Perbatasan Dan Frame, Undangan Pernikahan, Bingkai Foto gambar png

43+ Tren Gaya Gambar Bingkai Simple, Hiasan Bunga
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.
Kirimkan Ini lewat Email BlogThis! Berbagi ke Twitter Berbagi ke Facebook Bagikan ke Pinterest
1. Sisipkan gambar pertama di dokumen Word Agan dengan masuk ke Insert > Picture s. 2. Sekarang, letakkan kursor di sudut kanan bawah gambar pertama dan tambahkan gambar kedua dari Insert > Pictures . 3. Dua gambar akan muncul satu di atas yang lain. Sekarang, klik pada gambar kedua.

Frame Undangan Bingkai Undangan Border Undangan Frame Undangan Riset
cara menggambar dua sisi yg berbeda menggunakan crayon.. pemula wajib coba.terimakasih sudah menonton🙏🙏

Perbatasan Dan Frame, Undangan Pernikahan, Bingkai Foto gambar png
Menambahkan elemen garis tepi. Buat garis batas, uraikan desain ke dalam beberapa bagian, atau arahkan fokus ke teks, gambar, atau video tambahan dengan menambahkan garis tepi: Buat atau buka desain yang ada. Di dalam editor, klik atau ketuk tab Elemen. Pada bilah pencarian , ketik "garis tepi.". Pilih garis tepi dari hasil yang disarankan.

Background Undangan Pernikahan Elegan Ppt
7.792 Ilustrasi gratis dari Border. Ilustrasi bebas royalti. bingkai daun-daun. lingkaran. bingkai hitam. cat air bunga bingkai. bunga. lingkaran alami. bunga-bunga natur. pemandangan kota kota. victoria art deco.. Temukan lebih dari 4.4 juta gambar dan video yang dibagikan oleh komunitas kami yang dermawan.

Jual 2 Sisi Frame Photo Bingkai Pigura Foto Unik Model Ayunan Plastik 5r/7 di lapak Kiki Shop
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

Download Border Undangan Word Gudang Materi Online
Anda perlu menentukan lebar, corak dan warna secara individu. CSS juga memiliki property lain terkait dengan border untuk menentukan border-width, border-style dan border-color di masing-masing sisi. 1. border-width. Dari sintaksis property border di atas, border-width adalah nilai pertama yang diberikan untuk menentukan lebar garis tepi.

36+ Gambar Desain Bingkai Images
Klik menu Insert > pilih Pictures > cari lokasi gambar border yang telah disiapkan > klik Insert. Klik kanan pada gambar yang telah dimasukkan ke Microsoft Word > klik Wrap Text > pilih Behind Text. Atur posisi gambar sesuai dengan kebutuhan. Jika perlu lebih dari 1 bingkai dalam 1 halaman, ulangi langkah 2 hingga 4.

Jual Frame Bingkai Foto 2 Sisi M911 Shopee Indonesia
perhatikan pada contoh di atas. pada kotak dua kita mengatur margin-left atau margin kiri sebesar 70px atau 70 pixel. dan pada kotak yang berwarna biru kita memberikan margin atau jarak luar segala sisi sebesar 20px.. Mengenal Padding pada CSS. Padding adalah sisi dalam dari sebuah element. kita bisa menggunakan syntax padding untuk mengatur jarak pada sisi dalam sebuah element yang kita.
Top Populer Gambar Bingkai Kaligrafi, Ide Instimewa!
Atribut cellpadding dalam tabel HTML. Atribut cellpadding digunakan untuk mengatur jarak dari border sisi dalam tabel dengan isi text tabel itu sendiri. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellpadding="2", maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel.
Gambar Bingkai Undangan Warna Hijau Sage IMAGESEE
1. border:1px solid blue; contoh di atas berarti border yang di maksud berukuran 1px, dengan jenis border solid dan berwarna biru. maka hasilnya. Belajar CSS Mengubah border dengan CSS. Dan berikut adalah beberapa property lain yang di gunakan untuk mengubah tampilan border dengan CSS.

Gambar Templat Bingkai Perbatasan Emas Di Setiap Sisi, Templat, Berbatasan, Bingkai PNG dan
Tutorial Belajar CSS Part 19 - Mengatur Border dengan CSS. July 29, 2017 Aris Samsudin. Dalam tutorial ini kita akan membahas mengenai penggunaan border pada CSS, border adalah garis yang ada pada obyek sehingga bisa menjadi pembatas satu obyek dengan obyek lainnya. CSS menyediakan banyak fitur yang bisa anda gunakan untuk mengatur dari.

