Cara Membuat Tulisan Berada Di Tengah Tabel Trigonometri IMAGESEE

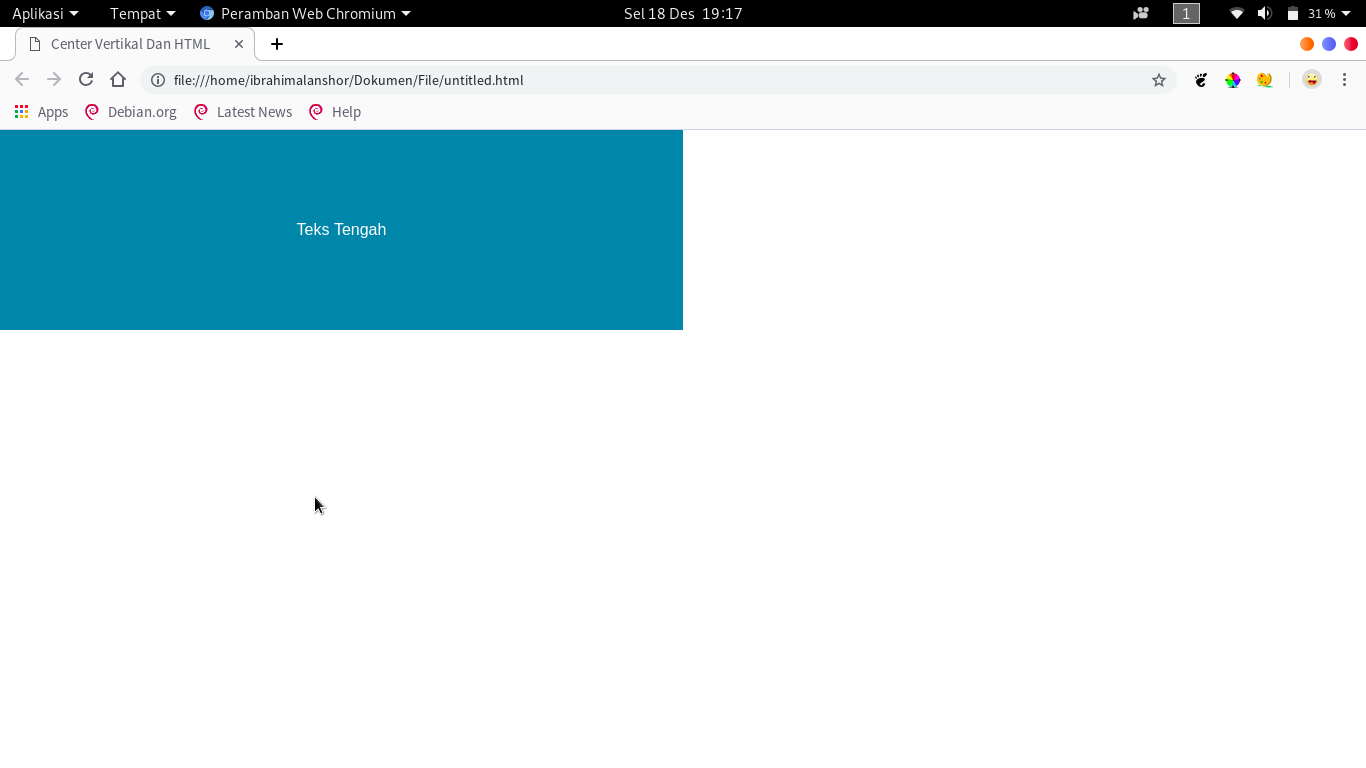
Cara Membuat Posisi Elemen HTML Berada Di Tengah Secara Vertikal Dan Horizontal Aura Code
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Tulisan di Tengah Halaman Word Sebardi Blog
Bungkus Gambar dan Teks. Jika Anda ingin menempatkan gambar dalam sebuah paragraf sehingga teks berada di sekitar gambar, ikuti langkah berikut: Masukkan blok Gambar di atas teks. Dengan pilihan pada bilah peralatan, atur gambar di posisi kiri atau kanan seperti yang ditunjukkan pada GIF di bawah ini. Teks akan diletakkan di sekitar gambar.

