Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog

Cara Memasukkan Gambar Pada Html
Gunakan HTML dan CSS untuk Membangun Galeri Foto. Di halaman satu dari tutorial ini, Bagaimana Menyejajarkan Gambar dalam HTML, saya memberi Anda kode dasar untuk meletakkan grafik pada halaman web. Sekarang, inilah template untuk membuat galeri multi-gambar dari gambar secara berdampingan.

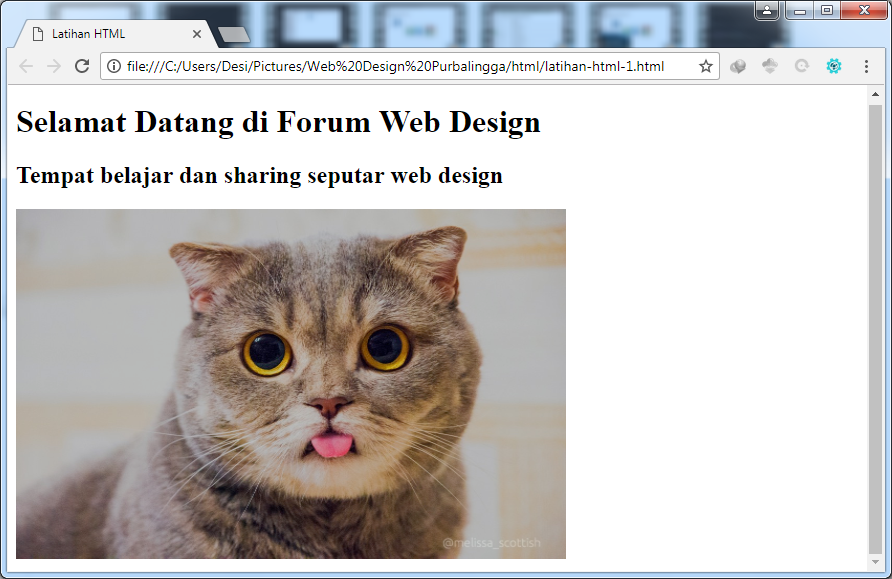
Tutorial Belajar HTML 7 Menampilkan Gambar pada HTML Web Design Purbalingga
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Membuat Gambar Berderet ke Samping di HTML. Dalam kesempatan ini akan menjelaskan langkah-langkah praktis bagaimana cara membuat tata letak gambar berjajar horizontal pada halaman HTML. Langkah 1: Mempersiapkan Struktur Dasar HTML. Agar gambar-gambar tersebut berjajar horizontal, kita perlu menggunakan CSS untuk mengatur tata.

Cara Membuat Gambar Berputar Di Html serat
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
1. Edit publikasi atau laman blog yang ingin diberi dua foto secara berdampingan. 2. Masukkan kedua foto secara terpisah ke dalam publikasi blog. Setelah itu, klik dan seret foto ke bagian yang berbeda dalam publikasi blog untuk meletakkannya secara berdampingan. 3. Klik tab "HTML" pada publikasi Anda.