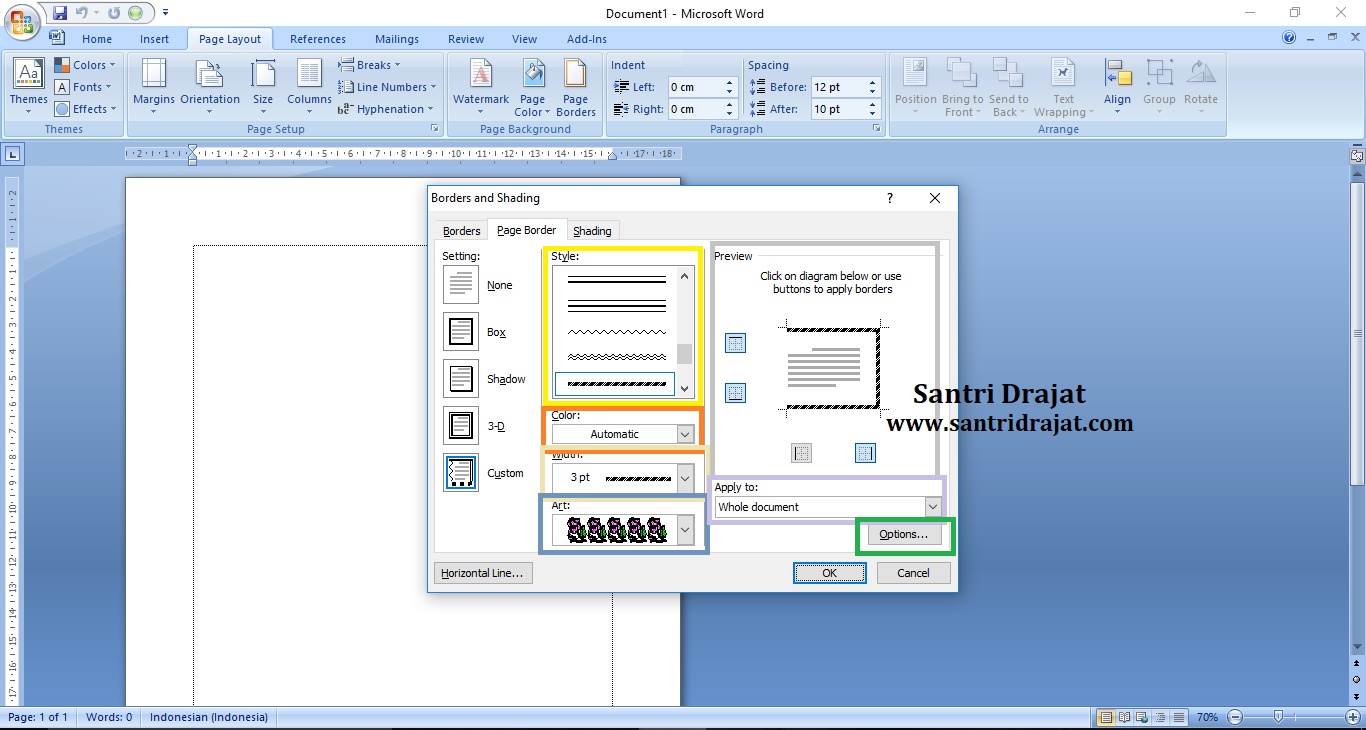
Cara Membuat Border Atau Garis Tepi Di Word Santri Drajat My XXX Hot Girl
Semua class border bootstrap 4 yang kita bahas di sini bisa kita terapkan pada elemen tombol, gambar dan elemen html lainnya. Membuat Garis Dengan Bootstrap 4 Anggaplah di sini kita mempunyai sebuah elemen yang ingin kita beri garis, baik itu pada bagian atas, kanan, bawah, kiri atau bahkan di semua sisi.

Border Gambar Frame Bunga
Klik tombol Fill & Line (1) dan kemiduan klik Line (2) dan kemudian atur properti Line seperti pada gambar atau sesuaikan dengan yang Anda inginkan (3). Sekarang, obyek gambar yang terdapat di dokumen Microsoft Word telah diberi garis tepi atau garis batas (border). Kebanyakan gambar yang disisipkan ke dokumen profesional Microsoft Word tanpa.
Jual Undangan 1 Lembar 2 Sisi (BolakBalik) Shopee Indonesia
Buat yang ingin menambahkan garis tepi pada gambar word, bisa mencoba cara dibawah ini, yaitu: 1. Menambahkan Batas Halaman (Page Border) Simak cara seperti dibawah ini: Buka aplikasi Microsoft Word dan buka dokumen yang memiliki obyek gambar. Pilih gambar, klik kanan mouse pada gambar untuk menampilkan daftar menu pintas.

Gambar Border Frame Bunga Riset
Dukungan : https://saweria.co/nawiolosVideo ini berisi tentang Cara Membuat 2 Border Dalam 1 Halaman Di Microsoft Word.#Tutorialmsword#K-otakkosong