Update 92+ imagen tkinter background image Thptletrongtan.edu.vn

Arriba 184+ imagem tkinter background image Thcshoanghoathambadinh.edu.vn
You would want to create a Tk.PhotoImage instance and set a label's image attribute to that PhotoImage. Any other widgets created should be manually positioned using the place or grid methods to make them above the image label. To resize the image to fit the window, you would want to use PIL's Image.resize() function.

Update 31+ imagen tkinter python background color Thptletrongtan.edu.vn
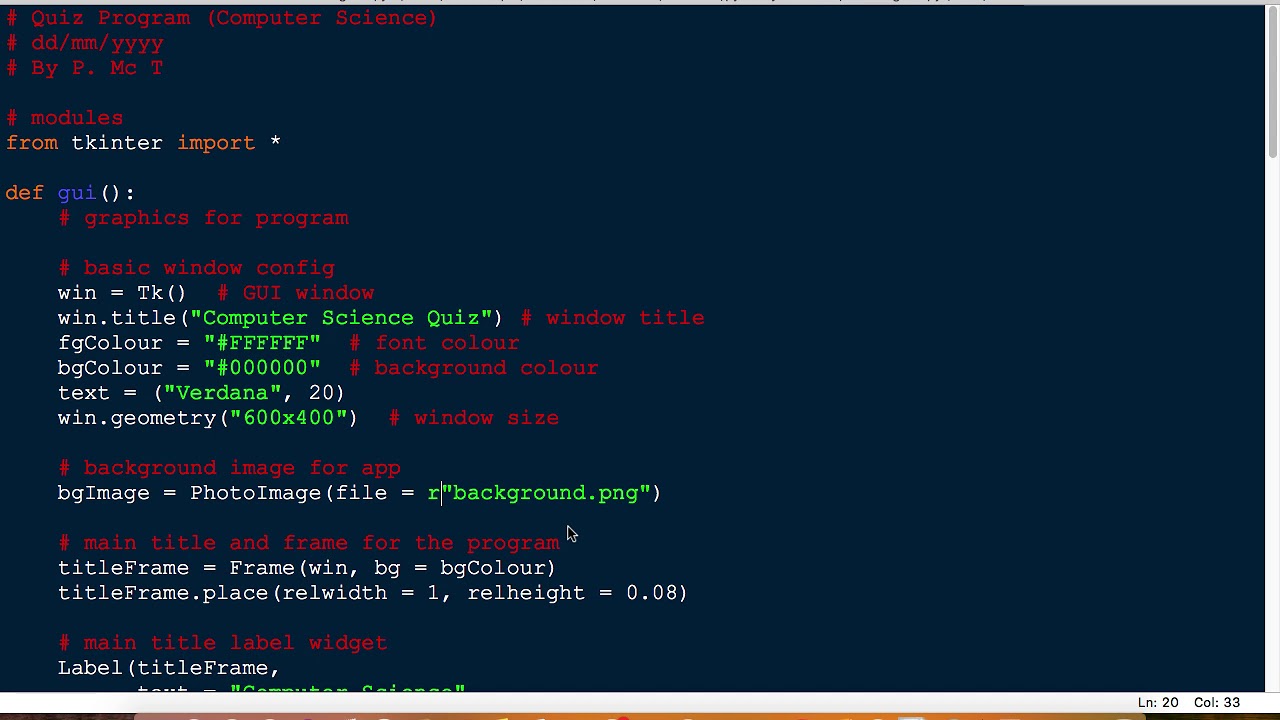
To set a background image for a Label widget in Tkinter, create a PhotoImage object with the image file path, and then pass this PhotoImage object as argument to the image parameter of Label class constructor. Tkinter Label widget with background image . In this tutorial, you will learn how to set an image as background for a Label widget in.

Create Beautiful Tkinter Guis By Drag And Drop In Python Mobile Legends
Add a background image using PhotoImage () The PhotoImage class is used to display images in labels, buttons, canvases, and text widgets, which are present in the tkinter package. This function takes a file path as an argument and returns the image object. We can place the geometry manager that allows users to put the widget anywhere on the.

Set Background Image In Tkinter Source Code Python My XXX Hot Girl
— The recommended method to use an image as a background in Python Tkinter GUI is to create a canvas, position the label with x and y coordinates, set the text and font, and change the text color using the "fill" attribute. Timestamped Summary.

Python Tkinter Photoimage Get Size Printable Form, Templates and Letter DaftSex HD
How to Manipulate Images with PIL and ImageTk. To import ImageTk and Image in a Python console, enter: from PIL import ImageTk, Image. An image can be opened with the following code snippet: image1 = Image.open ("

