Элементы сайта Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Основные блоки и элементы сайта — для чего нужны и как правильно оформить RUCENTER NIC.RU
Это инструмент, который позволяет создавать свои уникальные блоки для сайта. Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект.

Купить бетонные столбики ограждения. Низкие цены! Есть доставка и самовывоз.
Это значит, что Вы просто переносите блоки на страницу сайта, и это очень удобно. В боковой панели Вы найдете все необходимые блоки сайта, которые Вы с лёгкостью можете редактировать с помощью параметров.

Анимированный фон для сайта с помощью JavaScript
Создайте бесплатно сайт, лэндинг или интернет-магазин с помощью конструктора сайтов Tilda и опубликуйте в тот же день. Не требует знания кода.

Модернизация сайта от Мегагрупп.ру (на CMS.S3)
Smash Balloon Social Photo Feed — лучший плагин для социальных сетей для WordPress. ( 4 129) Ранее плагин назывался «Instagram Feed». Аккуратное отображение постов из нескольких учетных записей Instagram в виде…. Smash Balloon 1.

Основные блоки и элементы сайта — для чего нужны и как правильно оформить — RUCENTER на vc.ru
Лучшие шаблоны Elementor для вашего WordPress-сайта . Имея более пяти миллионов активных установок, Elementor является одним из популярнейших конструкторов страниц. Шаблоны для него есть на любой вкус.

Элементы сайта Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Из плюсов для новичков: есть возможность выбрать набор блоков, которые будут соответствовать цели сайта, например, только блоки для интернет-магазина или лендинга.

