Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Gambar Bootstrap: Bootstrap Tutorial #5. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Kali ini kita akan membahas mengenai salah satu elemen yang pasti ada dalam pembuatan suatu website yaitu Gambar. Gambar atau images dalam pembuatan website sangat penting untuk memberikan sarana komunikasi visual untuk menggambarkan atau menggantikan banyak.

Cara Merubah Ukuran Gambar/foto di Cara Cerita Terbaru
1527. Pada tutorial sebelumnya, kita sudah belajar Tutorial Belajar Botstrap Bagian 14 : Cara membuat Grup Tombol di Bootstrap, selanjutnya kita akan belajar cara membuat style gambar di Bootstrap. Gambar sangat umum dalam desain web modern. Jadi mengatur style gambar dan menempatkannya dengan benar di halaman web sangat penting untuk.
Cara Mengubah Ukuran Gambar Di Canva IMAGESEE
Membuat Carousel Dengan Bootstrap. Carousel atau sering juga di sebut slideshow merupakan proses penampilan gambar-gambar yang di beri efek slide. sangat banyak website atau situs yang menggunakan atau membuat slideshow/carousel pada halaman website mereka untuk mempromosikan sebuah produk unggulan atau dengan tujuan lainnya. biasanya carousel di letakkan pada halaman depan sebuah website.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Kali ini saya ingin menuliskan tips dan trik CSS mengenai Card Image atau apalah nama nya di sini saya sebut saja Card Image ya, mungkin sudah banyak sih artikel mengenai hal ini, tapi hitung.

Cara menyamakan cahaya dan warna foto di YouTube
Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Gambaran
Responsive image. Berikut adalah langkah praktek siswa. Jalankan program bracket. Pilih menu File, Open folder, buka folder tempat anda bekerja. Pilih menu View, Horizontal split. Klik pada window bagian bawah. Pilih menu File, New. Tekan Ctrl + S dan simpan dengan nama image-video.css.

Cara Membuat Ukuran Di Sketchup IMAGESEE
Cara mengatur ukuran gambar di HTML dan CSS. pada tutorial memasukkan gambar pada html ada beberapa cara untuk menampilkannya.. sekarang kita akan mencoba beberapa cara untuk mengatur ukuran gambar di HTML dan CSS.

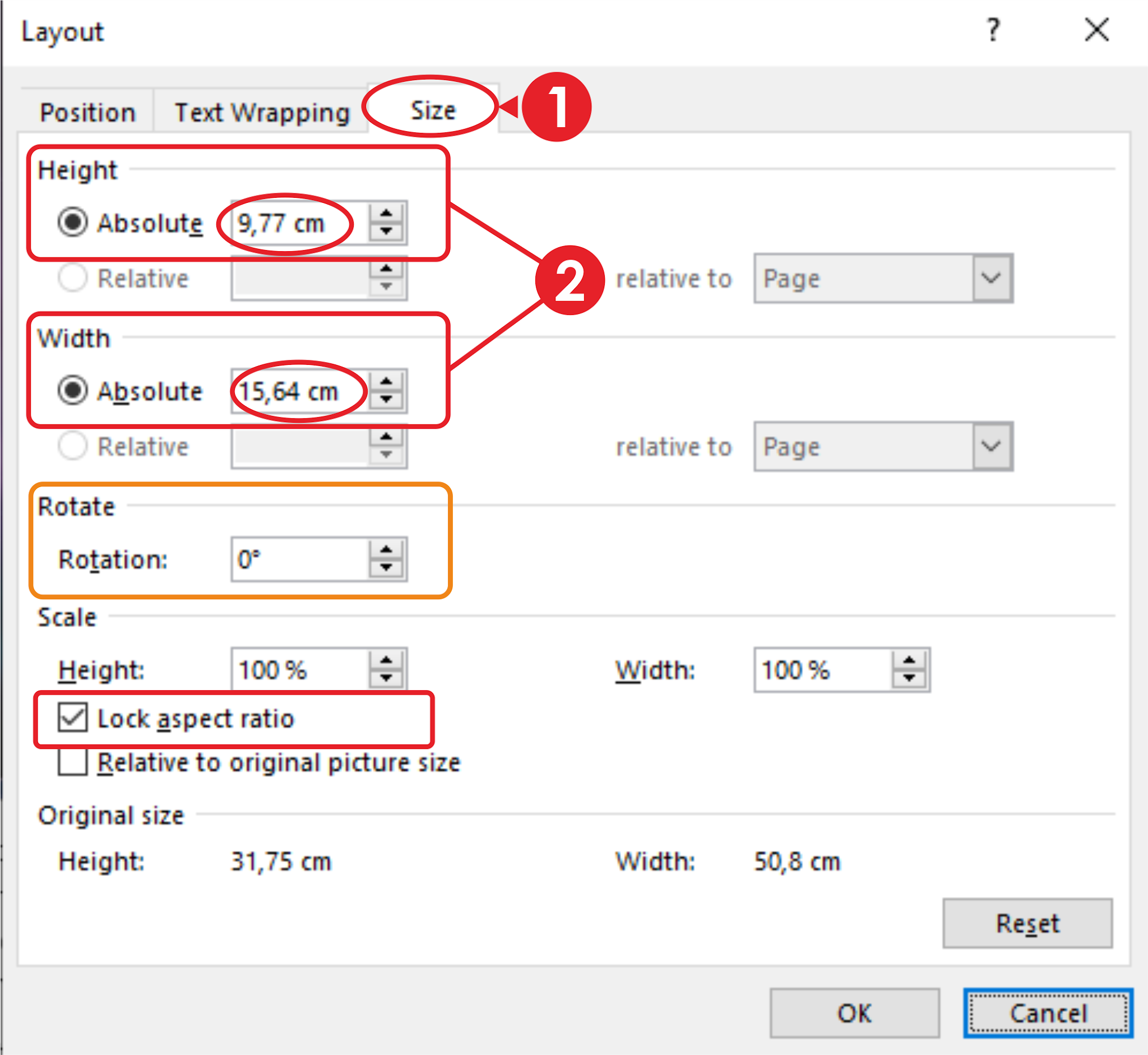
Cara Mengubah Ukuran Semua Gambar Menjadi Sama di Microsoft Word YouTube
Oke, Sekian Tutorial Bootstrap 4 #16 : Card Bootstrap 4. Pada tutorial bootstrap 4 selanjutnya kita akan membahas komponen-komponen lainnya yang sudah disediakan di bootstrap 4. Untuk download source code dan melihat demo hasilnya bisa teman-teman lihat pada link berikut. Download Source Code.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Styling Image dengan Bootstrap Gambar sangat umum dalam desain web modern. Jadi menata gambar dan menempatkannya dengan benar di halaman web sangat penting untuk meningkatkan

