Django Admin Customization Admin Panel for Model in Django YouTube

All you need to know about using Django CMS for website development EmphaSoft
The django CMS Association coordinates and funds the lon g-term development of the django CMS platform. It was founded with the goal to drive the success of django CMS, by increasing customer happiness, market share and open-source contributions. We invite everyone in the django CMS community to become part of the project. Learn more about us

CMS based on Django examples and features
The django CMS Admin Panel tutorial addresses the needs of the end user and covers several topics that include working with the site tree and its management.

Django Admin Dashboards Pro
the Django admin UI, that searches your entire site. This is a simple realisation of StreamField's idea from Wagtail CMS for plain Django admin or with Grappelli skin. Responsive Theme for Django Admin With Sidebar Menu Change the Django admin index

Django Dashboard Material PRO Admin Panel coded in Django AppSeed YouTube
In conclusion, building a Content Management System (CMS) backend with Django requires careful planning, design, and development. By following best practices such as designing a well-structured database schema, creating intuitive user interfaces, following Django's coding and security best practices, and implementing comprehensive testing, developers can create a robust and efficient CMS backend.

How To Customize Django Admin Panel
How to modify Django CMS admin panel? Ask Question Asked 6 years, 2 months ago. Modified 5 years, 11 months ago. Viewed 682 times. as you will lose when you update the package) or add your own style sheet to the admin that overrides the styling. Django CMS haven't given you a way to change that unfortunately. - tdsymonds. Jul 28, 2017 at.

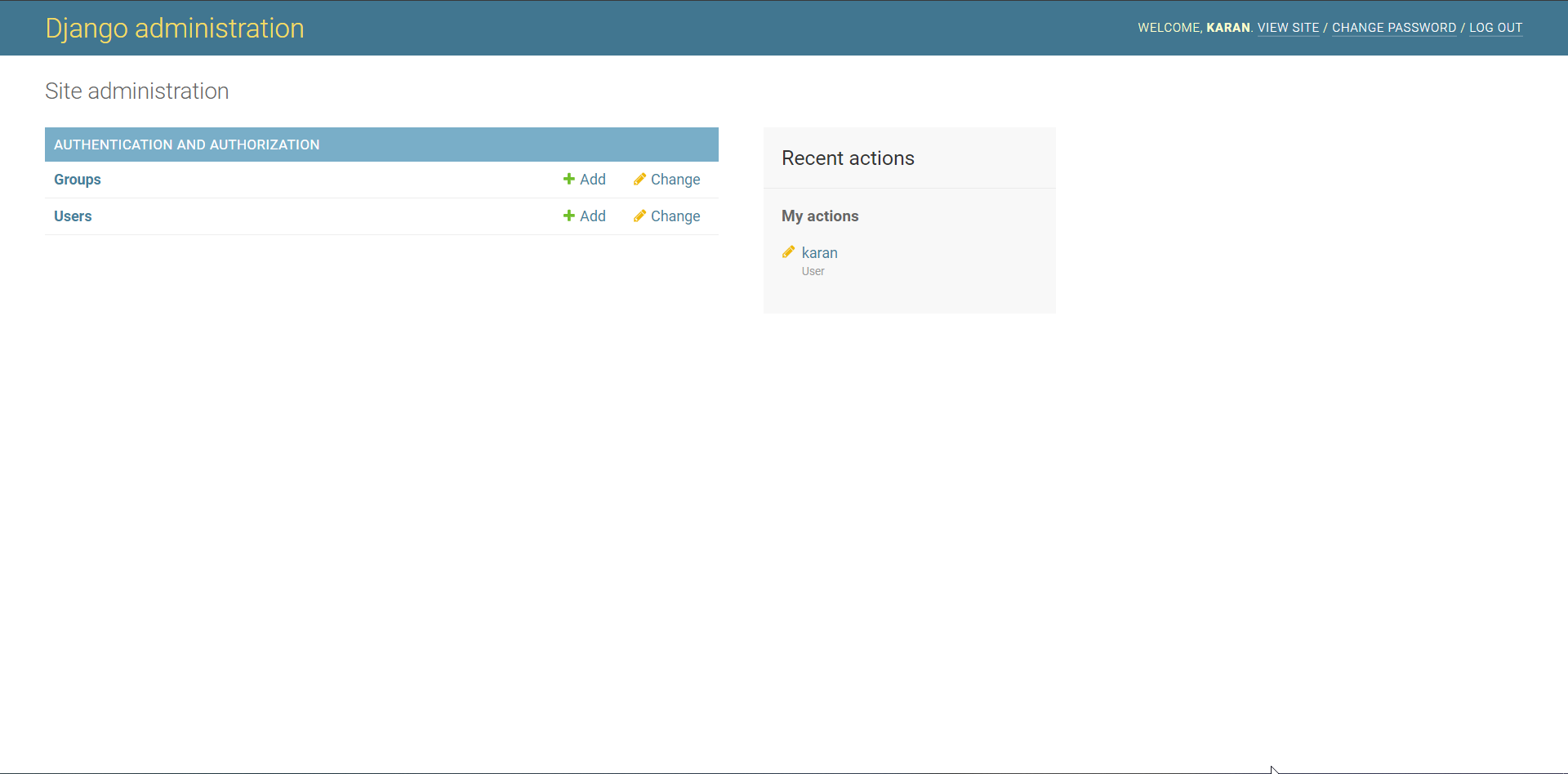
How To Enable and Connect the Django Admin Interface DigitalOcean (2022)
It overrides the base_site.html of Django Admin. Language Settings for Django CMS. Django CMS requires the language setup. We will simply modify the default one and paste some additional code. Code: LANGUAGES = [ ('en', 'English'), ('de', 'German'), ]. The Django Content Management System has some of its own tables. Create a Superuser.

