What is inherit font pilotmed

Inherit font microsoft word likosqueen
August 25, 2023 by David Egee CSS font inheritance maintains consistent typography across a webpage. Defining the priority order of fonts in the 'font-family' property ensures that the first font is applied to the text, cascading down if necessary.

Css Font Shorthand Inherit Family
Definition and Usage The inherit keyword specifies that a property should inherit its value from its parent element. The inherit keyword can be used for any CSS property, and on any HTML element. Browser Support The numbers in the table specifies the first browser version that fully supports the inherit keyword. CSS Syntax property: inherit;

Inheritance Font Regular Download For Free, View Sample Text, Rating
font-family The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. Try it Values are separated by commas to indicate that they are alternatives.

Css inherit font size and make larger lokasinjesus
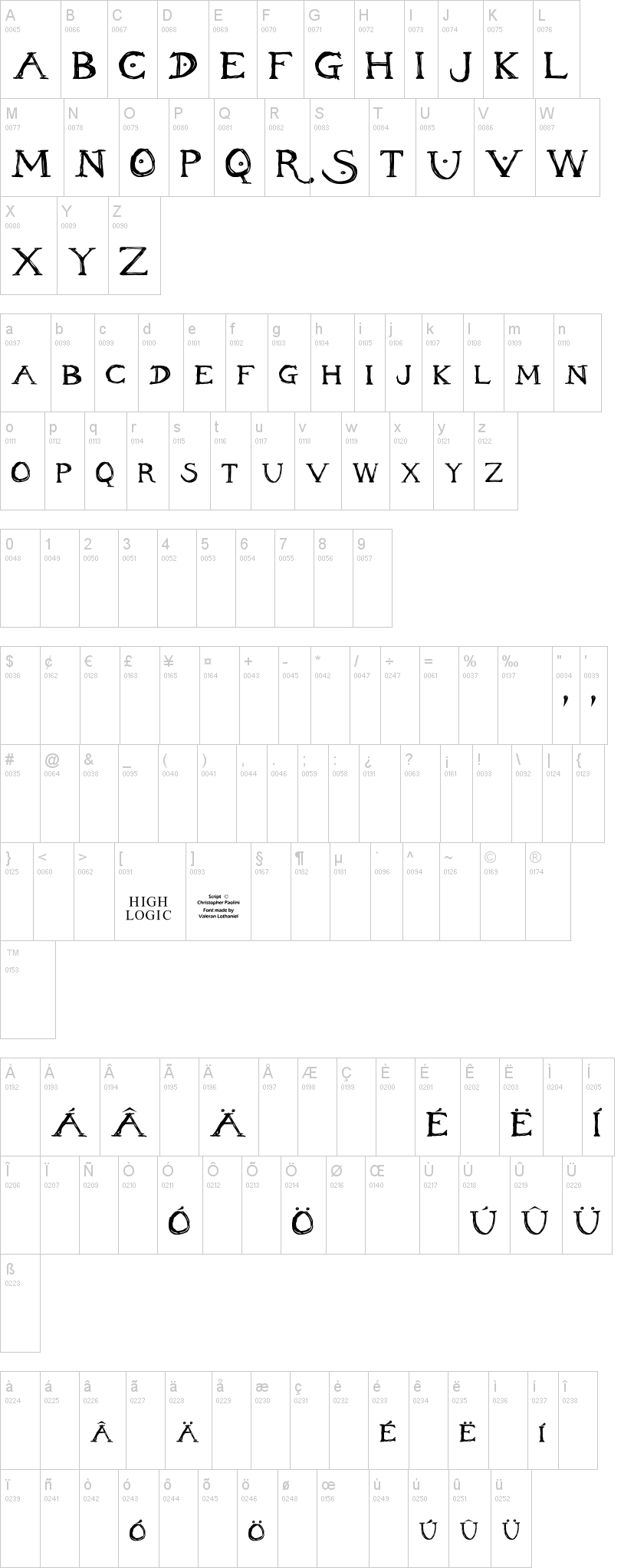
font family inherit Fonts Free Downloads 272 fonts Fonts Demo More Fonts Tags Designers Family by: Update : Sat, 27 Feb 2016 21:54:42 +0800 Company : Size : 26.05 Kbps Version : 1.00 May 16, 2011, initial release Trademark : This font was created using FontCreator 6.0 from High-Logic.com Free ☆ ☆ ☆ ☆ ☆ 8.5K Sales Last updated: 27 Feb 2016 Download

What is inherit font pilotmed
Font inheritance is a powerful feature in CSS that allows you to apply font properties to parent elements and have them automatically trickle down to their children. We will dive deeper into font inheritance and how it affects web design. We'll also discuss the advantages of using font inheritance, including improved website performance and consistency in design.

Css inherit font mainbanking
Note: Because this demo sets the font size on the body element, the html element will still have the initial font size set by the browser (user agent stylesheet), but the article and p will inherit the font size declared by the body.This is because inheritance only cascades downwards. p { font-style: italic; } Only the
will have italic text because it's the deepest nested element.

Inheritance Font Font download free
Calculation of inherit value for font-size. When inheritance occurs, elements inherit . The computed value from the parent element becomes both the specified value and the computed value on the child. Each property may also have a cascaded value of 'inherit', which means that, for a given element, the property takes the same as the property for.

Inherit font download word hoolijack
Prasant December 19, 2018, 10:01pm #2 Hello Konstantin, Thanks for asking. The inherit option means it will receive the body's font family. To change to a different font family, you can do that from font manager. To learn more, please take a look at following resource. Themeco Docs Font Manager | Themeco Docs

Inherit font download word senturinclean
7 Answers Sorted by: 48 Like the other answers have said, it's to inherit a CSS property from the parent element. What the other answers have failed to say is why you'd need this. Because, after all, CSS properties are inherited anyway, right? Well, no. Most are, by default (but link colour isn't inherited from the parent element, for instance).

Css inherit font size and make larger intraluli
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us. Making the web more beautiful, fast, and open through great typography & icons.

Free Inherit Fonts Typography fonts, Fonts, Free
This is not about inheritance at all. When you set font-size on an element, the element certainly does not inherit font size. This is about the effect of the relative nature of the em unit. Should you have set a:link{font-size:1.5em;} for example, you can easily override it for links inside paragraphs without using !important.
Inheritance Font Font, Download Inheritance Font .ttf truetype or .zip
The other circumstance under which inheritance doesn't work is, of course, if your browser doesn't follow the CSS specification. For example, in Netscape Navigator 4, child elements may not inherit the font-family and color values set in a body type selector. To work around this problem, implicitly set the font-family and color values for block-level elements:

Inherit font in microsoft word salemokasin
Definition and Usage The font-family property specifies the font for an element. The font-family property can hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font. There are two types of font family names:

Inherit font example lokasinspring
An inherit font allows a child element to carry the same font family as its parent. Here's a practical example: div { font-family: Arial, sans-serif; } p { font-family: inherit; } In this example, the paragraph text ('p') inherits the font family of the 'div' parent.

Inherit font download font 1001 muslilong
The inherit keyword allows authors to explicitly specify inheritance. It works on both inherited and non-inherited properties. You can control inheritance for all properties at once using the all shorthand property, which applies its value to all properties. For example: css p { all: revert; font-size: 200%; font-weight: bold; }

Inherit font size sample istholden
Inheritance Font | dafont.com English Français Español Deutsch Italiano Português . Login | Register. Themes New fonts. Authors Top. Forum FAQ. Submit a font Tools . 2 matching requests on the forum. Inheritance by Valeran Lothaniel . in Fancy > Various 85,662 downloads (1 yesterday) 100% Free. Download .