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Seperti yang terlihat pada gambar di atas, dengan menambahkan class rounded milik bootstrap 4 ini, gambar terlihat melengkung pada sudut-sudut nya.. Mengatur Posisi Gambar Dengan Bootstrap 4. Bootstrap juga memungkinkan kita untuk mengatur posisi suatu element atau komponen, misal menempatkan suatu element ke sebelah kiri. atau sebelah kanan.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Bootstrap adalah framework CSS yang populer untuk membuat layout web yang responsif dan elegan. Salah satu fitur utama Bootstrap adalah sistem grid yang memudahkan pengaturan posisi elemen web. Dalam tutorial ini, Anda akan belajar apa itu sistem grid, bagaimana cara menggunakannya, dan contoh-contoh praktisnya. Tutorial ini cocok untuk pemula yang ingin mempelajari Bootstrap lebih dalam.

Cara Menyamakan Ukuran Gambar Di Berbagai Ukuran
Saya punya 2 pertanyaan : 1. Bagaimana cara custom ukuran gambar di bootstrap agar tetap responsive? 2. Bagaimana cara menambahkan css baru yang benar pada bootstrap?

cara menyamakan ukuran kolom di excel agar rapi YouTube
3 Bentuk gambar pada Bootstrap. 1. Rounded. class image jenis ini akan membentuk gambar persegi dengan bentuk bulat/melengkung pada setiap sudutnya. Syntax untuk membuat gambar dengan tipe ini dengan menggunakan class rounded. 2. Rounded Circle. Class image jenis ini akan membentuk gambar menjadi bulat.

Cara Menyamakan Ukuran Gambar Di Berbagai Ukuran
Contohnya: NPM, Composer, Yarn, PNPM, dan sebagainya. Menggunakan Bootstrap dengan package manager tidak saya rekomendasikan untuk pemula, karena akan membutuhkan pengetahuan lain seperti cara kerja package manager itu sendiri dan ekosistem yang dipakai.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Sama seperti pada HTML CSS, gambar perlu dimasukkan kedalam bungkus agar kita dapat mengatur ukurannya sama rata semua. Contohnya di code ini saya bungkus gambar di div class panel-body. Sekarang, silahkan atur pembungkus dengan text-align overflow dan padding. Kemudian atur gambarnya dengan menentukan maksimal tinggi gambar agar semua gambar.
