How to Create a Motion Tween in Flash 10 Steps (with Pictures)

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
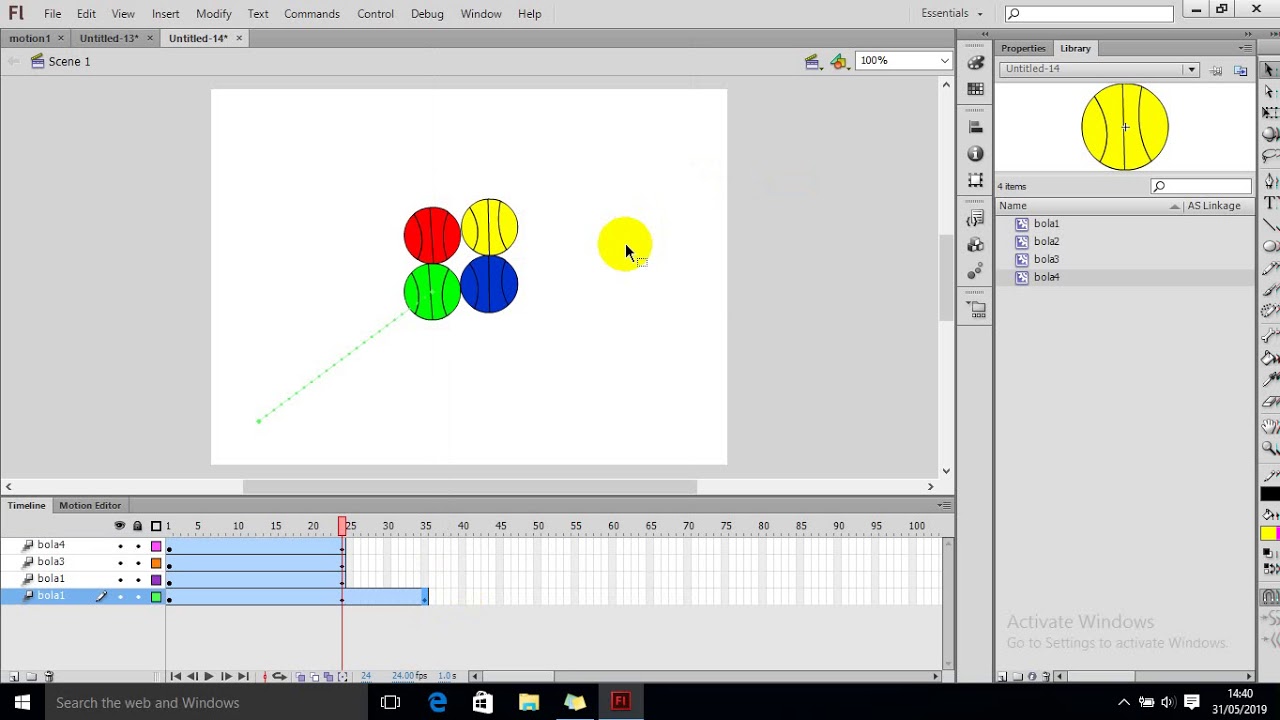
Step 3: Using Motion Tweens. Alright, so you've got your shape named and ready to go. To make a motion tween, just right click your symbol, and choose Create Motion Tween. Now the length of your frame should increase. The next part is easy if you understand it, so I know you'll pick it up quickly.

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
Tweens Flash has three types of tweens: motion tween, shape tween, and armature ("bone") tweens . (There is also a "classic tween" which is a remnant of the older versions of Flash but it is being replaced by the newer motion tween). Motion tweens provide the smallest file sizes but are less flexible than shape tweens.

