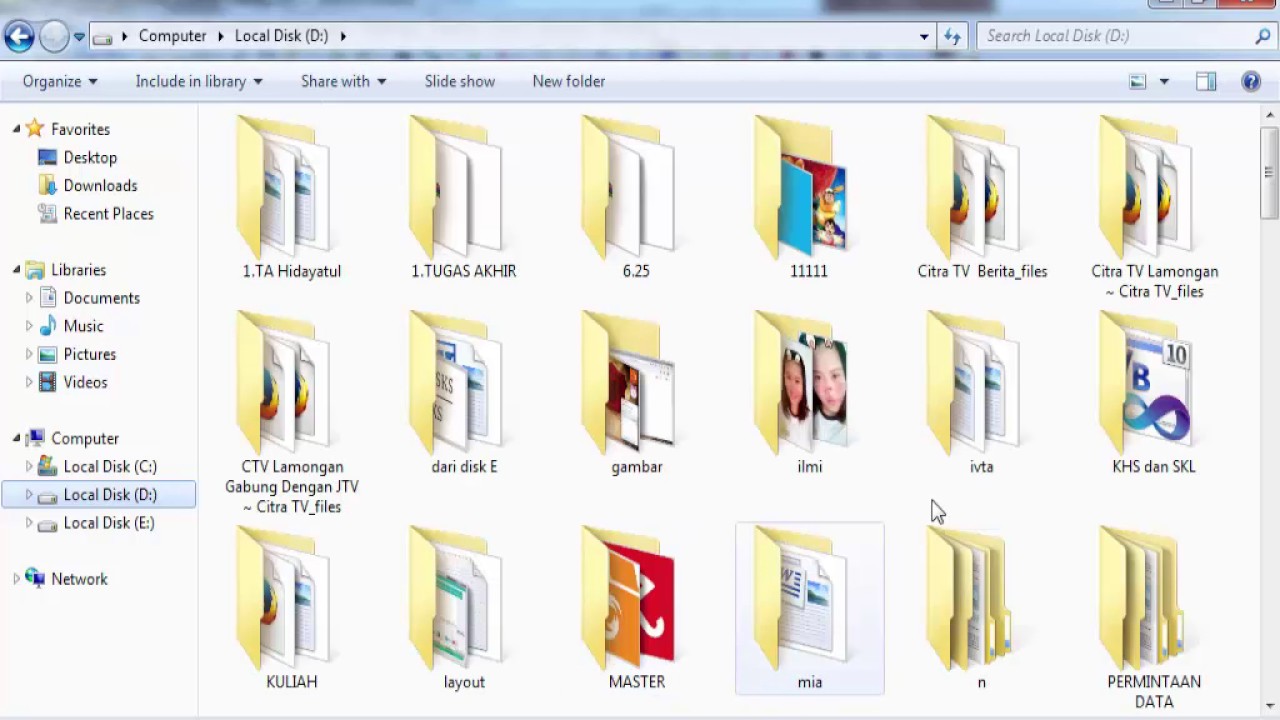
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML. Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya. Misalkan, kita akan menyimpan gambar di dalam folder images. Maka di HTML, kita bisa tulis.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Dalam artikel ini, kita akan membahas cara mengatur ukuran gambar di HTML. Manfaat Mengatur Ukuran Gambar. Pertama-tama, ada baiknya kita paham mengapa kita perlu mengatur ukuran gambar. Berikut ini beberapa manfaatnya: Optimalisasi penggunaan ruang: Dengan mengatur ukuran gambar, kamu dapat memanfaatkan ruang halaman web dengan lebih efisien.
