Flexbox Tool and Flexbox Froggy for CSS Jessica Peng

CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Items TrendRadars
Beau Carnes This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space.

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
Flexbox's underlying principle is to make layouts flexible and intuitive. To accomplish this, it lets containers decide for themselves how to evenly distribute their children — including their size and the space between them. This all sounds good in principle. But let's see what it looks like in practice.

CSS Guide Flexbox Cheatsheet and Free Resources
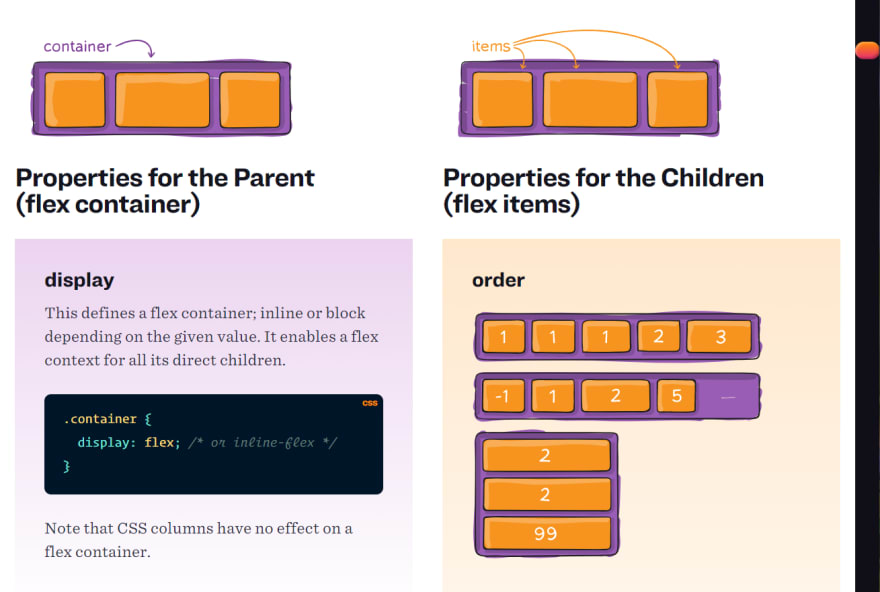
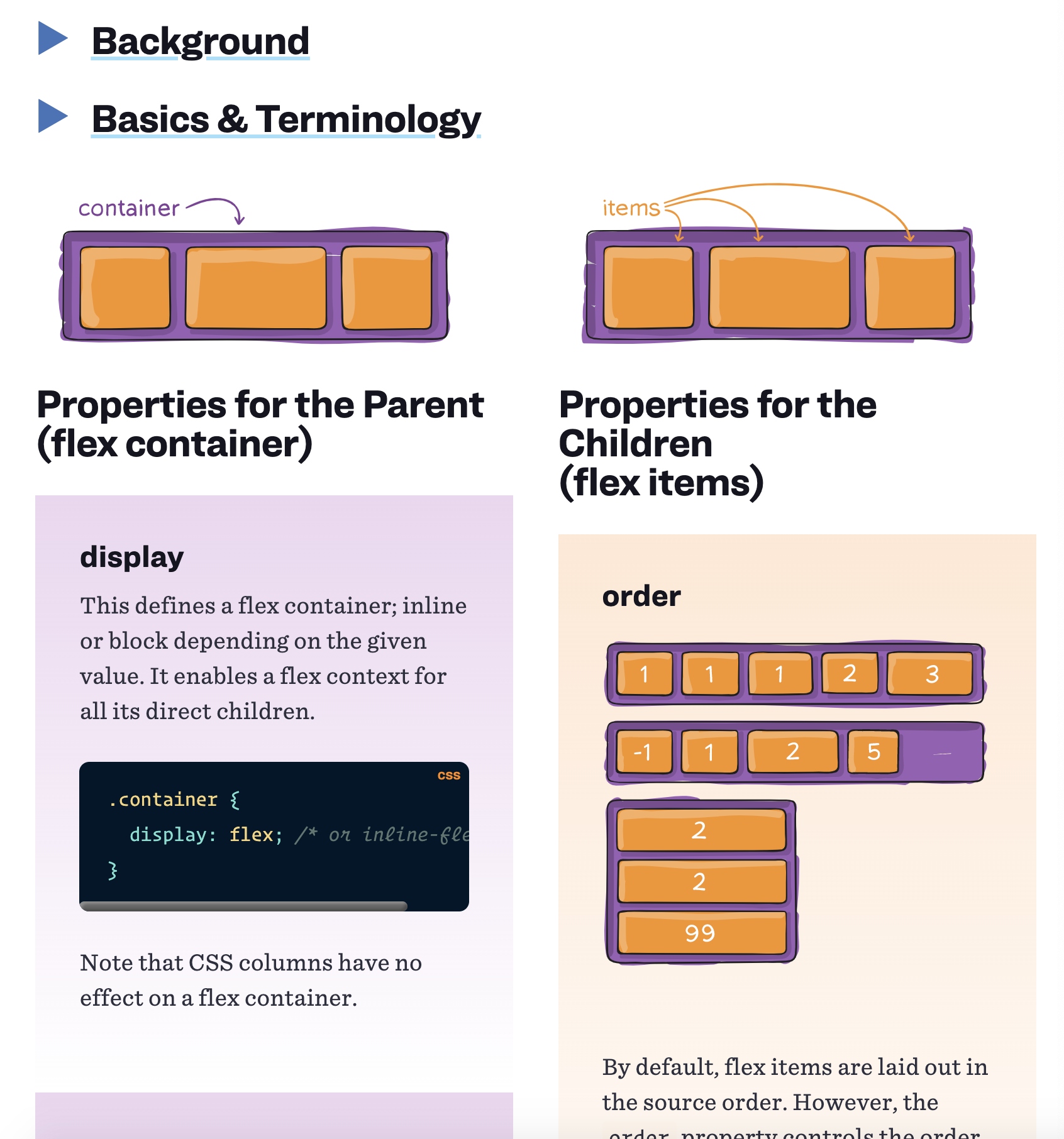
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