Ep. 1 Custom Django admin panel (JAZZMIN) Fullly responsive Learn how to do it Theme
Step 3: Create your first page. Once you login you can press Create on the top right.; Then you will see a pop-up window where the "New page" is marked blue. Press New Page and select Next.; After selecting Next, you will add in your title and some basic text content for the new page, click Create.. Here is your newly created page.

How to modify Django CMS admin panel? Stack Overflow
Page admin¶ The interface¶ The django CMS toolbar¶ The toolbar is central to your content editing and management work in django CMS. django CMS¶ Takes you back to home page of your site. Site menu¶ example.com is the Site menu (and may have a different name for your site). Several options in this menu open up administration controls in the.

How to customize django admin panel Stack Overflow
If you want to install django CMS into an existing project, or prefer to configure django CMS by hand, rather than using the django CMS quistart project, see Installing django CMS and then follow the rest of the tutorials. Either way, you'll be able to find support and help from the numerous friendly members of the django CMS community on our Slack group.

Django Admin Customization Stepbystep tutorial for novice learners DataFlair
django CMS offers out-of-the-box support for the common features you'd expect from a CMS, but can also be easily customised and extended by developers to create a site that is tailored to their precise needs. This is the developer documentation. To get an overview on how to use django CMS, see the django CMS User Guide. Tutorials #