Cara Menambahkan Gambar Pada Html Terbaru
Misalnya jika ukuran viewport di bawah 400px, maka ubah ukuran elemen tertentu biar terlihat cocok dengan viewport-nya. Ada beberapa satuan yang dipakai untuk menentukan ukuran elemen agar mengikuti ukuran viewport. vh Viewport Hight - tinggi dari viewport; vw Viewport Width - lebar dari viewport; vi Viewport inline; vb Viewport block

Cara Mengatur Posisi Gambar Di Html retorika
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

Cara Atur Ukuran Gambar Di Canva IMAGESEE
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
2. Ketik kode CSS berikut dan lihatlah hasilnya. Biasanya, nanti gambar akan berukuran besar dan melebihi kukuran container atau pembatas website. 3. Tambah kode berikut ini di bagian img tadi (beri width dan height ). Inilah kode untuk mengubah ukuran gambar dengan CSS. Sekarang kamu bisa coba save dan lihat perubahan pada gambarnya.

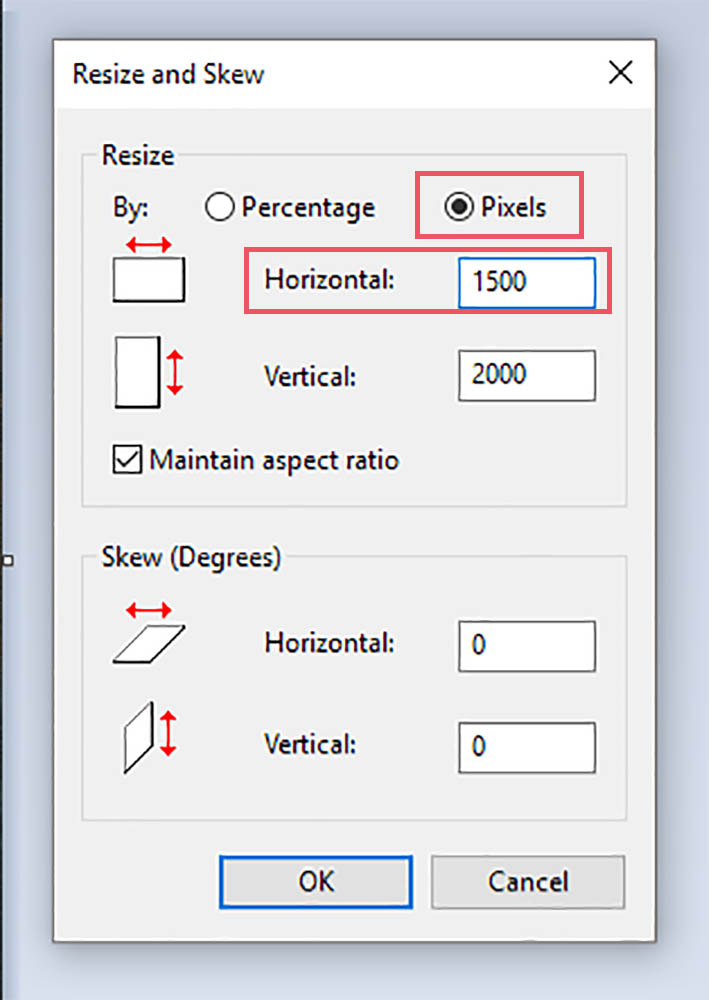
Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.
Cara Mengatur Ukuran Image Di Html Berbagai Ukuran
Maksudnya: untuk layar ukuran besar (desktop), kita bisa meminta browser untuk menampilkan gambar ukuran besar. Sedangkan untuk layar ukuran kecil (seperti di ponsel), kita bisa meminta browser untuk menampilkan gambar yang kecil. Teknik ini bisa menghemat kuota internet agar pengguna ponsel tidak terlalu banyak mengunduh data.