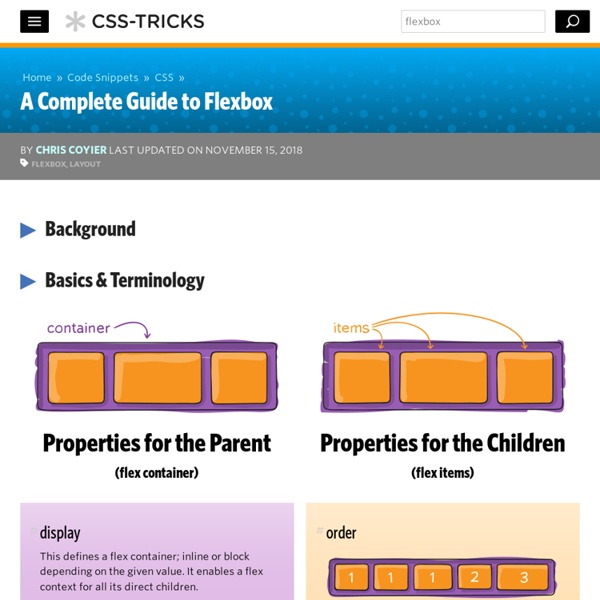
A Guide To Flexbox CSS Tricks
What is Flexbox? The Flexible Box Module, generally referred to as Flexbox, was introduced in 2009 as a new way to organize elements easily and to design responsive web pages. In the following years, it gained so much popularity that today is used as the main layout system for most web pages.

A Complete Guide to Flexbox CSSTricks CSSTricks
Updated Flexbox Guide. Chris Coyier on May 14, 2014 (Updated on Aug 3, 2021 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. Worth mentioning here: I updated the Complete Guide to Flexbox here on the site that Kitty Giraudel originally helped me with. The idea was to.

The 3Gs of CSS3 FlexBox Edition DEV Community
Overview So, without any further ado, let's understand what Flexbox is. What Is Flexbox? Flexbox makes browsers display selected HTML elements as flexible box models. Flexbox allows easy resizing and repositioning of a flexible container and its items one-dimensionally. Note:

CSS Flexbox A Complete Guide
align-self. Dictates the alignment of a particular item along the perpendicular axis to flow-direction. In this interactive flex box guide, you will learn how to manipulate and create your own successful flex box layouts. You can also use our flex box generator to get the structure of your flex box layout easily.

Flexbox Visual Guide Tutorial Learn the basics of CSS Flexbox Module
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

A Complete Guide to Flexbox
An Interactive Guide to Flexbox Flexbox is a remarkably powerful layout mode. When we truly understand how it works, we can build dynamic layouts that respond automatically, rearranging themselves as-needed. For example, check this out: Name: Email: Container width: 600 Drag me!

The Complete Free Guide to Flexbox Practical Examples Payhip
The browser will share the extra space proportionately for them. For example, when you give Jane a flex-grow of 3 and Jack a flex-grow of 1, the browser will share the extra space with a 3:1 ratio. This means the total value of the extra space becomes 4 (3+1). Jane will then get 3/4 of the extra space.

A Complete Guide to Flexbox Pearltrees
Basic concepts of flexbox The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

The Flexbox Guide EASEOUT
Dec 23, 2022 Whether it is building a simple navigation bar, or a pricing card, laying out elements in CSS can be a pain. But, not if you get used to using flexbox, which can be really useful if.

Flexbox Tool and Flexbox Froggy for CSS Jessica Peng
The Flexible Box Layout Model (flexbox) is a layout model designed for one-dimensional content. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items.. Flex layouts have the following features, which you will be able to explore in this guide. They can display as a row, or a column.

Complete Guide on FlexBox
This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). It includes various examples and lifehacks. Contents

A Complete Guide to Flexbox CSSTricks
The Ultimate Guide to Flexbox — Learning Through Examples Emmanuel Ohans Note — this is a long read, so if you want, you can download this article and read it offline here. What's the best way to understand Flexbox? Learn the fundamentals, then build lots of stuff. And that's exactly what we're going to do in this article. A few things to note

Flexbox Cheatsheet Cheatsheet Revamped Gambaran
This guide will teach you everything you need to know about the CSS flexbox layout system, including the flexbox layout axis and its properties, justifying and aligning flex items, adding gaps and ordering these elements, and much more. You'll also learn when to use flexbox and when to use CSS grid by the end of this guide. What is Flexbox?