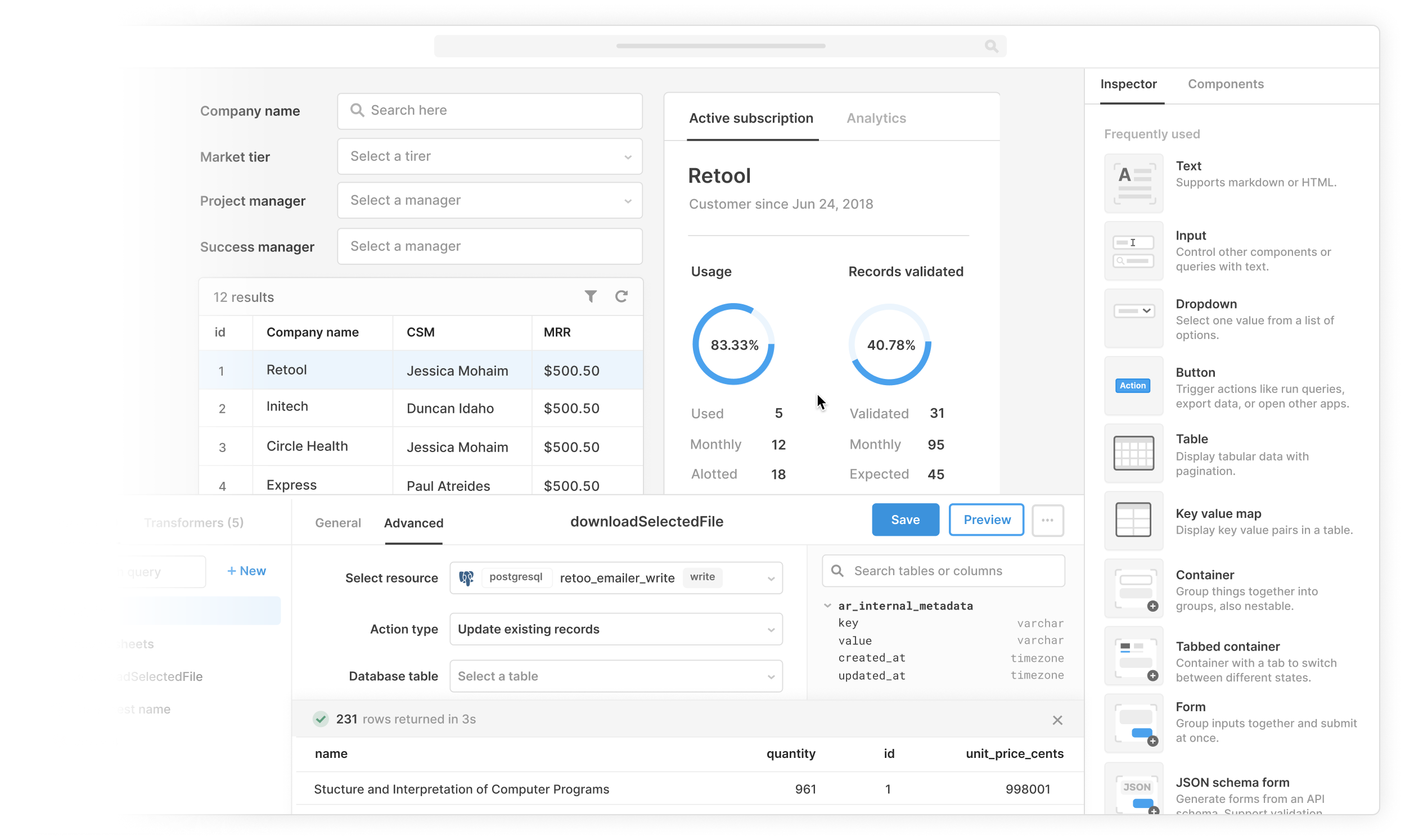
Create Your Own Django Admin Panel Retool
Create a new django CMS 3.7 project. On the Divio Cloud; Using the django CMS Installer; Contributors to this release; 3.6.0 release notes. What's new in 3.6.0. Improvements and new features; Removal of deprecated functionality; How to upgrade to 3.6; Create a new django CMS 3.6 project. On the Divio Cloud; Using the django CMS Installer.

Django Admin Customization Admin Panel for Model in Django YouTube
You first create a new Django project named School with an app called core.Then you migrate the authentication tables and create an administrator. Access to the Django admin screens is restricted to users with staff or superuser flags, so you use the createsuperuser management command to create a superuser.. You also need to modify School/settings.py to include the new app named core:

