iOS and Android Design Guidelines cheatsheet Panayiotis

The iOS Design Cheat Sheet is a great resource for iOS designers and
These are a collection concerning guidelines till be fulfilled when building apps for these two platforms. Don't scratch their headpiece yet. Are have a especially indexed short and sweet summary to enlighten you on Android vs iOS user adventure, design guidelines, the their distinctions. An iOS and Android design guideline cheat sheet, the.

7 Essential Principles of Good UI/UX Design for Mobile Apps
iOS and Android Design Guidelines Cheat Sheet by Jake Mckibben Posted on May 10, 2013 0 Comments When making an app, following your platform's design guidelines is a tried-and-true way to increase metrics like user retention and customer satisfaction.

The iOS Design Cheat Sheet Ios design, Cheat sheets, Design
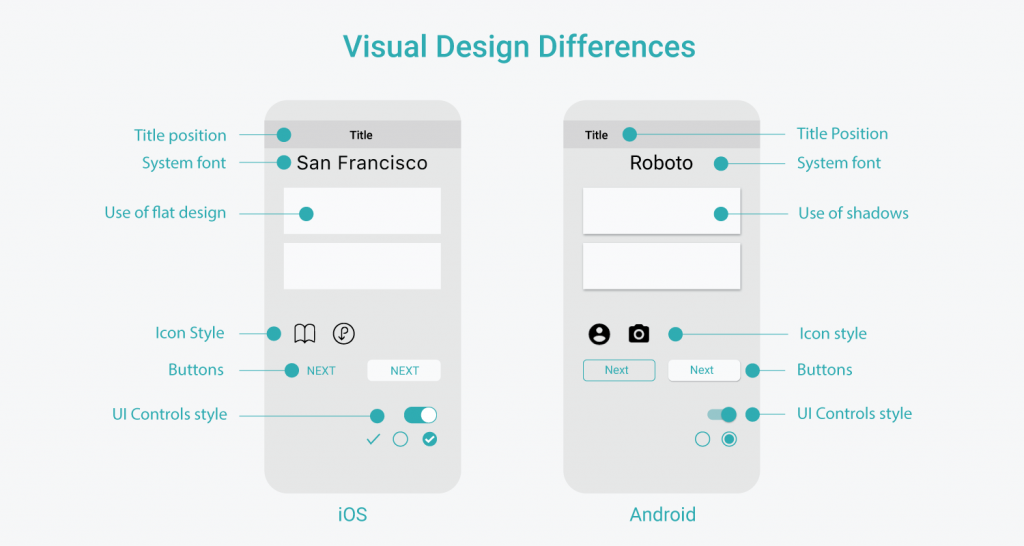
An iOS and Android design guideline cheat sheet, of sorts. Visual Design Differences Let's begin with iOS, whose UI has a flat design style. Its skeuomorphic features from earlier iterations have been removed. Android design relies on shadows to show hierarchy, and its UI resembles layers of paper.

9 Best Practices for Designing Intuitive User Interfaces on Android
The Ultimate Guide to Choosing Between iOS and Android Native Development By Aliena Jose Published March 5, 2023 Are you a startup or corporate looking to develop your dream mobile app? It's crucial to make the right decision when it comes to choosing between iOS and Android for native development.

Ios and android design guidelines cheat sheet by Apps Chopper Issuu
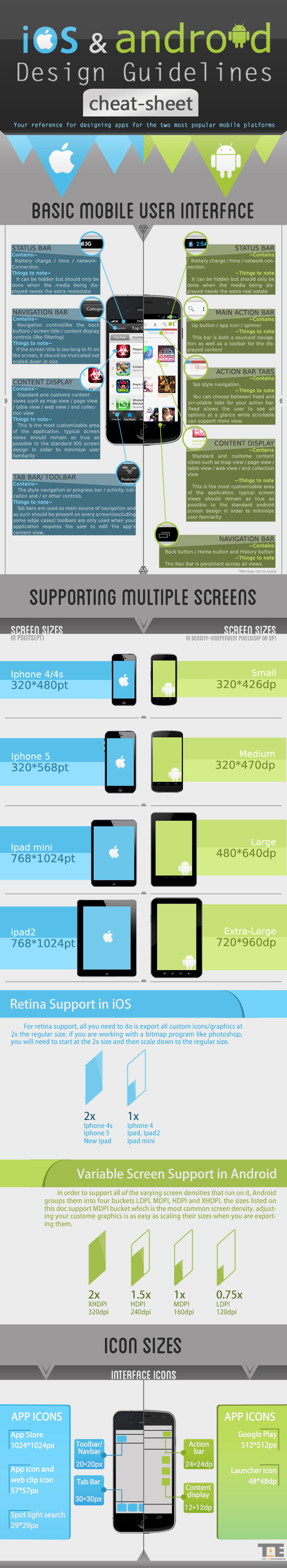
Need a quick, go-to guide for designing iOS and Android apps? Well, this is it. From screen sizes to specific user interface tips, this infographic from Kinvey is great. The UltraLinx Newsletter. Updates on freebies, new products, and the upcoming UltraLinx Design & Resource Store, all in one tidy Newsletter!

