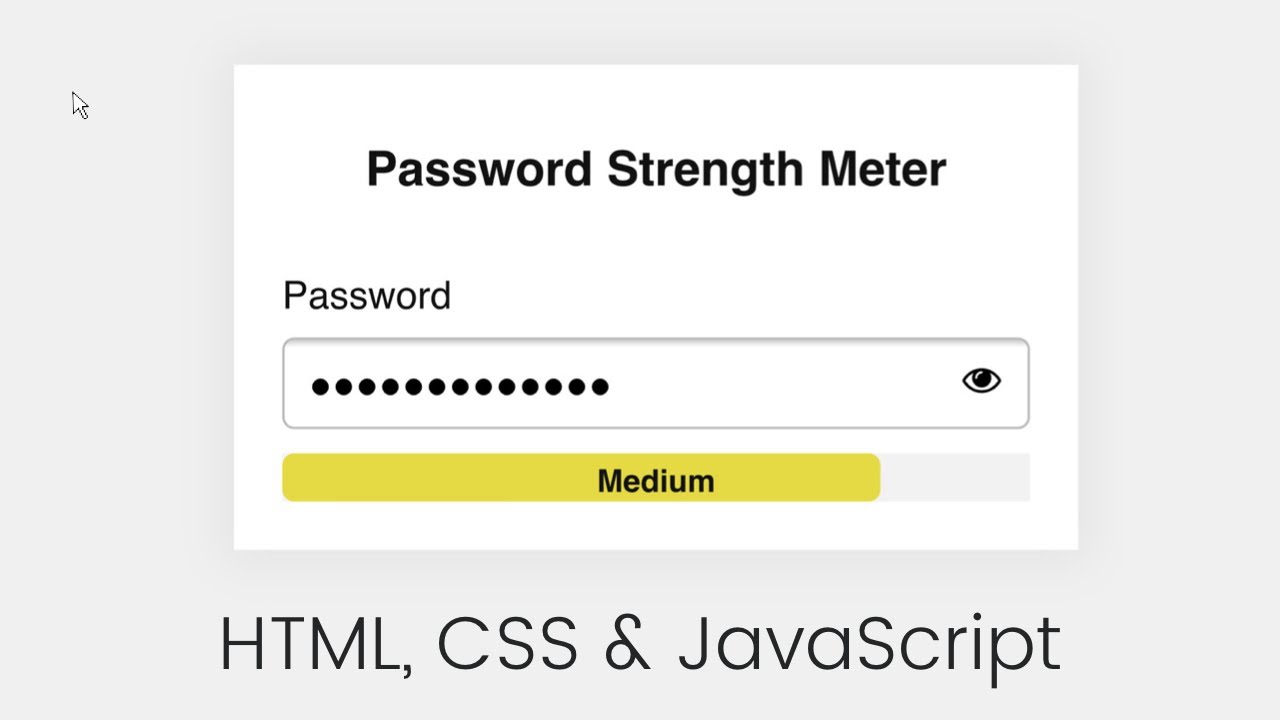
Password Strength Meter using HTML CSS & JavaScript by CodingNepal Jul, 2020 Medium

Create Password Strength Meter / Password Policy Validation using HTML, CSS & JavaScript YouTube
In this tutorial we'll be building a password strength indicator like the following: Let's start with the HTML creating a password input field and a password strength

Password Strength Check in HTML CSS and Javascript YouTube
The Password Strength component allows you to show an indicator of how strong a password is. It comes with the option of adding a list of requirements the password should meet. Password Strength Level To evaluate the strength level of the password, we use the zxcvbn libarary by Dropbox.

