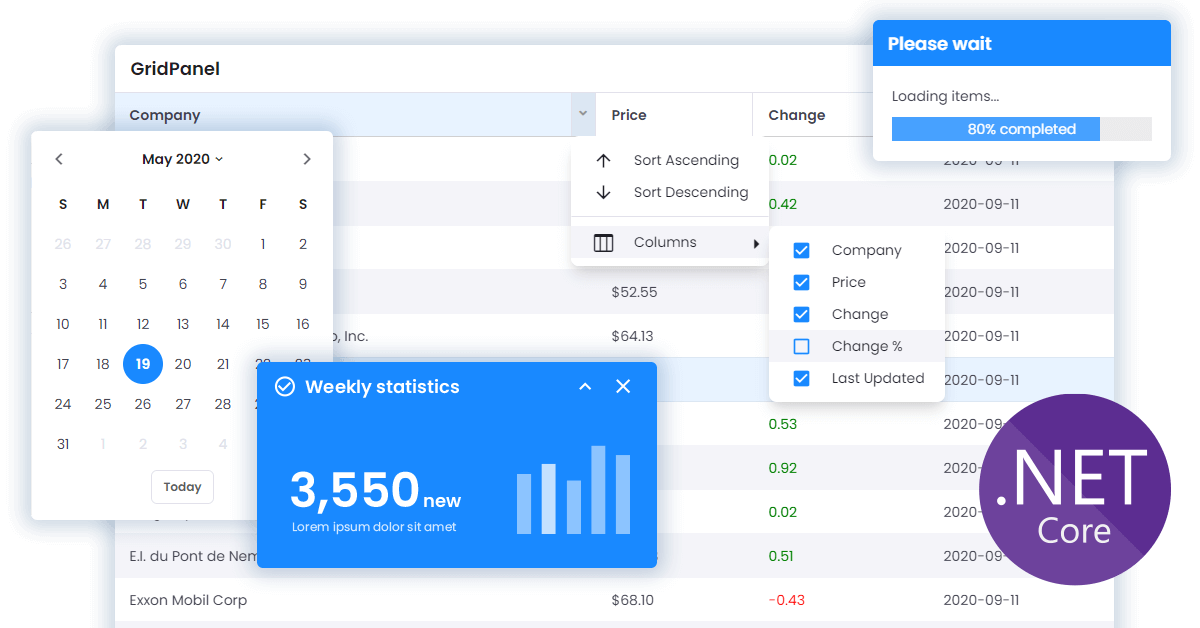
Enterprise Web Apps Design, Develop, and Test
Sencha Java and JavaScript Frameworks and UI Components
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Sencha logo vector download free
There are advantages to using icon fonts — they are vectors and therefore never lose quality; it's easy to style icons without the use of Photoshop; and you make one page request to download all of the icons. The glyph attribute is available on Ext JS buttons and panels.

Introducing Sencha Blazing Fast Web App Development Approach
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Enterprise Web Apps Design, Develop, and Test
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Sencha icon. Free download transparent .PNG Creazilla
Terms, Icons, and Labels Many classes have shortcut names used when creating (instantiating) a class with a configuration object. The shortcut name is referred to as an if the class extends Ext.Component). The alias/xtype is listed next to the class name of applicable classes for quick reference.
Sencha Touch 2 Mapa de Ícones Disponíveis
Sencha Touch uses fonts to render the applications icons which allows for improved performance through lower memory consumption. By default, there's a wide array of icons we can access - for a list of what is available you can check out a reference table here.Before you'll be able to use some icons however, you'll have to reference them in your app.scss file (found in 'resources/sass
"sencha" Icon Download for free Iconduck
Iconify gives you freedom to use any icon in your project. There are many tools and components available, for both coders and designers. Check out Iconify documentation .

