Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE

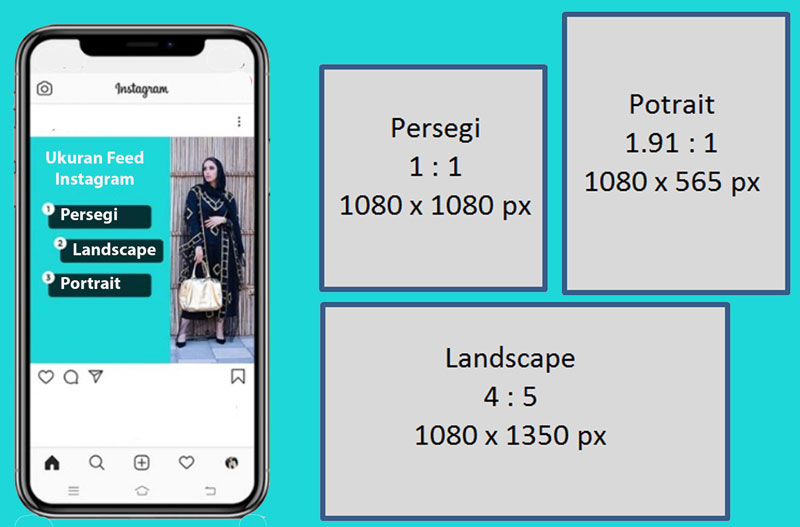
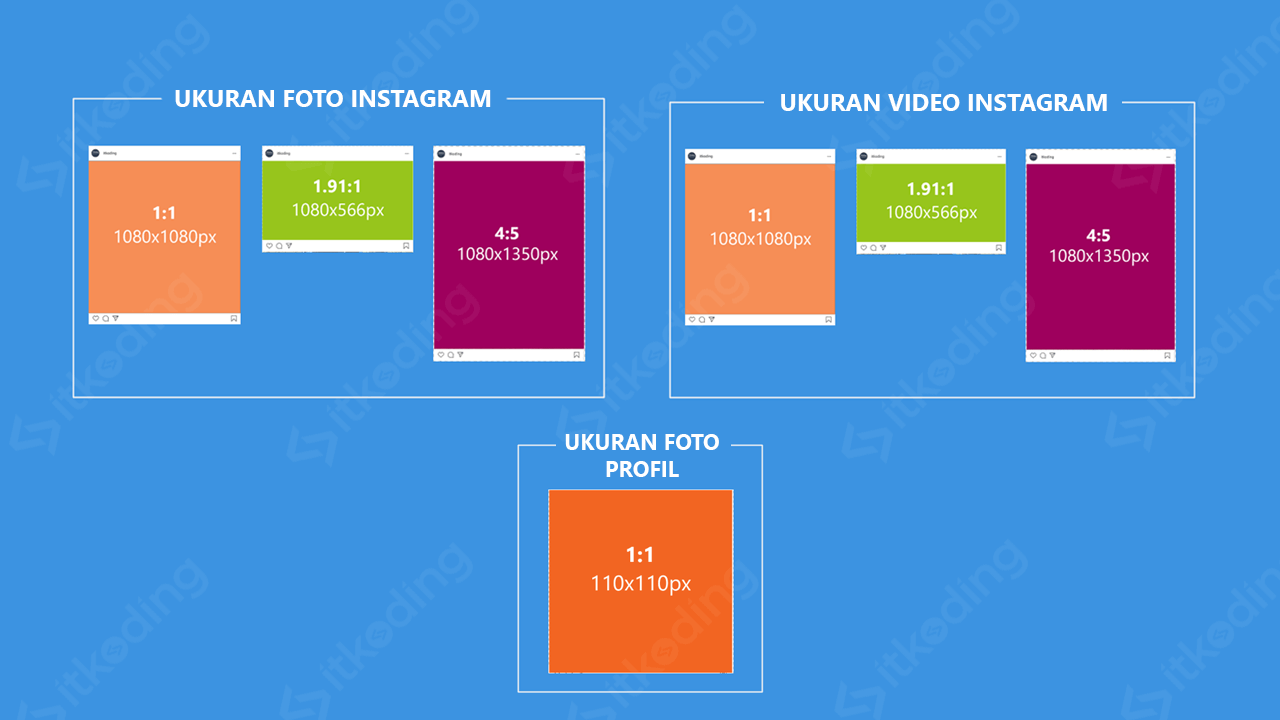
Ukuran Feed Instagram Yang Tepat Agar Postingan Lebih Menarik
Caranya; 1. Pertama silakan upload gambar tersebut ke dalam postingan. 2. Kemudian setelah gambar muncul di area menulis postingan, gunakan ukuran Medium atau ukuran lainnya pada gambar, pokoknya jangan ukuran Original size. Karena jika kita menggunakan ukuran original size maka kita tidak bisa mengedit ukuran gambar secara manual.