Cara Membuat Gambar Berada Dibelakang Tulisan di MS WORD YouTube
Setelah kita mengatur ukuran, kita juga bisa mengatur posisi gambar terhadap teks yang ada di halaman kerja kita. Misalnya kita mau gambar tersebut posisinya berada tepat di samping teks kita, posisi tengah berada di antara teks, bahkan di belakang teks tulisan kita. Berikut ini adalah cara mengatur posisi gambar di Word.

2 Cara Agar Tulisan Blog Rata Kanan Dan Kiri Paling Mudah Riset
Yuk langsung simak cara-cara membuat text di tengah dengan HTML dan CSS berikut. Membuat text di tengah dengan

Cara Membuat Tulisan Berada di Tengah Secara Horizontal & Vertical CSS Emir Studio
Kedua property ini harus ada agar gambar berada di tengah. Untuk membuat posisi berada di kiri, Anda juga bisa menggunakan property ini, hanya saja pada diubah pada bagian display:block menjadi display:line.. Script di atas membuat gambar berada di tengah-tengah tulisan. Berikut ini gambar dari hasil tampilan script-script di atas.

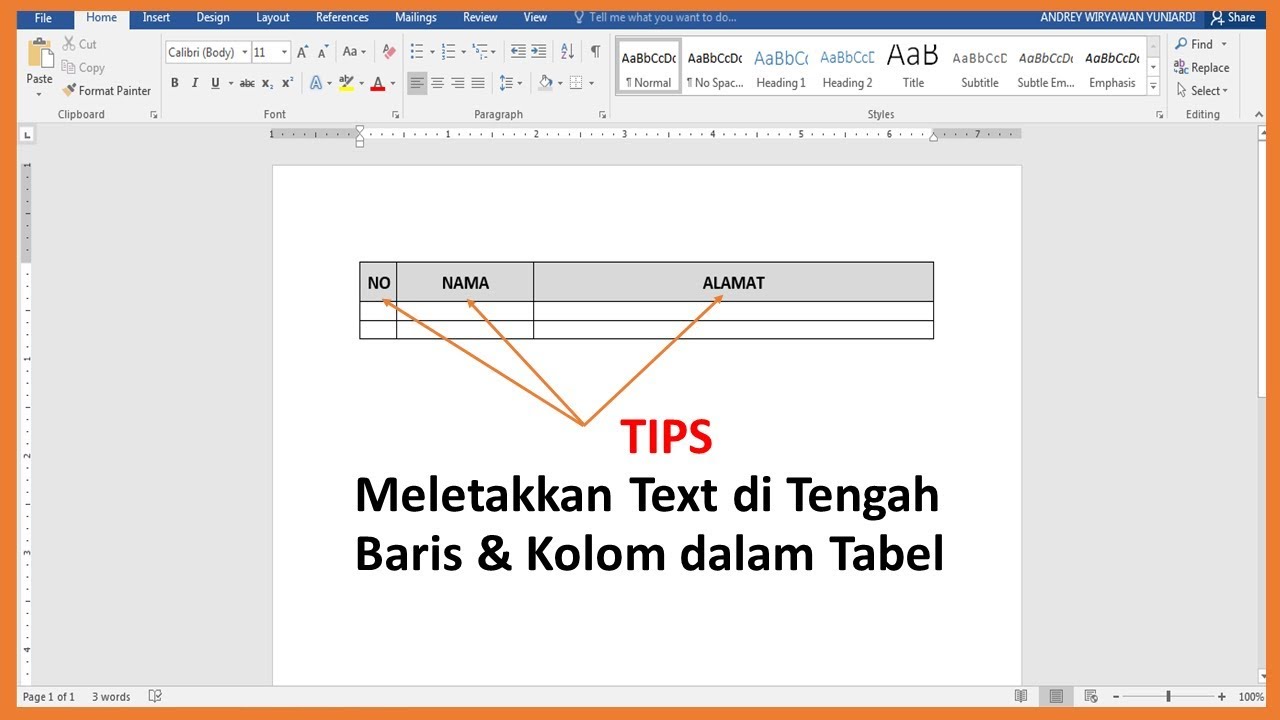
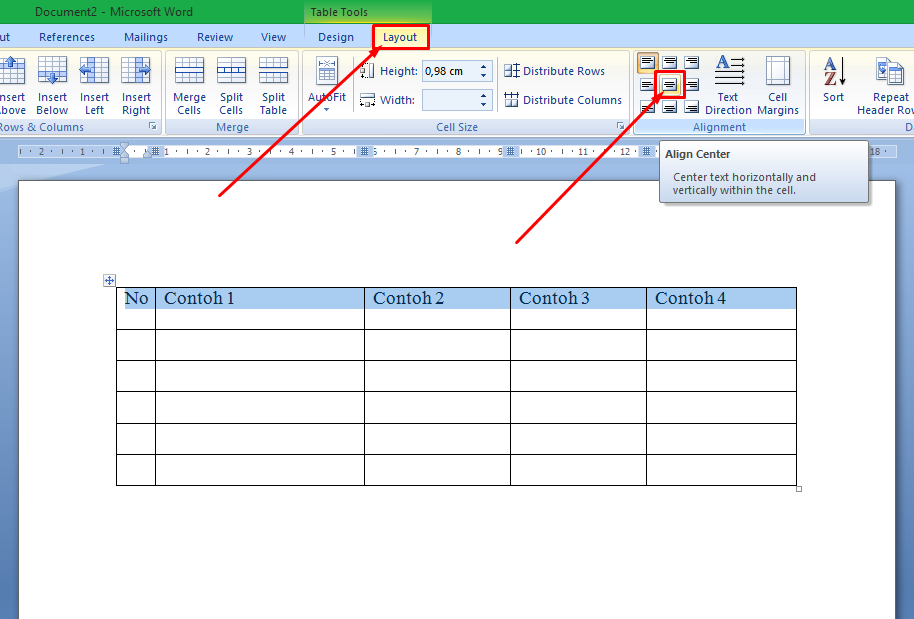
Cara Membuat Tulisan Di Tengah Pada Tabel Word IMAGESEE
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.
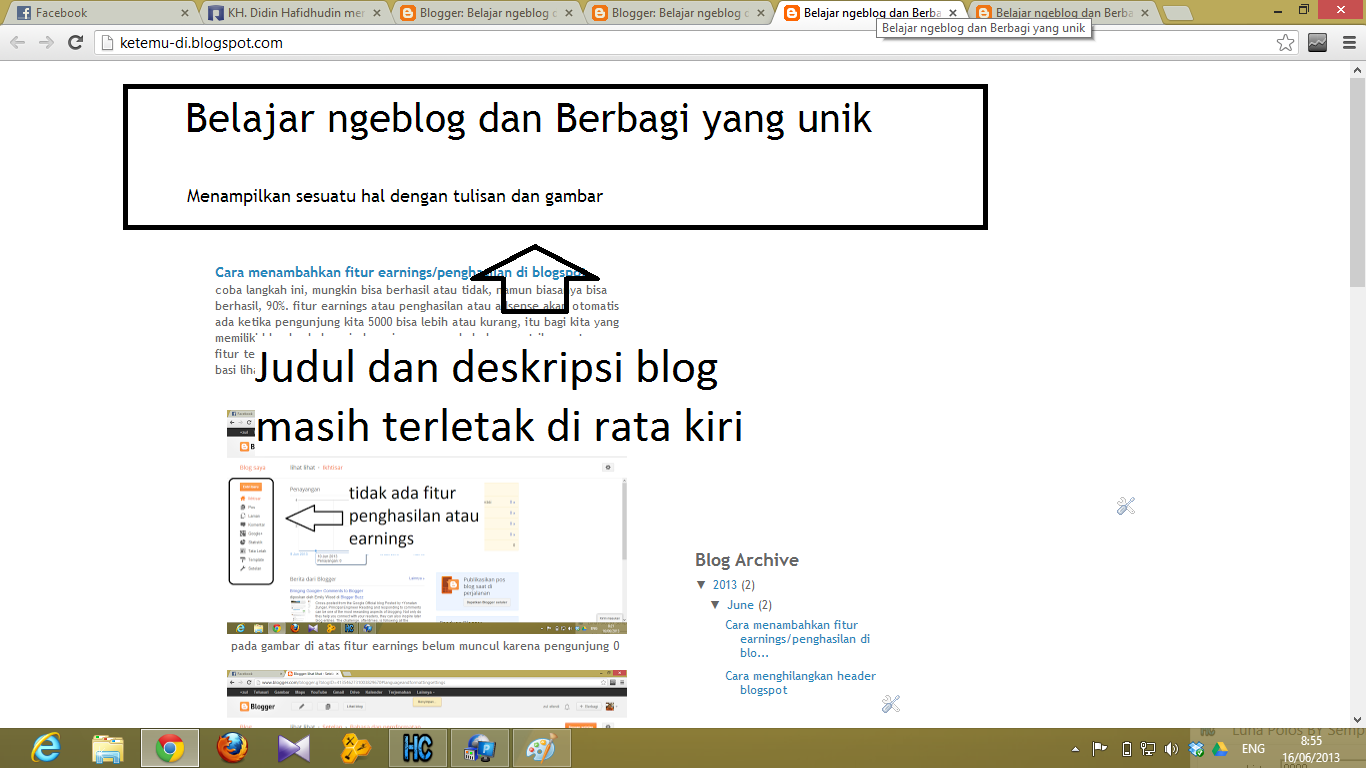
Cara membuat gambar header blog berada di tengah sang pencuri
36 Filter IG Aesthetic Terbaru untuk Selfie. Cara Membuat Gambar Berada Di Tengah. Perhatikan bahwa ini tidak dapat dipusatkan jika lebar disetel ke 100% (lebar penuh).