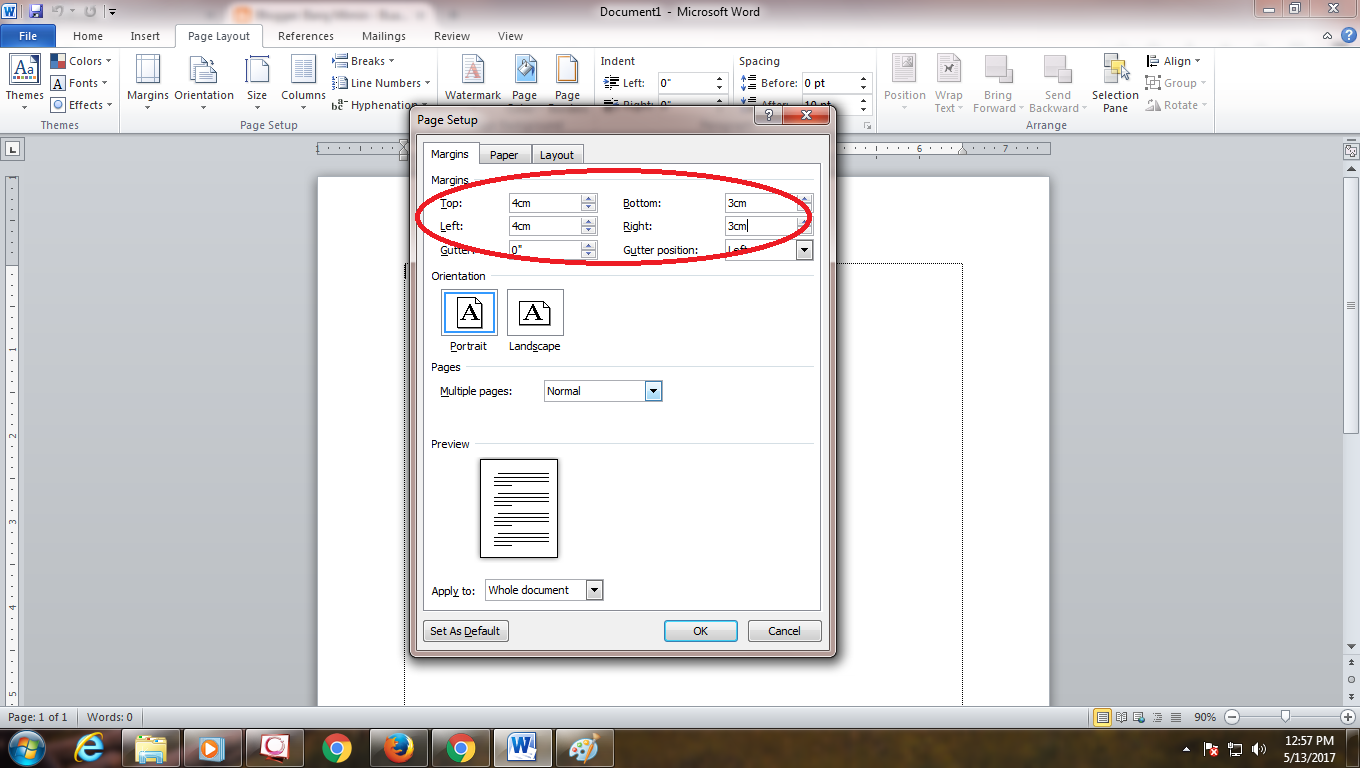
Cara Mengatur Ukuran Gambar Di Word Berbagai Ukuran Images and Photos finder
Sebagai contoh, gambar berukuran penuh mungkin cocok untuk ditampilkan di layar desktop, tetapi terlalu besar untuk layar smartphone. Untuk situasi tersebut, kamu bisa menggunakan media query CSS. Media query memungkinkan kamu menetapkan aturan CSS tertentu berdasarkan ukuran layar perangkat yang digunakan. Berikut adalah contoh cara mengubah.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
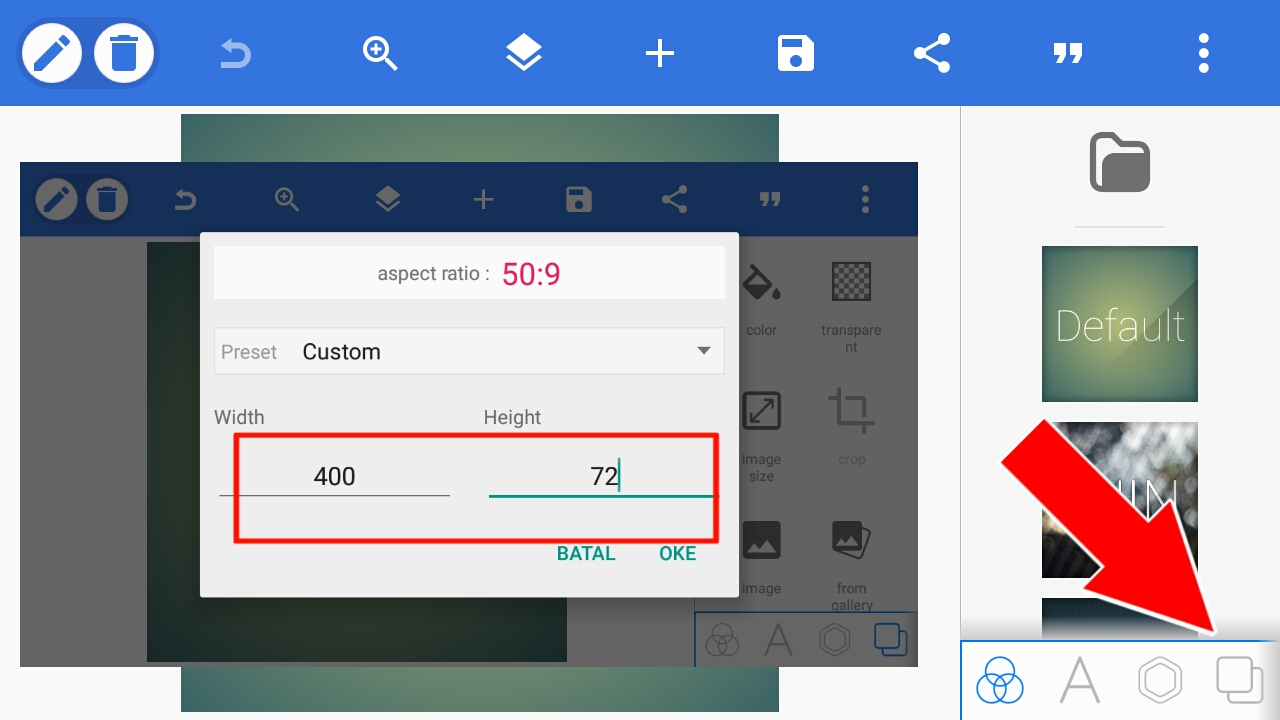
Menentukan Lebar dan Tinggi. Untuk mengubah ukuran gambar di CSS, kamu bisa mengatur properti lebar (width) dan tinggi (height) dari elemen gambar tersebut. Berikut adalah contoh cara mengubah lebar dan tinggi gambar: img { width: 500px; height: 300px; } Pada contoh ini, lebar gambar diatur menjadi 500 pixel dan tingginya 300 pixel.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cara lain lebih maju dan fleksibel Untuk mengatur ukuran gambar dalam HTML adalah dengan menggunakan CSS (Cascading Style Sheets), yaitu bahasa yang memungkinkan Anda menentukan dan menerapkan gaya pada elemen HTML. Untuk menggunakan CSS Anda bisa menggunakan tag di dalam dokumen html, file eksternal dengan ekstensi .css. Misalnya: img { width: 500px; height: 600px; } salah satu

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Sama seperti HTML, kamu bisa menentukan width dan height dalam pixel atau persentase.. (mengecilkan gambar agar seluruhnya dapat ditampilkan) dan cover (menyembunyikan sebagian gambar agar bisa ditampilkan dengan sempurna). Contoh penggunaannya: img {width: 200 px; height: 200 px; object-fit: contain;} Cara mengatur ukuran gambar di HTML dan.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,