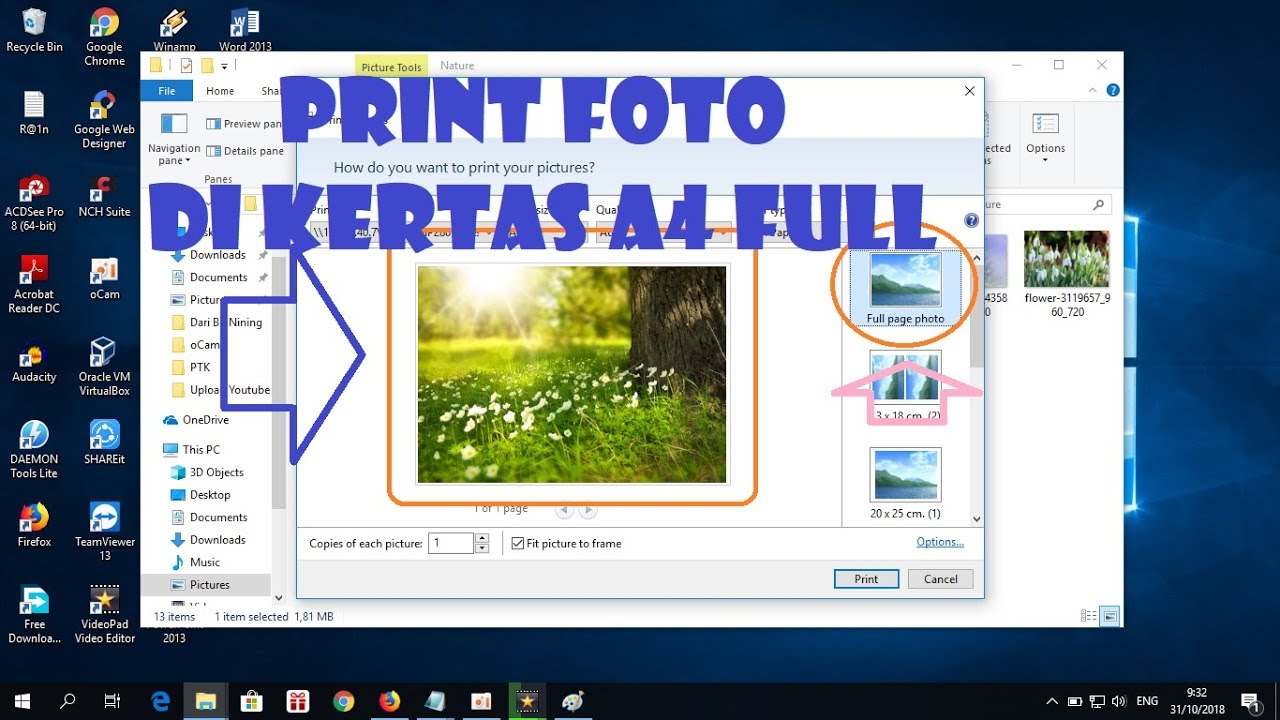
Cara Nak Print Gambar Dalam 1 Kertas AlizebStein
Ukuran dimensi gambar yang sesuai untuk blog. Untuk ukuran gambar posting (dimensi) bisa kita sesuaikan dengan template blog masing masing, adapun ukuran yang paling ideal adalah sebagai berikut. Template 1 Kolom Bisa menggunakan foto atau gambar dengan ukuran 700 x 360 pixel atau 600 x 400 pixel. Template 2 kolom Bisa menggunakan foto atau.