Cara Membuat Tulisan Berada Di Tengah Tabel Trigonometri IMAGESEE
Jika ingin membuat gambar berada di tengah-tengah teks, kamu bisa menekan enter pada teks dan memberi spasi secara manual Baca Juga: 6 Cara Spasi 1.5 di Word Berbagai Versi 2003, 2016, dll Cara Menggeser Gambar Memengaruhi Posisi Teks

Untuk membuat judul tabel berada di tengah tengah
Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar. Pertama, kamu perlu memiliki gambar yang ingin di letakkan di tengah halaman. Pastikan kamu sudah menyimpan gambar tersebut di folder yang sama dengan file HTML kamu. 2. Input Gambar

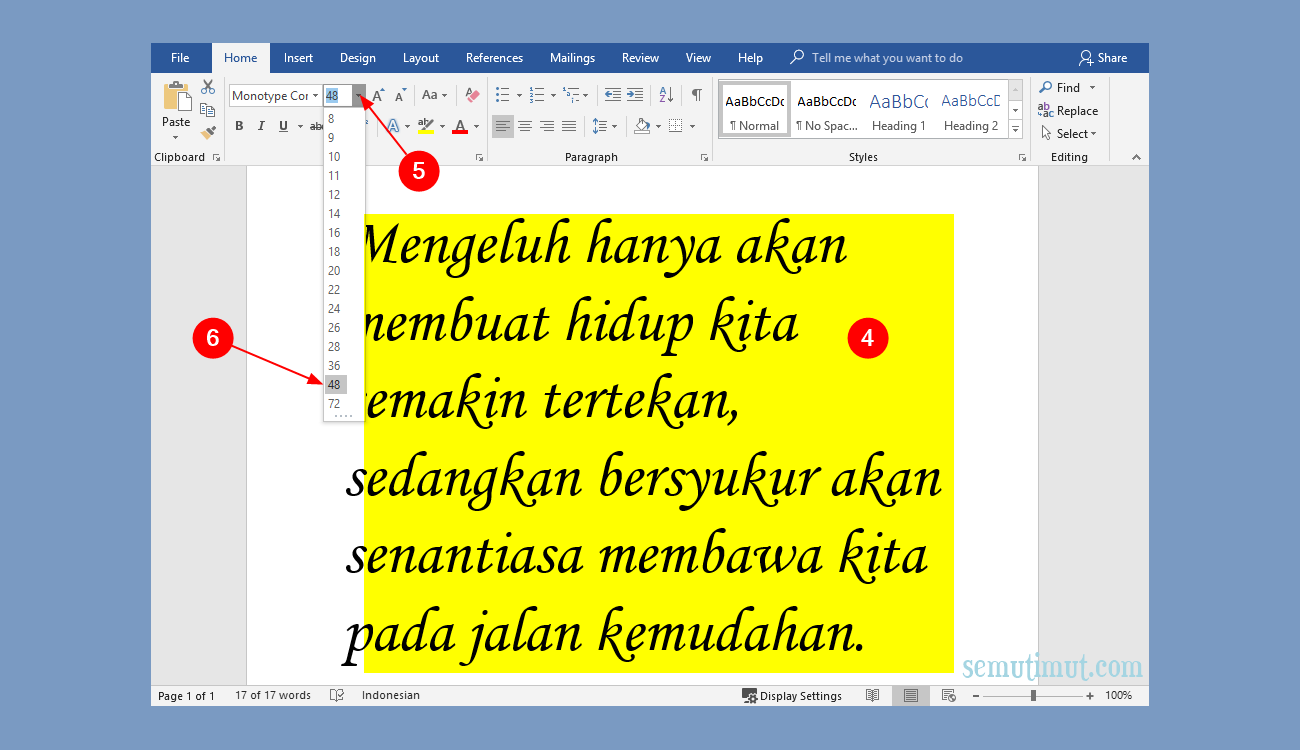
Cara Membuat Tulisan berada di TengahTengah Lembar Kerja pada Aplikasi Ms. Word dengan Mudah
Div paling luar dengan class .container akan menjadi pembungkus flex dan div dibagian dalam dengan class .item akan menjadi item flex. 1. Dari Kiri ke Kanan: row. Seperti yang dibahas sebelumnya, arah default dari flex adalah row; jika Anda tidak set value apa pun, maka value ini yang akan digunakan.Pada contoh di bawah ini, saya menambahkan beberapa properti flexbox ke dalam class container.

Cara Membuat Widget Blogger Berada Di Tengah Halaman Tugas Sekolah
Membuat Objek Di Tengah. Pilih objek apa yang akan dibuat ditengah. Misal disin saya menggunakan tulisan "Di Tengah". Setelah itu pilih Layer yang akan kita ketengahin lalu tekan CTRL+A. Jika ada garis putus-putus di ujung kanvas artinya benar. Langkah selanjutnya pilih tool Move Tool.