Cara Memasukkan Gambar Pada Html Terbaru
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Mengatur Posisi Gambar Di Html retorika
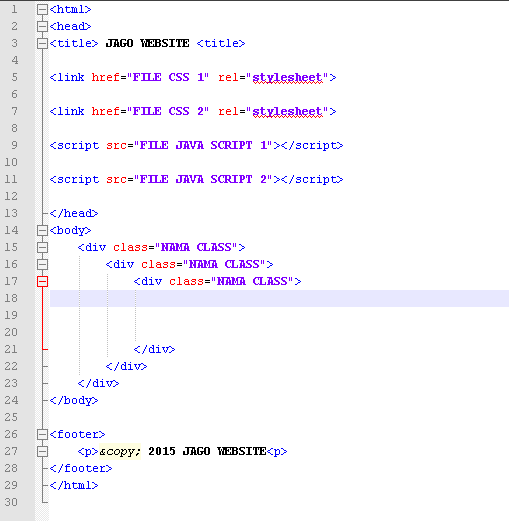
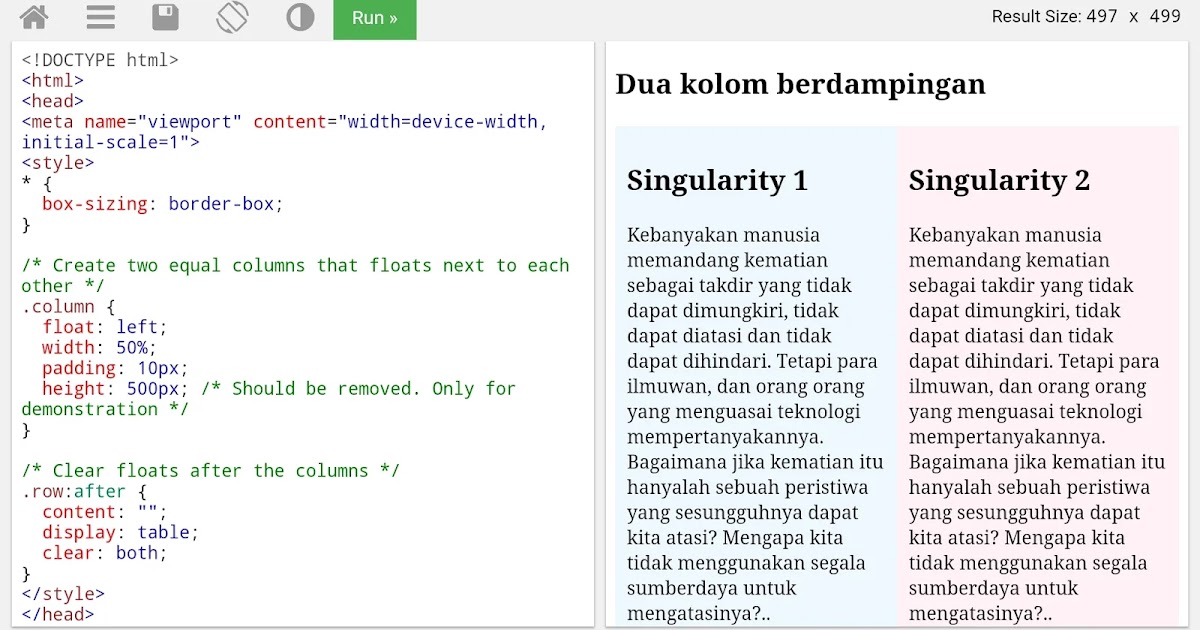
Cara Membuat Gambar Berdampingan di HTML. Diposting Dylan Daniswara Santosa, S.Kom. Dalam dunia web development, HTML ( Hypertext Markup Language) menjadi bahasa utama untuk membangun struktur dan tampilan konten web. Di antara elemen-elemen yang kerap digunakan dalam HTML adalah gambar. Bagaimana caranya untuk menyajikan dua gambar secara.

Cara Menambahkan Gambar Pada Html
Secara opsional, kita dapat menambahkan kueri media untuk membuat gambar menumpuk satu sama lain alih-alih mengambang berdampingan, pada lebar layar tertentu. Contoh berikut akan menumpuk gambar secara vertikal pada layar dengan lebar 500px atau kurang:

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Untuk membuat card yang menampilkan gambar, pastikan teman-teman sudah menyediakan file gambar yang akan digunakan sebagai gambar yang akan ditampilkan pada card. di sini saya sudah menyediakan file gambar yang sudah saya letakkan pada direktori file proyek bootstrap. Baca juga : Cara menampilkan gambar dengan HTML; Perhatikan contoh berikut.

CARA MEMBUAT DUA KOLOM SEJAJAR DENGAN CSS
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.
Cara Membuat Tulisan Di Samping Gambar Html
Berbagai cara untuk menampilkan gambar pada dokumen HTML. Berbagai cara untuk menampilkan gambar pada dokumen HTML. Nurul Huda 6 July 2021.. Teknik ini bisa menghemat kuota internet agar pengguna ponsel tidak terlalu banyak mengunduh data. Perhatikan contoh berikut:

Cara Menampilkan Gambar Di Css bonus
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Berikut cara menggunakan float dan contoh penggunaannya untuk menyusun elemen HTML berdampingan: #1 Tentukan elemen yang ingin diatur. Pertama, tentukan elemen HTML yang ingin kamu atur dengan float. Elemen ini bisa berupa gambar, div, atau elemen lain dalam kode HTML milikmu. #2 Tambahkan properti float dalam CSS