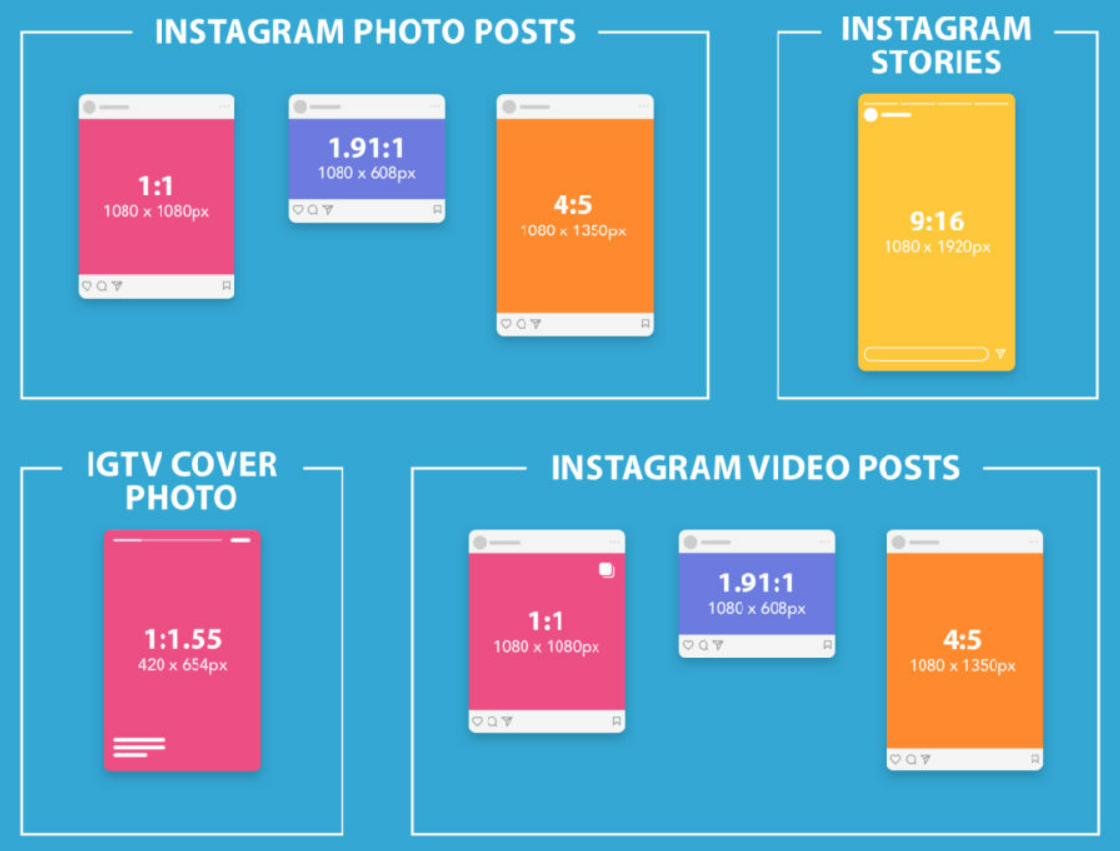
Panduan Ukuran Postingan Instagram Untuk Konten Ideal
Untuk mengecilkan gambar di blog wordpress secara optimal kita bisa manfaatkan layanan image compressor online ditambah dengan plugin image optimizer seperti WP Smush dan masih banyak lagi.. Konsepnya adalah sebelum gambar kita upload ke blog, entah itu untuk featured image maupun disisipkan dalam postingan kita optimasi terlebih dahulu menggunakan tool online agar ukurannya lebih kecil tanpa.

Cara mengurangi ukuran gambar postingan agar loading blog tidak berat
Memasukan gambar didalam posting blog, merupakan salah satu cara agar isi artikel lebih mudah untuk dimengerti oleh pembaca. Namun, jika ukuran gambar melebihi lebar halaman posting, maka tampilan artikel terlihat menjadi tidak rapi. Apalagi sampai menyentuh widget-widget yang berada di samping kanan blog. Sebenarnya, blogger sudah menyediakan.

Cara Atur Ukuran Gambar Di Canva IMAGESEE
Demikian Cara Mengatur Posisi Gambar (Image) di Postingan Blog biar tampil normal sesuai dengan settingan kita saat posting.*. Romeltea adalah onair dan online name Asep Syamsul M. Romli aka Kang Romel. Praktisi Media, Blogger, Trainer Komunikasi from Bandung, Indonesia.

Cara Mudah Membuat Postingan Blog yang Memuat Gambar dan Link Web YouTube
Cara Mengoptimalkan Gambar di WordPress - Untuk semakin menambah keindahan postingan blog, biasanya blogger menambahkan opsi multimedia seperti GIF, video dan gambar. Hal ini dilakukan agar pengunjung tidak merasa bosan ketika membaca konten. Agar upaya tersebut terealisasi secara maksimal, Anda harus benar-benar memperhatikan cara.
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog Contoh Panduan
August 26, 2016. Cara Membatasi atau Mengatur Ukuran Lebar Gambar di Area Posting Blog (Single Post) CB sering membuka blog, dengan template bawaan blogger, yang tampilan gambarnya kegedean, terlalu lebar, sehingga melebihi batas ukuran lebar area posting, menembus sidebar. Hal itu terjadi karena gambar yang diupload melebihi lebar area posting.