Create a Motion Tween in Flash YouTube
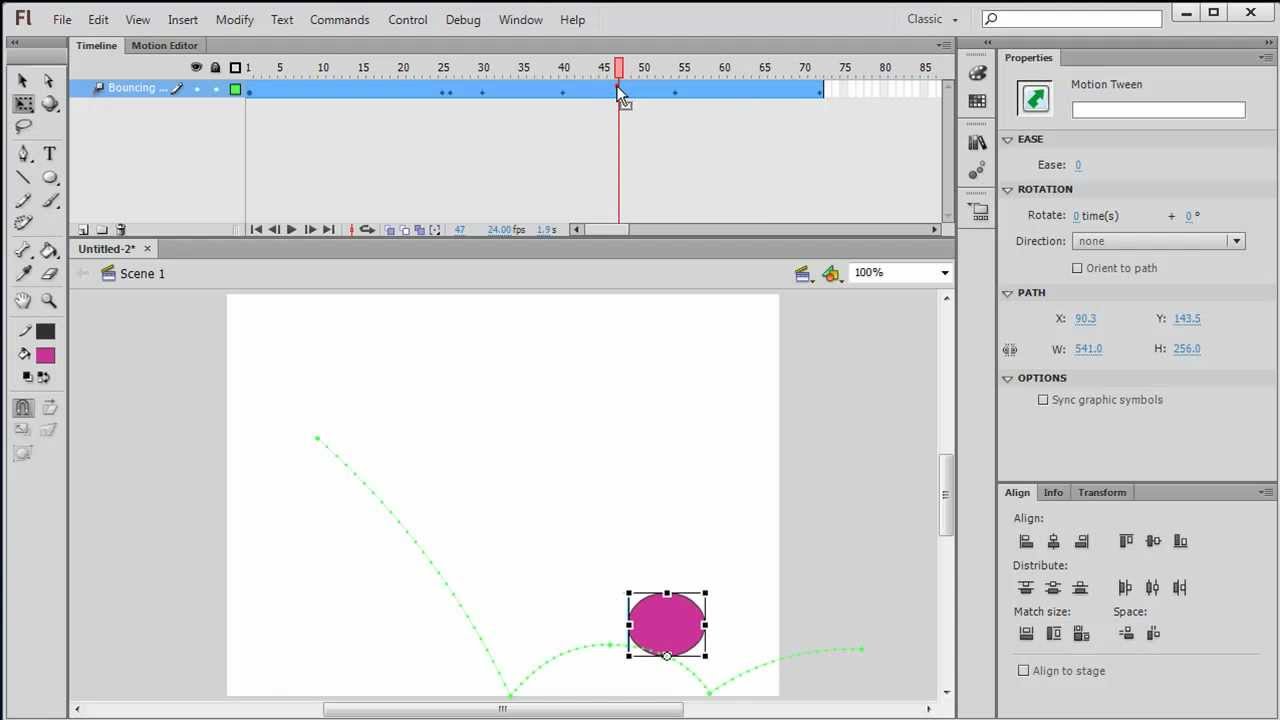
In a motion tween, the change in appearance typically involves changing the position of the display object, thus creating movement. In addition to repositioning the display object, a motion tween can also rotate, skew, resize, or apply filters to it. Create a motion tween in Flash by moving a display object between keyframes along the timeline.