python How to fully change the background color on a tkinter.ttk Treeview Stack Overflow
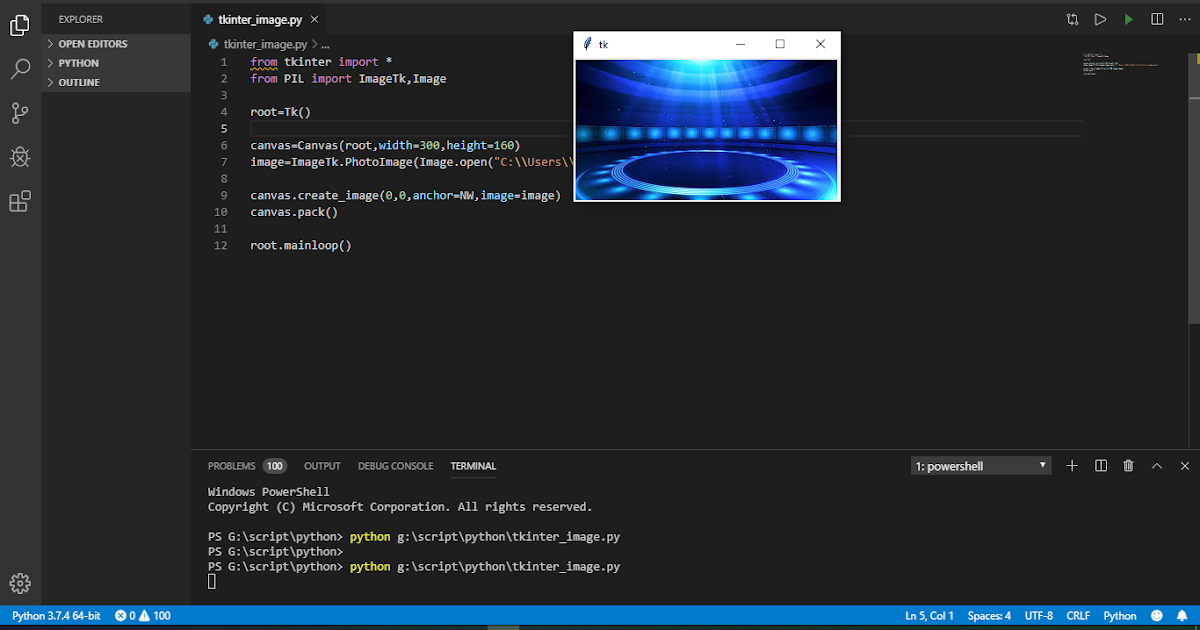
In this example, we will add a background image using the create_image () method in the canvas widget. #Import the required library from tkinter import * from PIL import Image, ImageTk from tkinter import ttk #Create an instance of tkinter window win= Tk() #Define the geometry of the window win.geometry("750x650") #Load the image bg= ImageTk.

Update 92+ imagen tkinter background image Thptletrongtan.edu.vn
In this video I'll show you two different ways to use Images as your app's Background with Tkinter and Python.We'll look at using place to use images as back.

Actualizar 80+ imagem label transparent background tkinter Thcshoanghoathambadinh.edu.vn
You could put an image on a Canvas, and then place a Button on that by putting it inside a Canvas window object which can hold any Tkinter widget.. Additional widgets can be added in a similar fashion, each inside its own Canvas window object (since they can hold only a single widget each). You can workaround that limitation by placing a Frame widget in the Canvas window, and then putting.

Tkinter Shows An Svg File Python Programming Vrogue
However, we can add an image inside the Tkinter canvas as a background using PhotoImage methods and Canvas methods. Since image support in Tkinter is limited to Gif, PNG and PPM, the PhotoImage (GIF, PNG, PPM) function takes the location of the image file and displays the canvas with the image as a background. First, we will create a PhotoImage.

89 Background Image Tkinter Picture MyWeb
Image in Python Tkinter can be displayed either by using the PhotoImage module or by using the Pillow library. In this section, we will display images using both PhotoImage and Pillow libraries. Also, we will use the create_image method from the canvas. Canvas is used to add images or text on the application screen.

Tkinter Colors How To Work Tkinter Colors With Examples Vrogue
Code: from Tkinter import * import Tkinter as tk master = tk. Tk () bgimg = tk. PhotoImage (file = "Tulips.ppm") #Specify the file name present in the same directory or else #specify the proper path for retrieving the image to set it as background image. limg = Label ( master, i = bgimg) limg. pack () master. mainloop ()

Tkinter Python 3
In this Python Tkinter tutorial, we will learn how to set background to be an image in Python Tkinter. Set Background to be an Image in Python Tkinter. There are more than one ways to add background images but one this is common in all of them that we use the Label widget to set the background. The simplest way to do this is to add a background.

Bộ ảnh tùy chỉnh cho Background image Tkinter Chất lượng cao, tải miễn phí
Method 1: Using photoimage methods. When it comes to GUI based application, images play a vital role. From the application icon to animation, it's useful. To display images in labels, buttons, canvases, and text widgets, the PhotoImage class is used, which is present in Tkinter package.

Add background image in Python Tkinter
Here, he will show us two different ways to use Images as your app's Background with Tkinter and Python. We'll look at using place to use images as backgrounds, and also how to use the Canvas to use images as backgrounds. Both have positives and negatives to them, but depending on what you need to do, one or the other method should work for.

Set Background Image In Tkinter Python Youtube Mobile Legends
One simple method is to use place to use an image as a background image. This is the type of thing that place is really good at doing. For example: background_image=tk.PhotoImage (.) background_label = tk.Label (parent, image=background_image) background_label.place (x=0, y=0, relwidth=1, relheight=1) You can then grid or pack other widgets.

python Is it possible to remove background on tkinter image Stack Overflow
1. you should add the image to a label: Label (root, image=bg_image) then use .pack () or .grid () to position the label to the grid. see here: how to put a image as a background in tkinter in python. You could have found this by searching stackoverflow/google. You can't add the image directly to the root window.