Cara Membuat Gambar Postingan Blog Dengan Photoscape Kored ID
Memasukkan gambar di postingan blog adalah bagian paling penting yang harus dipahami oleh semua blogger, apalagi untuk seorang blogger pemula. Caranya memasukkan gambar / foto / image sebenarnya sangat mudah. Tapi, sebelum memasukkan gambar ke dalam postingan blog, ada beberapa hal yang harus kalian pahami terlebih dahulu.

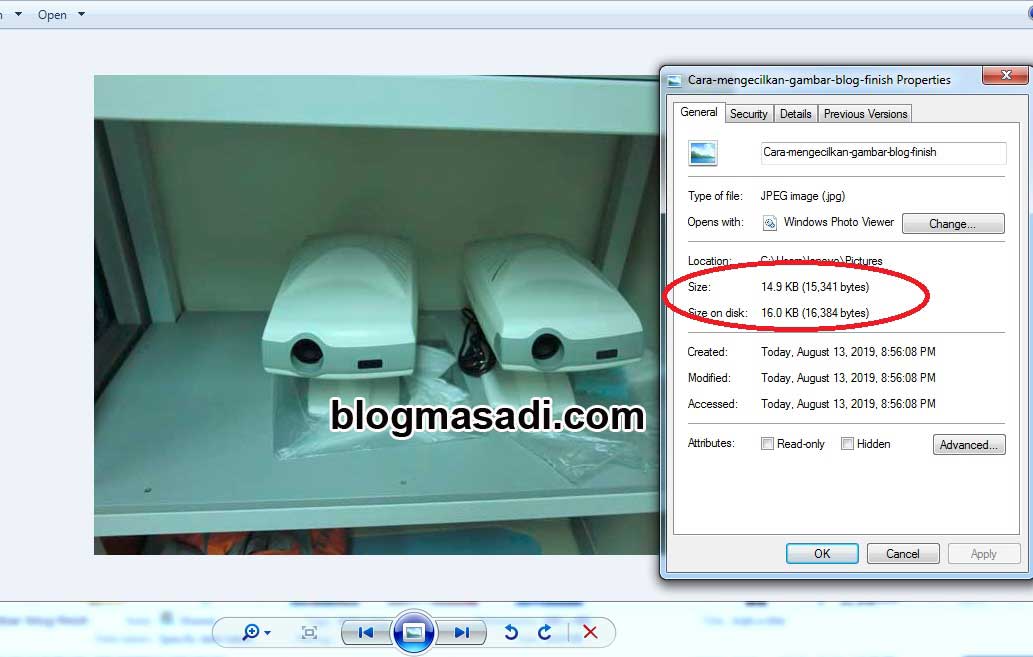
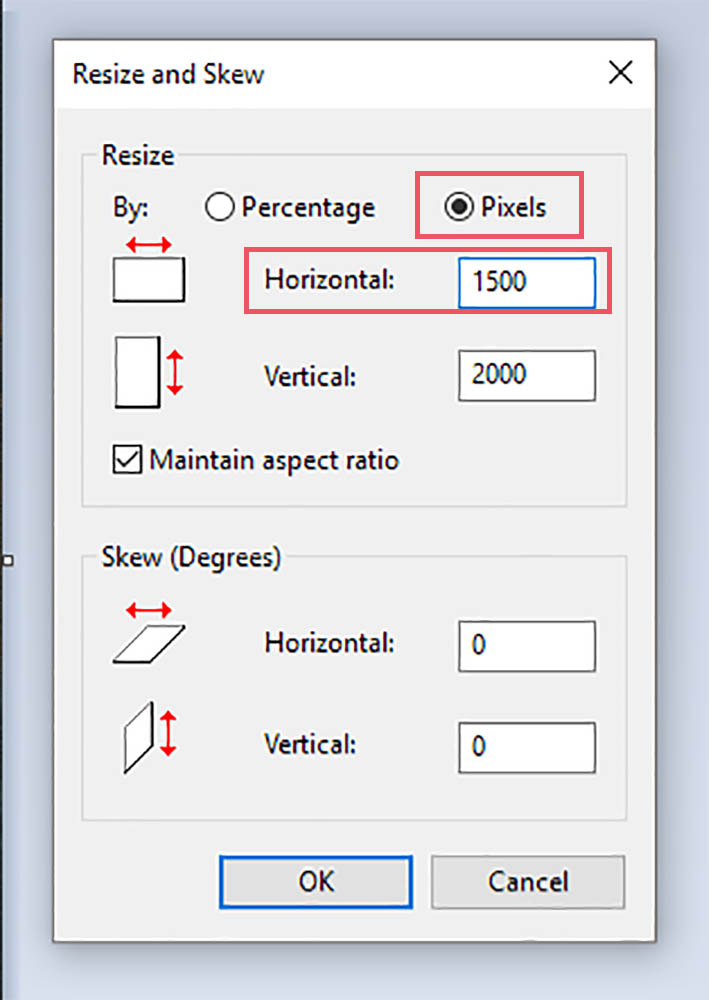
Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
Memang tidak mudah untuk melakukan print gambar sesuai dengan aslinya, namun cara print gambar sesuai ukuran asli di bawah ini bisa dicoba. Infongapak.com - Seiring dengan majunya teknologi, pekerjaan manusia semakin banyak yang terbantu. Salah satunya adalah memberikan solusi cara print gambar sesuai ukuran asli.Atau gambar tersebut bisa diperbesar dan diperkecil.
Dino Novianto Cara Memasukan dan Memasang Gambar Di Postingan Blogger
BantulMedia.com - Salah satu cara untuk menghemat bandwidth web hosting adalah dengan mengoptimalkan ukuran gambar agar lebih kecil dari aslinya. Selain menghemat bandwidth, Penggunaan gambar pada postingan blog berukuran kecil tentunya akan mempercepat loading blog. Untuk memperkecil gambar di blog WordPress secara optimal, kita bisa menggunakan layanan kompresi gambar online bersama dengan.

