Awesome Bootstrap Carousel Templates for Any Web Designer

[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
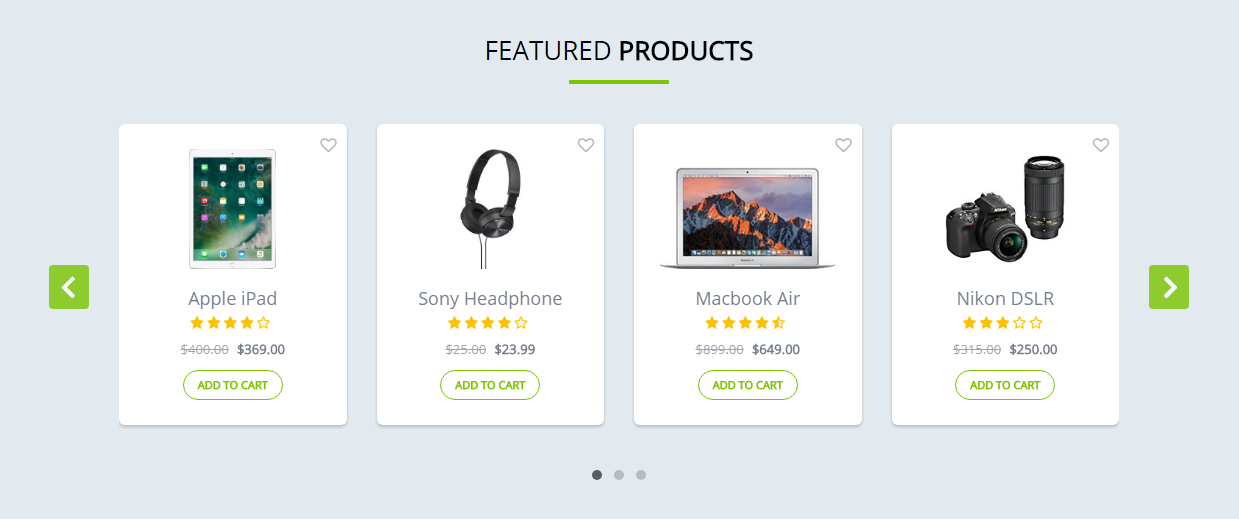
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.

bootstrap carousel multiple items
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Bootstrap Carousel Example Multiple Items Captions Lovely
Plugin Overview Demo Download How to Use Multiple items per Slide: 1. Load the Bootstrap framework (javascript and css) into HTML document.

Bootstrap 5 Carousel
How to create a Bootstrap 5 carousel/slider with multiple items.. How to create a Bootstrap 5 carousel/slider with multiple items.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier.

Bootstrap Carousel Example Multiple Items Captions Lovely
A JavaScript/CSS extension to Bootstrap 5 that allows multiple slides to be shown at a time.

Hero Image Slideshow? New
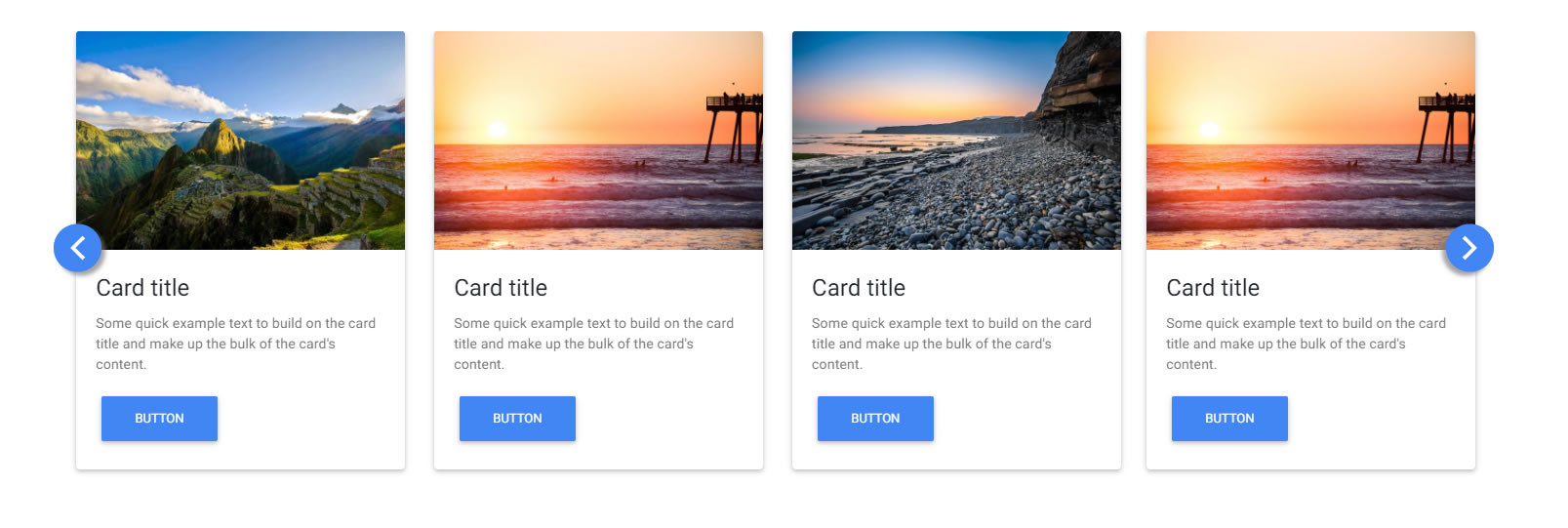
GoSnippets - Bootstrap 5 carousel with multiple cards is created by Maya using HTML, CSS, Javascript . This Bootstrap snippet is free and open source hence you can use it in your project. A Bootstrap 5 carousel that advances one at a time. Bootstrap 5 carousel with multiple cards download free.. The free bootstrap snippets that are showcased.

Creating New Multiple Items Carousel By Using Advanced Bootstrap
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap templates responsive navbar pootermj
1 Answer. According to the Bootstrap 5 beta docs. "Control and indicator elements must have a data-bs-target attribute (or href for links) that matches the id of the .carousel element." So I think only the Collapse component supports multiple targets. However, you can hook into the slide.bs.carousel event of the 1st carousel to trigger slide.

Bootstrap Carousel Example Multiple Items Captions Lovely
Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc. Update of March 2020 collection. 17 new items. Author rokr February 23, 2021 Links demo and code Made with HTML / CSS / JS About a code Carousel v12 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

bootstrap carousel multiple items
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Bootstrap Carousel examples & tutorial
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

Bootstrap 5 Carousel Multiple Items Responsive YouTube
This list includes carousels that are responsive, custom, with multiple items, and with thumbnails. 1. Bootstrap 4: Carousel / Slider / Slideshow Author: Edgar Lnx (edgarlnx) Links: Source Code / Demo Created on: July 18, 2018 Made with: HTML 2. Bootstrap 4 - Carousel With Contents, Outer Controls Author: David (decibeldesign)

Multiitem Carousel For Bootstrap 5 CSS Script
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

Descubrir 123+ imagem background image slider in bootstrap
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1