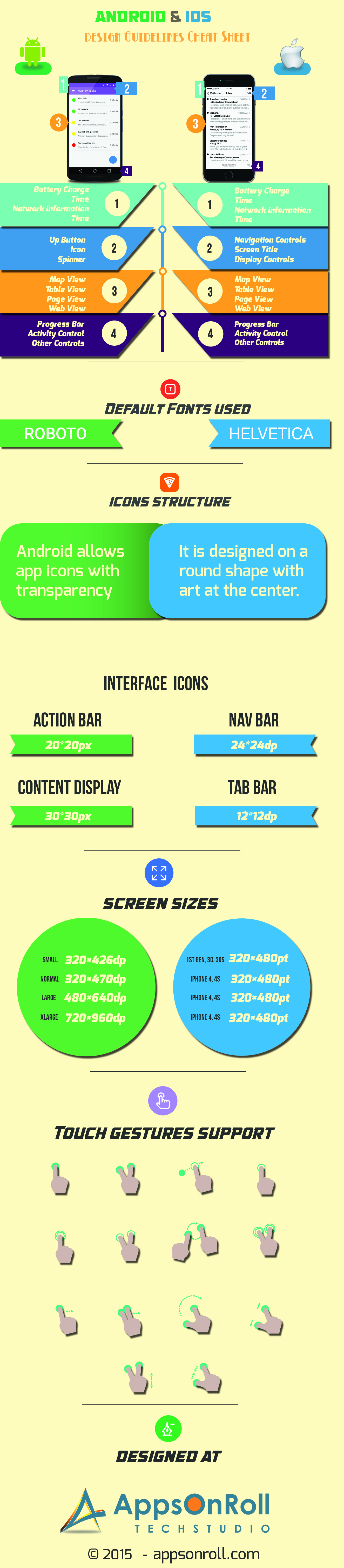
Android & iOS Design Guidlines Cheat Sheet Visual.ly
iOS and Android Design Guidelines Cheat Sheet Over the last few years both Android and iOS have compiled thorough guidelines and best practices for designing apps for their respective platforms. Make yourself familiar with the Interface Guidelines for both iOS and Android.

iOS And Android Design Guidelines Visual.ly
About these guidelines These guidelines describe how to design apps that follow the official HIG for iOS by Apple, not what you can do with custom controls. Sometimes it makes sense to break the rules. The purpose of this document is to guide you, not to provide solutions for complex and unique design problems.

The iOS Design Cheat Sheet Volume 2 Ivo Mynttinen. URL http
These become a collection for guidelines to be fulfilled when create apps by these two platforms. Don't scratch my head yet. We have a specially curated short and sweet summary to illumination you to Android vs iOS user experience, design guidelines, and their distinctions. An iOS and Android design guideline cheat sheet, of sorts.