Верстка сайта с нуля по макету Верстаем блоки YouTube
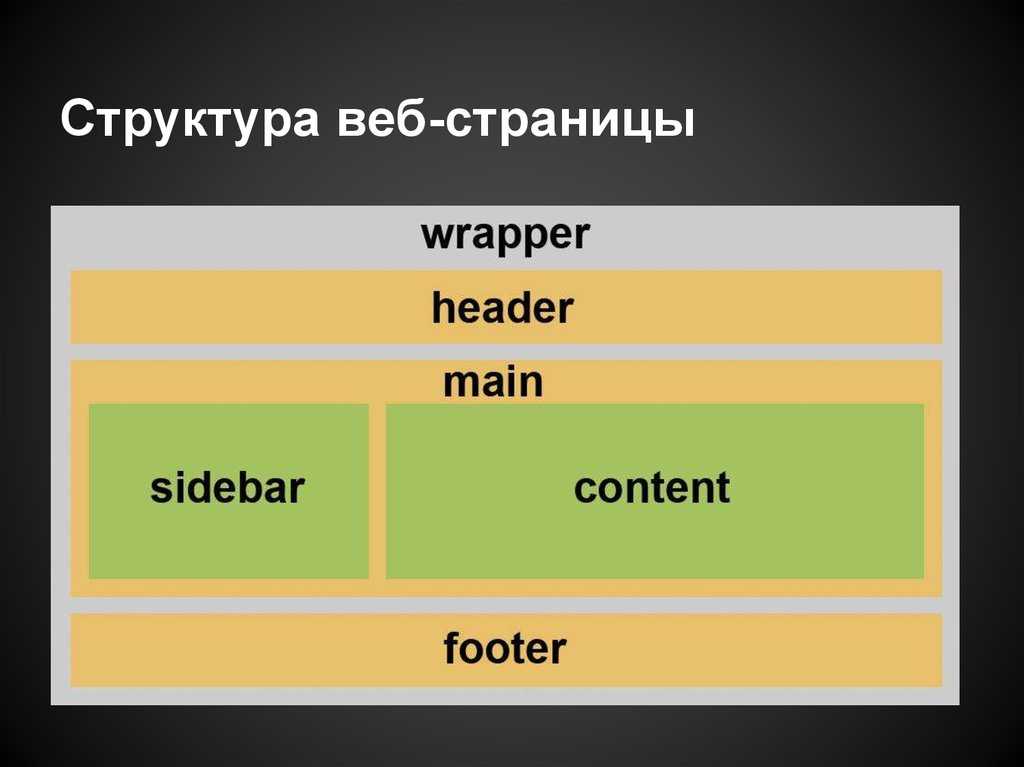
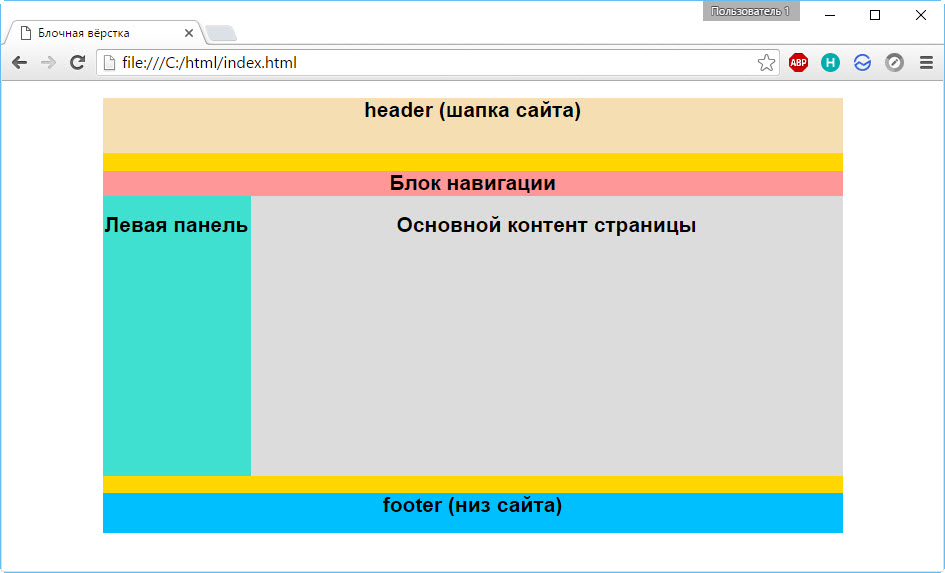
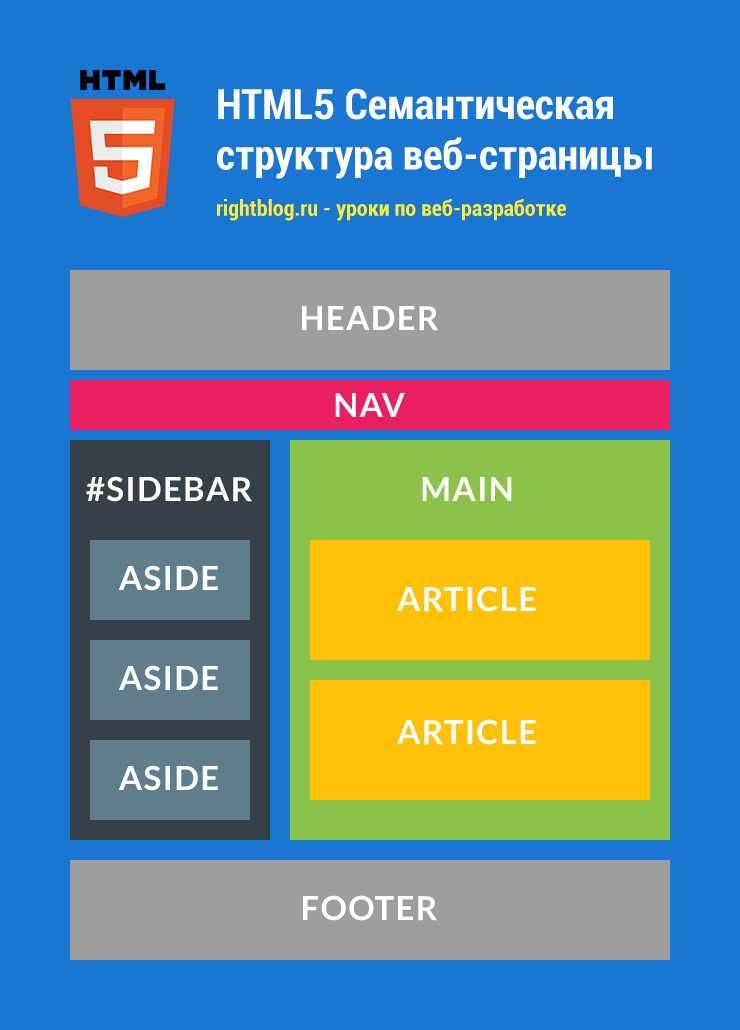
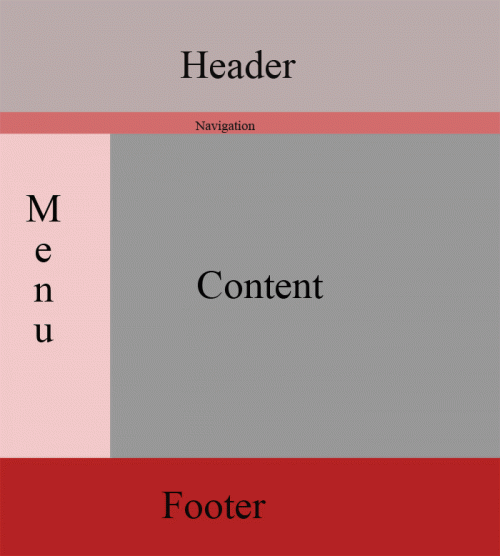
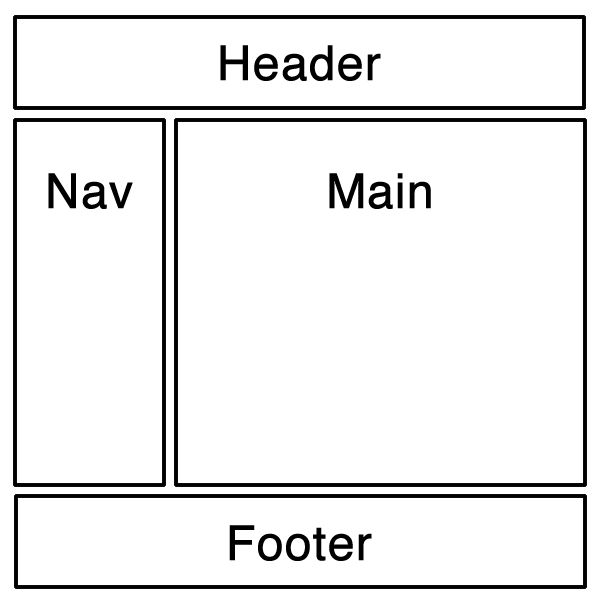
Верхний и нижний колонтитулы - это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.

