Jquery Logos

How to Remove Background With Elements elements
1 I came across this site http://skincity.se/sv/product/1198/md-formulations-vit-a-plus-hand-body-creme and wanted to copy the way they have removed the background color from the product images. How do they do it? It seems they are doing it on the frontend, since all images are with white background color. javascript jquery css image Share Follow

Jquery Logo Png Transparent Background, Png Download , Transparent Png
Remove Background Image You can use the below code to remove the background image using the jQuery CSS property. $ (".btn-remove").click (function () { var bg = $ ('div').css ('background-image','none'); }); Let's take an Example

Jquery Logos
Similar to .empty (), the .remove () method takes elements out of the DOM. Use .remove () when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use.

Logo Jquery PNG Transparent Logo Jquery.PNG Images. PlusPNG
Setting background-image using jQuery CSS property. Ask Question Asked 14 years, 11 months ago. Modified 2 years, 3 months ago. Viewed 742k times. e.g. in case there is a third possible background image, you will need to remove all other background images, or alternatively keep track of the "current" image. And also to have configuration.

Get, Set and Delete Div Background Image jQuery Tuts Make
Changing a background-image using jQuery is an easy task. We can use the css () method and the url () function notation to change the background-image. The syntax to change the background-image using jQuery is given as follows. $ ("selector").css ( {"background-image": "url (image)"});

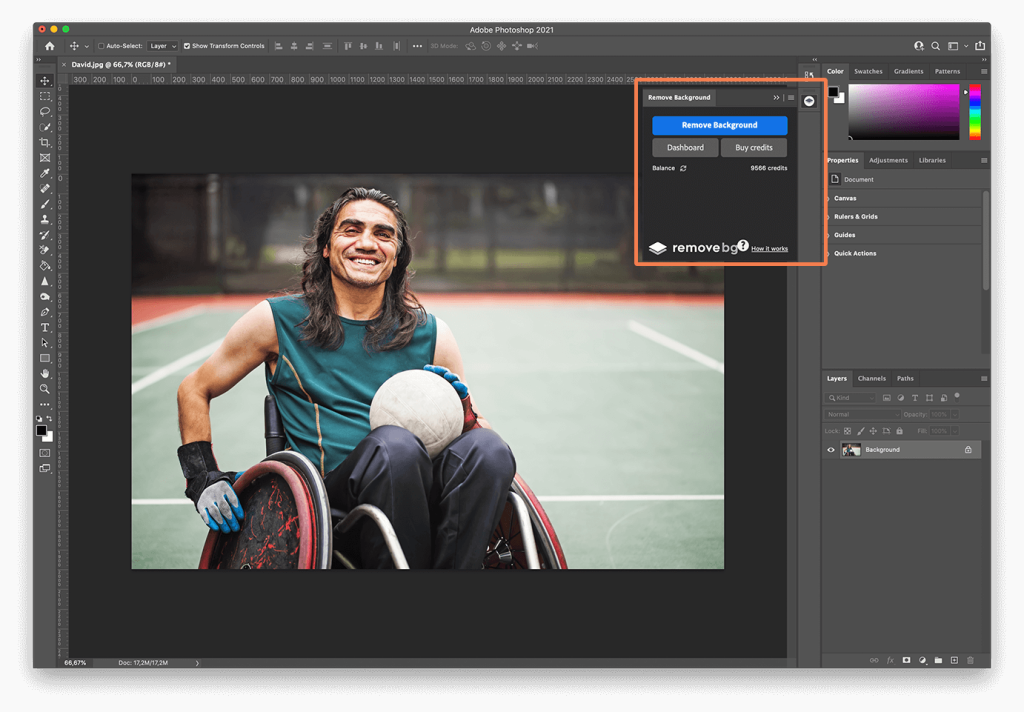
Quickly remove background in your images
We can use .css () method to change the background-image of the current web page. Using the url () parameter and the function is called the specified url that is we can locate the image path on the method. By using this method we can set the background-image by the property of the element and it needs to specify the complete property value by.

Automatic Background Remover Online Insert Your Own Background Best 5
jQuery Remove Background Image Example - jQuery Set, Get and Remove Background Image of Div jQuery Get Background Image Get the background image in jQuery; as shown below: $(".btn-get").click(function() { var bg = $('div').css('background-image'); // get background image using css property bg = bg.replace('url(','').replace(')','');

Offsettop Jquery
How can I remove a background-image attribute? Ask Question Asked 12 years, 5 months ago Modified 3 years, 5 months ago Viewed 76k times 21 I have this code : if (pansel.val () == "1") $ (#myDiv).css ('background-image', 'url (/private_images/guida_check_category.jpg)'); else $ (#myDiv).css ( { 'background-color': '#ffffff' });

Khám phá 59+ hình ảnh jquery set background image of div
The jQuery background image property is used to sets or returns the background image of an element. The jQuery background image property is a built-in property in jQuery for the HTML element. The jQuery background image property value can be set or get by using the css () function and the url () function.

Change Background Color with jQuery YouTube
DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more.

Jquery Logo PNG Transparent Jquery Logo.PNG Images. PlusPNG
Several StudioPress & Genesis child themes use the jQuery script named backstretch to load and display background images. Most of these fade the image in when the page loads. If you want to get rid of the fade in effect you'll need to modify the code which is generally included in the child themes js > backstretch-set.js file.

Complete guide to Remove background image using jquery with examples
Solution 1 Use jQuery for css manipulation http://api.jquery.com/css/ [ ^ ] Posted 15-Nov-12 2:12am n.podbielski Comments Member 9438848 16-Nov-12 0:01am no, have to use only javascript and css only,jquery not to be used. Solution 2

Jquery Logo Png Transparent Svg Vector Freebie Supply My XXX Hot Girl
jQuery Remove Background Image Posted Under: jQuery, Snippets on Feb 14, 2021 Code snippet to remove background image from div or any element in using jQuery. $ ("#my_div").css ( 'background-image', 'none' ); See also jQuery Set Background Image Click to Load Comments Code snippet to remove background image from div or any element in using jQuery.

jquery multiple image upload with preview and delete demo Archives
Easy Photo Editing: Cut Out People, Remove Objects, Remove Background in A Few Clicks. Enhance Your Images And Create Great Photo Montages in Just Two Minutes.

92 Add Background Image In Html Using Jquery Images MyWeb
We are handling image background animation by using CSS class selector. Using jQuery we are adding and removing the class on mouse-over and mouse-out events respectively. View Demo HTML Images with jQuery Background Animation These are the image tags in which we have to apply the jQuery remove color animation.

How To Make Remove Background In Johnson Thare2000
Answer: Use the jQuery CSS () Method. To set the CSS background-image property of an element using the jQuery CSS () method, you need to specify the complete property value using the url () functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS () method you need to set the value something like this.