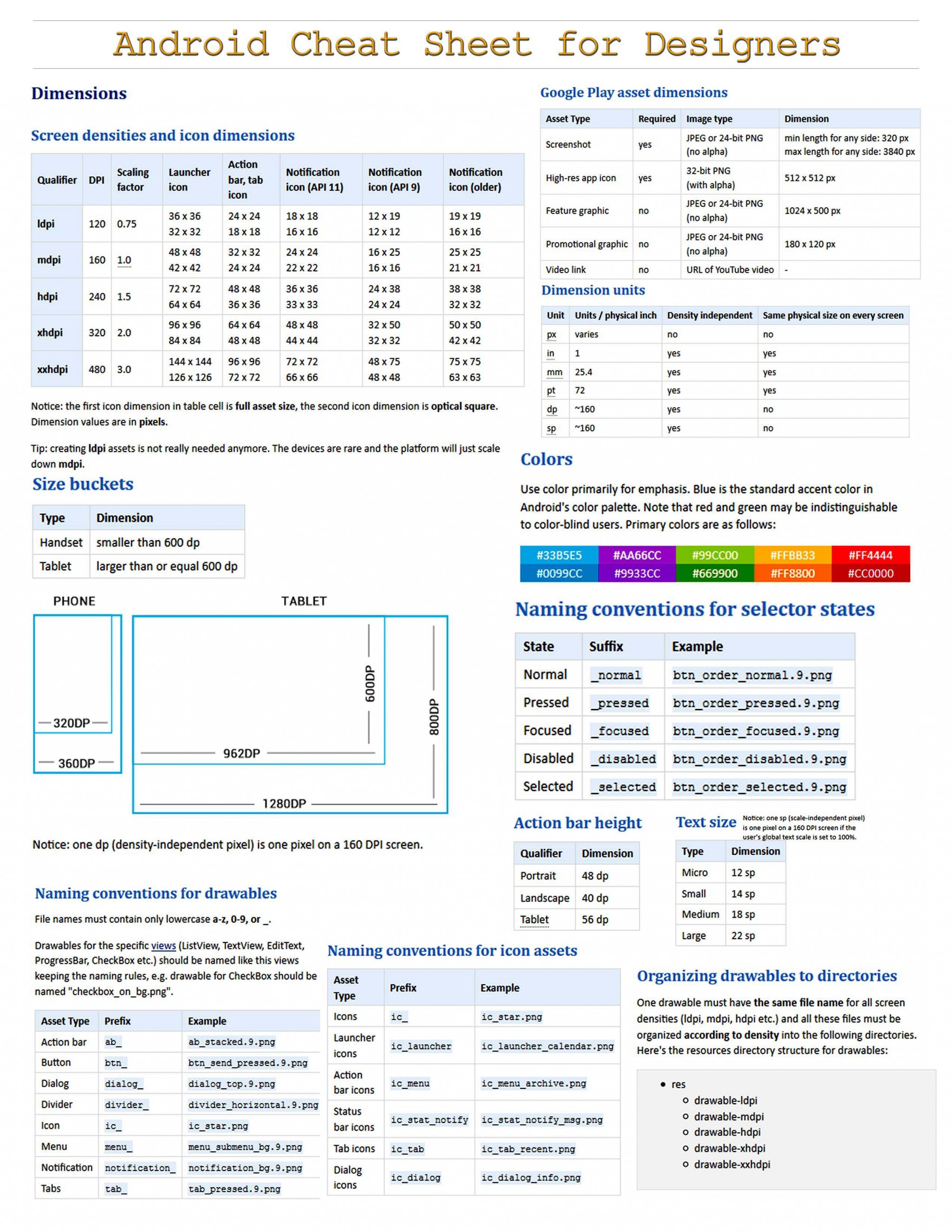
Android Cheat Sheet for Designers
Android web UI design also features tabs available top-level nav. Tabs in Android am for same level navigations, wherein segment controls in iOS control the content on of same page. iOS vs. Android App UI Design: The Complete Guide. iOS UI design features adenine 'More' button on the Tab Exclude in the secondary navigation. In Android apps.

iOS and Android Design Guidelines cheatsheet Panayiotis
Erik D. Kennedy · Updated Nov 14, 2022 In this article, we're going to cover basically everything you need to know to design an iPhone app following standard iOS 16 conventions and style. Maybe you've never designed an iPhone app, and have no idea where to begin. Maybe you've designed a dozen, but still want one place to reference best practices.

iOS 8 Design Cheat Sheet for Developer and Designer [Infographic
1. The Toolbar Comprises progress bar, access to native device functions, settings, and activity indicator 2. Points to Note As the tool bar is primary navigation source, it should be present on.

A cheat sheet to be used while designing apps for iOS and Android
01 — Navigation Destinations. If you haven't read the 1-1.Android navigation bars vs iOS tab bars, please check it.. 1-2. Android tabs vs iOS tab bars. We haven't seen tabs in Material.

The iOS Design Cheat Sheet by Ivo Mynttinen from http//ivomynttinen
iOS and Android design guide infographic. GitHub Gist: instantly share code, notes, and snippets.

The iOS Design Cheat Sheet 7 In addition to the grid system, the
1) UX Research Set problem hypothesis: Try to write down your problem hypothesis in less than 10 words. Set customer hypothesis: Create a proto persona with the Persona Canvas. Test hypothesis: Talk to people to test your problem and customer hypothesis. Interview tips: Talk to your target; Talk one to one; Define your goals and keep them in mind;

iOS & Android Design Guidelines Cheat Sheet Infographic Conception D
iOS Design Cheat Sheet (Source) Espresso cheat sheet (Source) Creating First Mobile App For Your Business (Source) The Evolution of Apple App Store & Google Play Store (Source) How to Successfully Develop & Launch a Mobile App (Source) Mobile App Development Trends 2020 (Source) Android Fragmentation Visualized (Source) UX Salary Guide (Source)

Android Cheat Sheet for Designers
Nov 8, 2022 -- 08 — Sheets (Android bottom sheets vs iOS sheets and activity views) Sheets, supplementary surfaces at the bottom of the screen, display content and actions that complement the.