Ukuran Gambar Instagram Agar Tidak Terpotong pulp
Cara Mengatur Ukuran Lebar Gambar di Area Posting Blog Secara Otomatis di Blog. Sebagai bloger newbie, aku sering kerepotan pada awalnya tentang settingan picture blog yang jika kita pilih XLarge, maka foto akan melebar ke samping hingga menembus, area widget. Itu, nggak terjadi hanya sekali, di setiap postingan yang aku rubah sizenya jadi.

6 Tips Cara Optimasi Gambar Postingan Blog Agar SEOFriendly
Kamu bisa saja merubah ukuran / dimensi gambar secara manual, satu-per-satu. Cara ini bisa dengan mudah dilakukan saat kita sedang meng- edit postingan. Namun cara ini tidak efektif dilakukan jika kita ingin merubah ukuran gambar pada setiap postingan yang kita punya, yang jumlahnya sudah sangat banyak. 2. Secara Otomatis.

Cara Membuat Gambar Postingan Di Blogger Dengan Mudah Andolvin Yuki
Berikut ini Langkah-langkah Mengoptimalkan Gambar di Postingan Blogger: 1. Optimalkan Ukuran Gambar: Sangat penting untuk menggunakan gambar dengan ukuran yang tepat dan telah dioptimalkan sebelum diunggah ke situs Anda. Gunakan alat kompresi gambar untuk mengurangi ukuran file tanpa mengorbankan kualitas. Salah satu alasan pengguna untuk.

Ukuran Post Gambar Di Instagram cari
Yuk simak lima cara agar foto dan gambar di Blog Emak jadi lebih ramah SEO! 1. Sesuaikan Ukuran Gambar. Selanjutnya Emak cukup memasukkan size image yang sesuai dengan ukuran blog Emak. Jika Emak menggunakan Mac OS,. Emak bisa memberikan nama sesuai keyword postingan. Tentunya untuk mengetahui apa keyword yang tepat, emak tetap harus.

Cara Print Gambar Sesuai Ukuran Kertas Berbagai Ukuran
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO. 1. Memilih Format Yang Tepat. Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG.

Ukuran Postingan Instagram Dalam CM Untuk Feed, Story, dan Profil
5. Gunakan Ukuran Gambar yang Pas. Jangn memaksakan menggunakan ukuran gambar full-width demi kepuasan pengunjung yang maksimal, tetapi mengorbankan kecepatan loading website. Toh, kalau loading web jadi lambar karena memaksakan gambar berukuran besar, sama saja itu mengorbankan User Experience.