Картинки Для Html Сайта Telegraph
Бесплатно Загрузите самую большую коллекцию HTML шаблонов. HTML-код шаблона сайта. Свободно используйте базовые и простые шаблоны HTML для коммерческого или личного использования.

Как создать сайт бесплатно и без посторонней помощи? Креативная студия
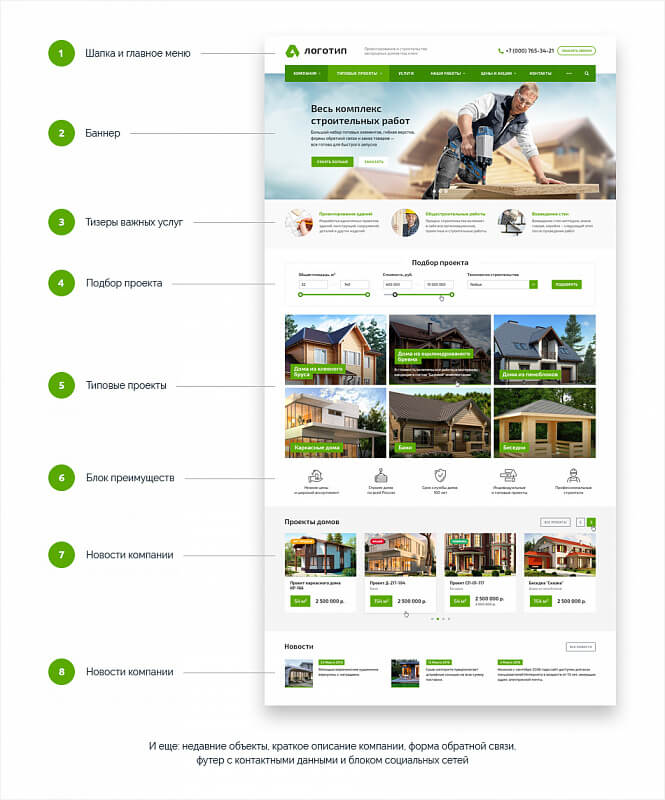
Для этого такие блоки размещают в заметных частях сайта, например, внизу или вверху страницы. Элементы могут быть раскрашены в темные или яркие цвета, в зависимости от палитры сайта.

Семантическая структура для HTML5 страницы Бортовой журнал Ктулху
10,000+ бесплатных шаблонов CSS 2023. Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб.

Блоки для підпірних стін
Адаптивность Все блоки из библиотеки уже адаптированы для изображения на разных устройствах, при верстке вам не придется об этом думать и корректировать их под разные платформы конечных пользователей.

Создание меню для сайта на HTML и CSS YouTube
Есть блоки для презентации произведений, инструкцией по приобретению, резюме автора, faq и формами обратной связи для заказа.. привлекательный макет для сайта кафе с большим слайдером.

Как разделить сайт на блоки html Вёрстка страницы сайта с помощью блоков
Готовые шаблоны для сайтов категории "Архитектура и дизайн". Архитектор. Студия дизайна. Архитектурное бюро. ЖК комфорт-класса. Дизайнерская мебель. Студия архитектуры. Интерьеры. Архитектор.

Пример сайта визитки с описанием основных блоков. Tale.by создание успешных сайтов
Какой конструктор для создания сайта выбрать - топ лучших конструкторов сайтов. Сравнение тарифов и функционала лучших конструкторов, а также разбор основных функций. Стоимость и базовый функционал различных.

Как разделить сайт на блоки html Вёрстка страницы сайта с помощью блоков
Есть бесплатный тариф (доступны ключевые блоки, 1 сайт, нет аналитики и домена). Тестовый доступ — 14 дней.. Настройка А/Б тестов для улучшения сайта.

Красивый блок css Красивые блоки для сайта в стиле WPNote — Орфографика. Перевод звука в текст
Разбор основных блоков на сайте. приветствую тебя, дорогой читатель! В этой статье я предлагаю рассмотреть основы веб-дизайна, а точнее, главные блоки сайта. Внешняя красота играет.