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
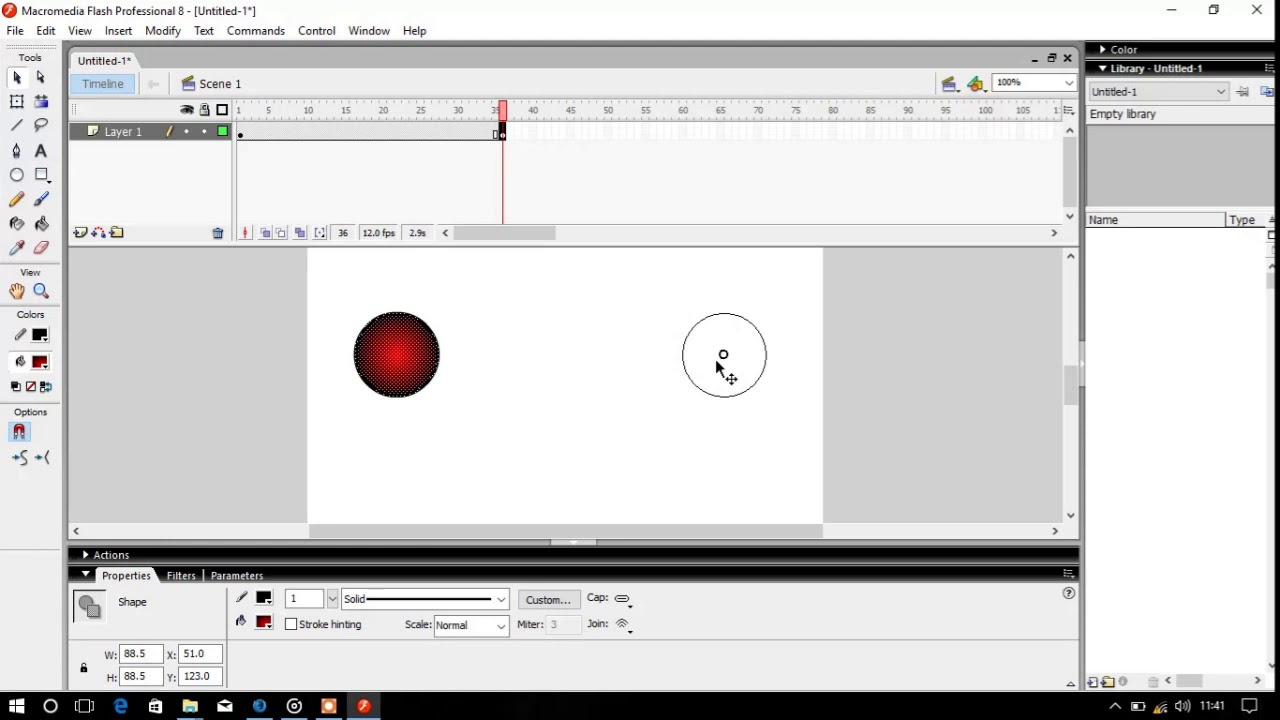
Step 1: Run the Flash application. After loading, the below window will appear. Step 2: Click on ActionScript 3.0. Step 3: Following screen will appear. Step 4: Draw a circle on the first frame using circle tool from the toolbar on left side.

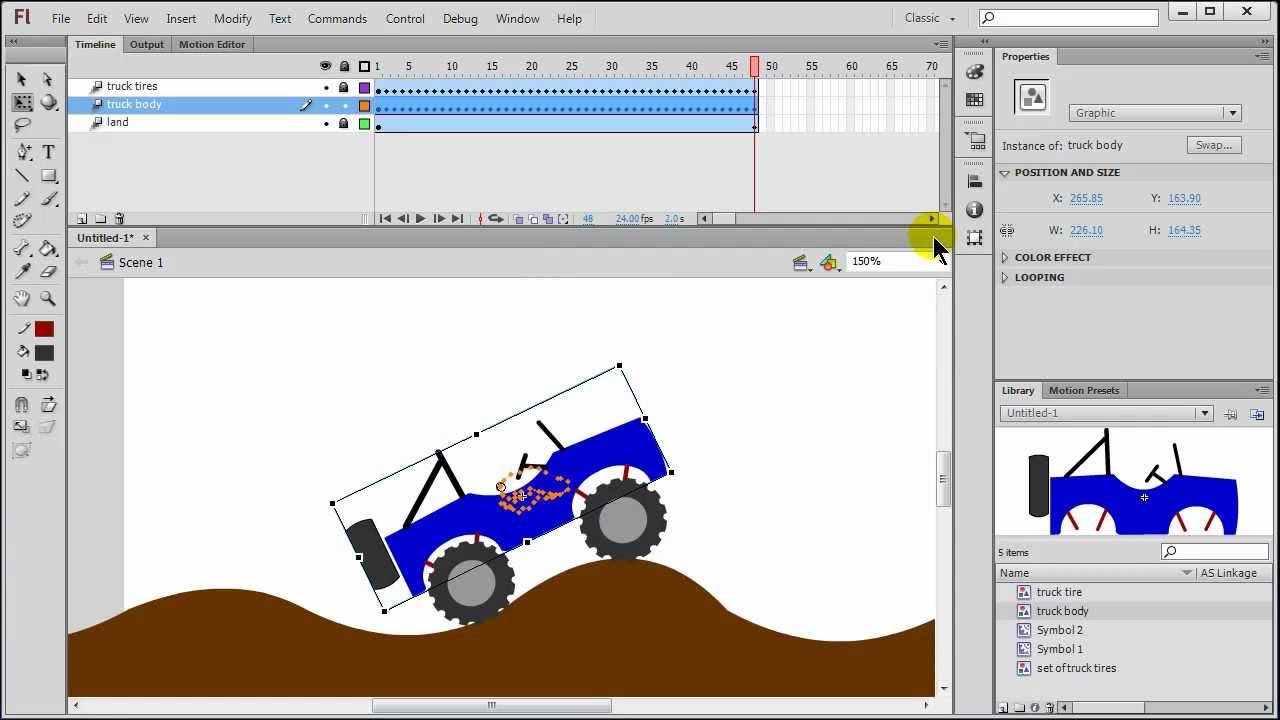
Flash Motion Tween Jeep Moving Across the Desert (part 3 of 3) YouTube
"Tweening," or "inbetweening," is how animators get things from one point to another. Adobe Animate has everything you need to create motion between keyframes. Explore Premiere Pro Not sure which apps are best for you? Take a minute. We'll help you figure it out. Get started What is tweening?