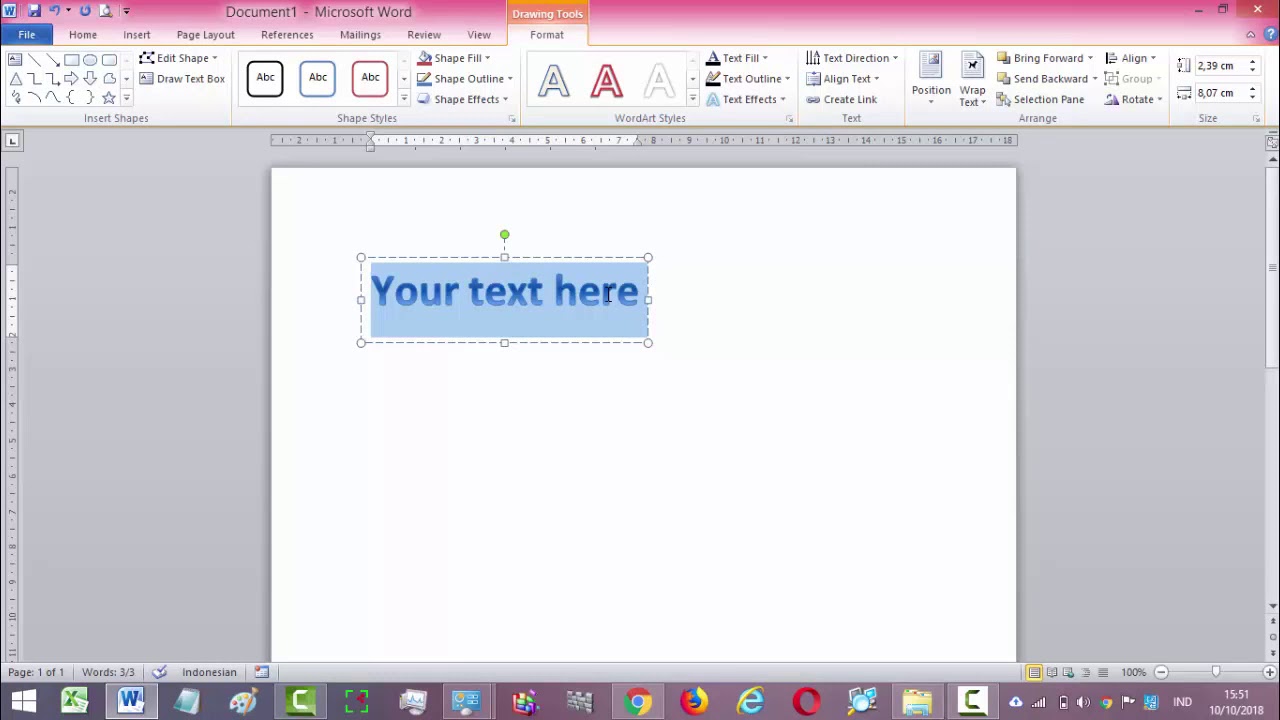
Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

BebaS, Belajar Berbagi Informasi Lewat Blog Membuat judul blog berada di tengah
Inilah cara super simpel agar sebuah teks, gambar, div container dan element html lainnya berada di tengah secara vertikal dan horizontal. Sebelumnya, sudah ada juga code Cara simpel css layout vertical center, tapi menggunakan framework Basscss.. Code itu, baru bisa jalan sempurna di lingkungan Basscss, untuk menampilkan box di browser pas tepat ditengah-tengah.

MEMBUAT HTML BERADA DI TENGAH DASAR BELAJAR WEB YouTube
1. Buka menu "Start" . Klik logo Windows yang ada di pojok kiri bawah layar. 2. Tikkan paint pada menu "Start". Setelah itu, komputer akan mencari program Paint yang bisa digunakan untuk menambahkan teks pada gambar yang diinginkan. 3. Klik Paint. Program ini ditandai oleh ikon palet yang ada di bagian atas menu.

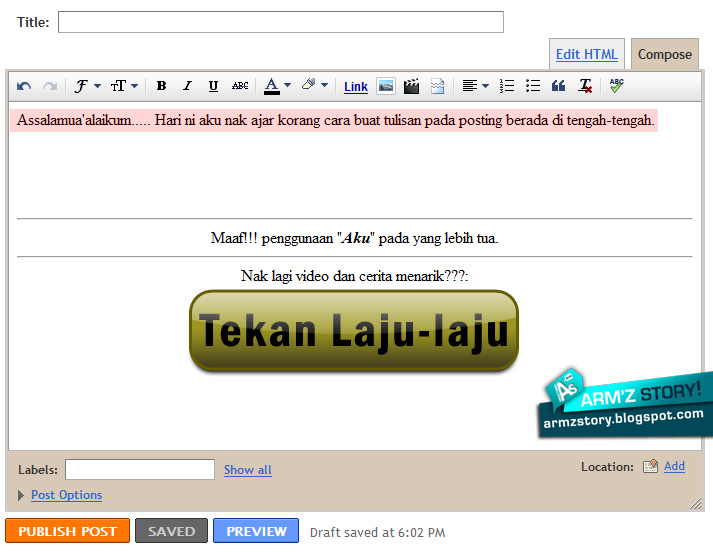
Armz story Cara buat tulisan berada di tengahtengah.
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Membuat Tulisan Tepat Di Tengah Tabel Ms Word Espada Blog My XXX Hot Girl
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.