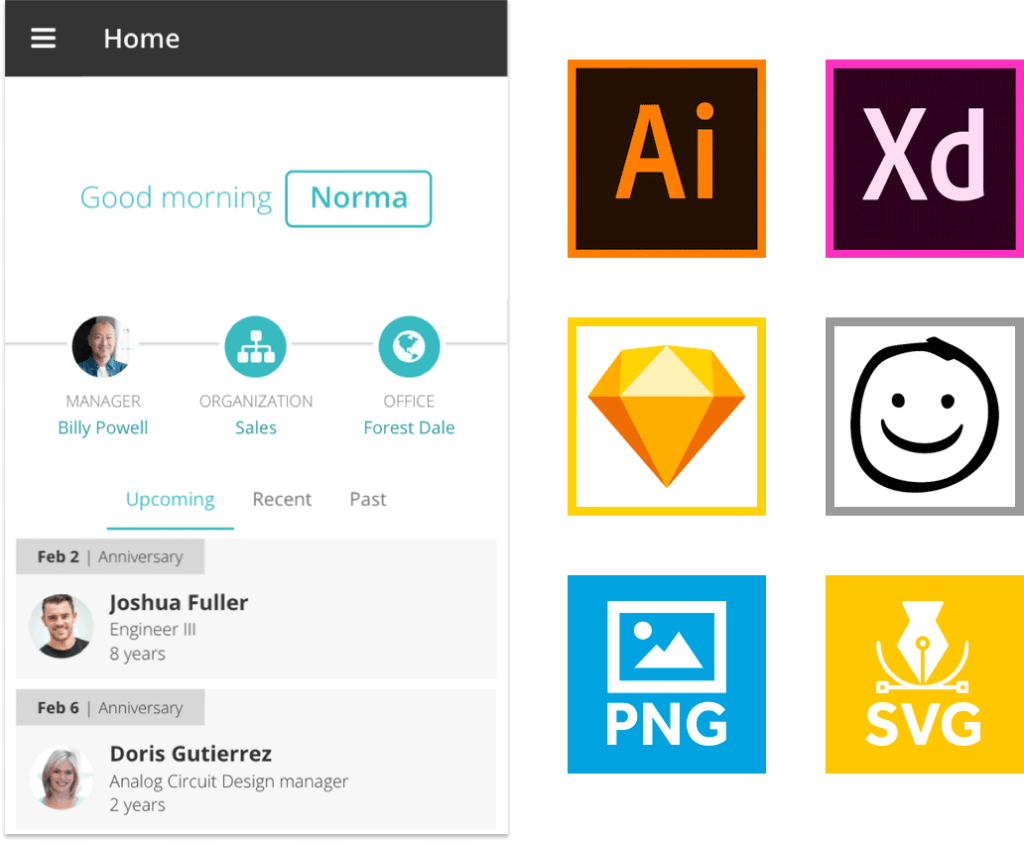
Sencha Stencils for Ext JS, Angular and React Designs Sencha
Use this Icon in. sencha company brand logo Home Icons
Sencha Vector SVG Icon SVG Repo
Icon Details This open source icon is named "sencha" and is licensed under the open source CC0 license. It's available to be downloaded in SVG and PNG formats (available in 256, 512, 1024 and 2048 PNG sizes). It's part of the icon set "Brand Icons by Aasaam", which has 1,659 icons in it. This graphic is also a logo.
Sencha Java and JavaScript Frameworks and UI Components
1 I've been using Sencha Touch for a long time and now I'm trying Sencha Architect. I need to include FontAwesome to use more icons in my buttons. The problem is that I don't know where I have to write:

Top 10 App Development Tools MessApps [2022 Updated]
Rapid Ext JS BETA. The low-code editor that accelerates building robust Sencha Ext JS enterprise applications with simple drag and drop. LEARN MORE > Tools
Sencha Java and JavaScript Frameworks and UI Components
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Enterprise Web Apps Design, Develop, and Test
Go to Material Icons and click on an icon click the tab "Selected Icon" on the lower left to view the text: share For example, if you've selected the accessibility icon, you will see this: accessibility_new