Django Admin Tutorial Full Customization (2018) YouTube
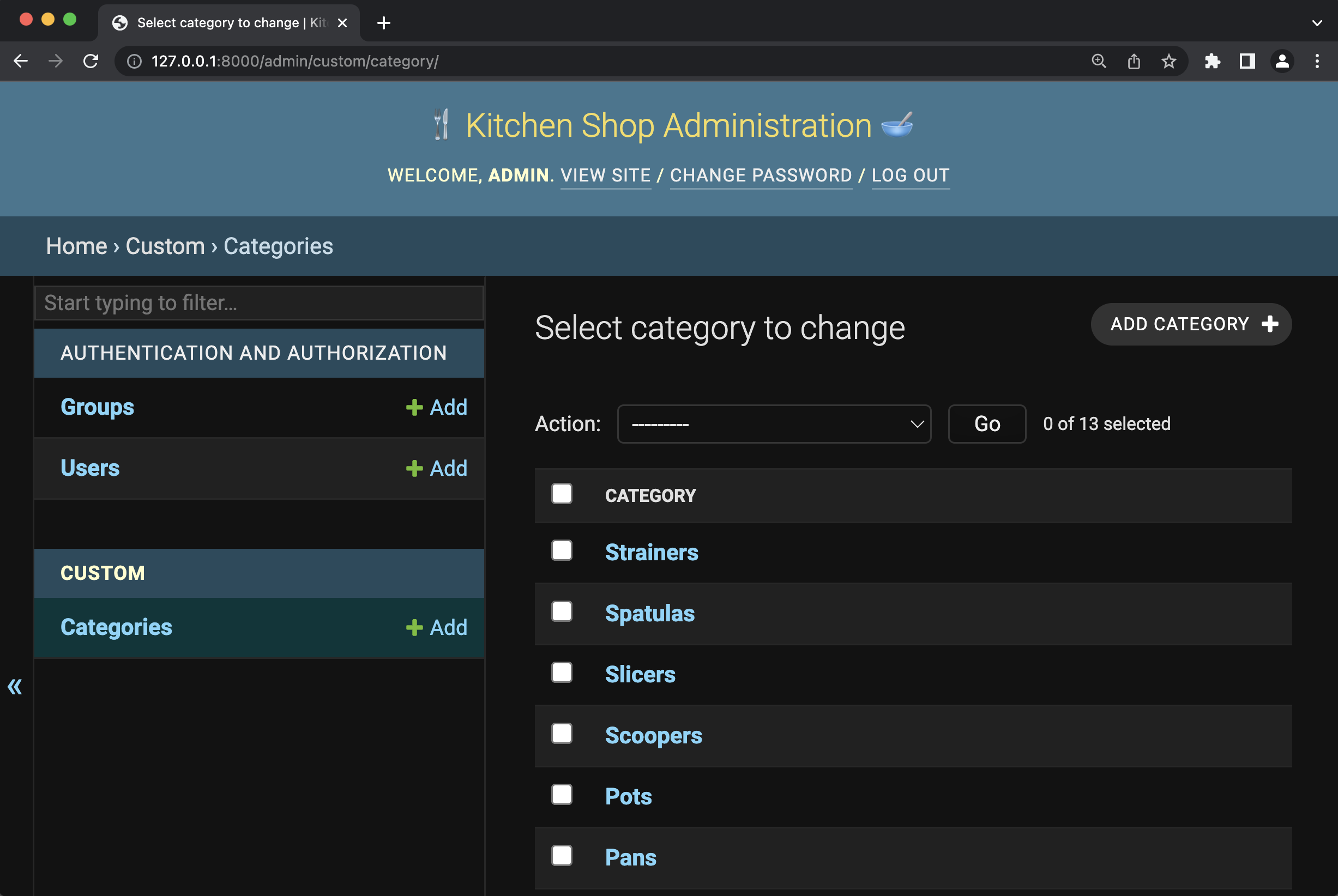
This solution will work for the admin site, I think it's the cleanest way because it overrides base_site.html which doesn't change when upgrading django.. Create in your templates directory a folder called admin in it create a file named base_site.html.. Create in your static directory under css a file called admin-extra.css.. Write in it all the custom css you want for your forms like: body.

Django Admin Customization Stepbystep tutorial for novice learners DataFlair
django CMS Admin Style is a Django Theme tailored to the needs of django CMS. - GitHub - django-cms/djangocms-admin-style: django CMS Admin Style is a Django Theme tailored to the needs of django CMS.

django CMS User's Guide 2 Admin Panel YouTube
The page you're currently on is highlighted in grey (in this case, Journalism, the last in the list). From left to right, items in the list have: an expand/collapse control, if the item has children (Home and Cheese above); tab that can be used to drag and drop the item to a new place in the list; the page's Title; a soft-root indicator (Cheese has soft-root applied; Home is the menu root.

Django Admin Crash Course How to Build a Basic Admin Panel Airplane
Create a new app (called extended_cms or something) and in models.py create the following: . from django.db import models from django.utils.translation import ugettext_lazy as _ from cms.models.pagemodel import Page class ExtendedPage(models.Model): page = models.ForeignKey(Page, unique=True, verbose_name=_("Page"), editable=False, related_name='extended_fields') my_extra_field = models.