Motion Tween in Flash CS6 YouTube
Motion tween is a type of animation that uses symbols to create movement, size and rotation changes, fades, and color effects. Classic tween refers to tweening in Flash CS3 and earlier, and is maintained in Animate primarily for transition purposes. Motion tween and Classic tween animations Motion tweens versus classic tweens

Motion Tween Di adobe flash(2) YouTube
A motion tween modifies display object properties, such as position or rotation, on a frame-to-frame basis. A motion tween can also change the appearance of a display object while it moves by applying various filters and other properties.

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
Create a Motion Tween in Flash Six Minutes. Smarter. 53.1K subscribers Subscribe Subscribed 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 . 1 2

Flash Animation Tutorial Motion_tween YouTube
Motion Tween. Motion tweens tends to produce smaller file sizes, and they tend to be easier to produce. If you have a choice between using either shape or motion tweens, it's generally better to go for motion tweens, and use shape tweens as sparingly as you can. Having said that, shape tweens give the experienced animator more control.

Motion Guide Tween Explained in Flash 8 ข้อมูลที่สมบูรณ์ที่สุดเกี่ยวกับmotion tween flash
How to Motion Tween in Adobe Flash Internet Services and Social Networks Tutorials from HowTech 42.5K subscribers Subscribe 34K views 9 years ago Adobe Flash CS5 Follow this tutorial in order.

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
Check out another of my videos: "BREAKDOWN: Select and Mask vs. Refine Edge - Photoshop CC" https://www.youtube.com/watch?v=DTw78XQNjAo-~-~~-~~~-~~-~-Here ag.

How to Create a Motion Tween in Flash 10 Steps (with Pictures)
Flash Motion Tweening This lesson will teach you how to create a "motion tween" by taking one shape and moving it to create an animation. Motion tweening is a term used in Macromedia Flash to refer to the transition from one position or location to another.

Motion Tween Macromedia Flash 8 Beginner Tutorial YouTube
This time we take a quick look at the basics between classic tweening and motion tweening in Adobe Animate!Thanks for watching!TipTutZone [Discord Community.

Flash CS5 Tutorial Basic Motion Tween YouTube
Shape Tweening is one of the animating features of Flash. In shape tweeting, the shape of an object can be changed to another by using shape tweens which fills the middle frames by using some kind of algorithm and gives the effect of changing one figure to another in a pleasant-looking way.

membuat motion tween di adobe flash part 3 YouTube
Motion tween is nothing but tweening a Symbol's movement from one position to another. To implement Motion Tween all that you have to do is, provide Flash with Symbol's initial position and the end position. Rest is taken care by Flash. Isn't it really simple. For example in the above demonstration, I have converted the pencil object to a Symbol.

How to make a basic motion tween in Adobe Flash CS5 YouTube
Motion tween span appears in the Timeline as a group of frames in a single layer with a background color. You can select the tween spans as a single object and drag them from one location in the Timeline to another, including to another layer. You can animate only one object on the Stage in each tween span.