Password Strength `meter` CSSTricks
The password strength checker checks the password that which user has entered and indicates the strength of the password it also indicates the password can be hacked by hackers or not. It has a meter that checks the user-entered password including a full combination of symbols, numbers, uppercase, and lowercase letters. You may like these:

Password Strength Meter using HTML CSS & JavaScript by CodingNepal Jul, 2020 Medium
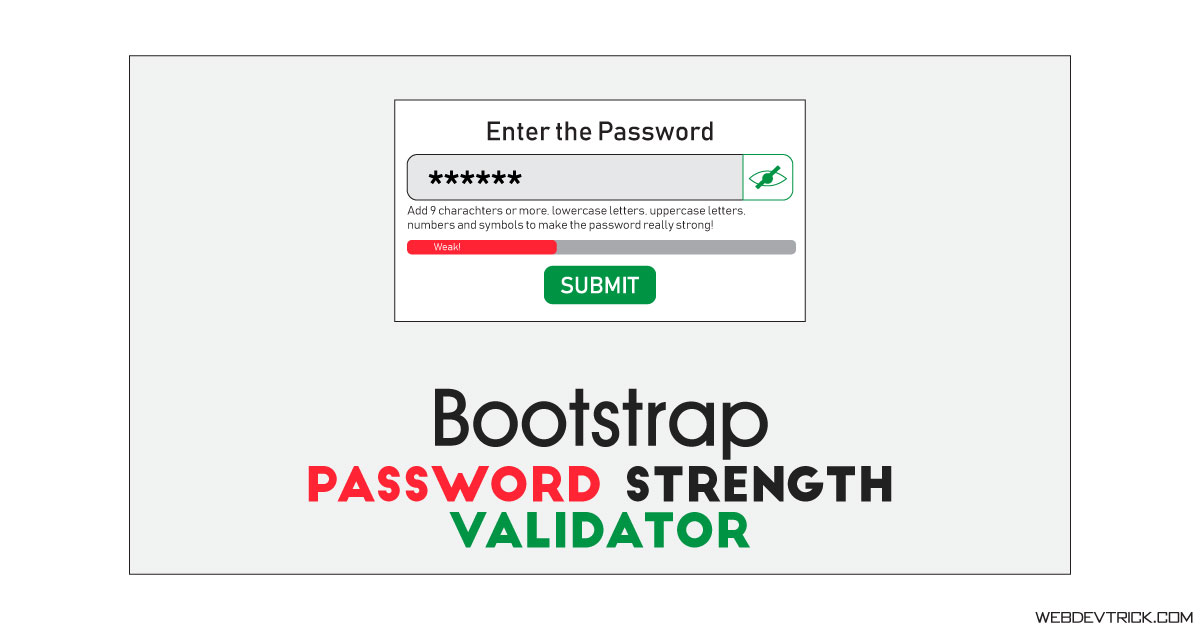
Bootstrap example of Password Strength Meter using HTML, Javascript, jQuery, and CSS. Snippet by mrmccormack High quality Bootstrap 3.3.0 Snippet by mrmccormack.

Password Strength Checker using HTML ,CSS & JavaScript
The password strength meter checks for sequences of characters being used such as "12345" or "67890" It even checks for proximity of characters on the keyboard such as "qwert" or "asdf". Strong Passwords Tips and Tricks

How To Make Password Strength Indicator Using HTML CSS And JavaScript YouTube
Posted on March 10, 2021, 8 p.m. by Bishal ( 7481) Google, A strong password should always contain a longer character, it can be any combination of letters, numbers, and symbols. Always keep your passwords unique and always use different passwords for different accounts. To Generate a strong password you can click: Generate Strong Password.

How to Check Password Strength with JavaScript, CSS and jQuery
21. 22. function displayBar(strength) {. 23. switch (strength) {. Console. Visualise the srength of a password with this simple Jquery strength meter. Focus on the password field to view the strength meter..

Bootstrap Password Strength Validation Checker With Progress Bar
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

Password Strength `meter` CSSTricks CSSTricks
This Bootstrap 5 code snippet helps you to create a password input field with a strength meter. It visually indicates password strength. It assesses the password's complexity and uses color-coded meter sections to show strength levels, helping you create more secure passwords effortlessly.

How to Make Password Strength Checker in HTML CSS & JavaScript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

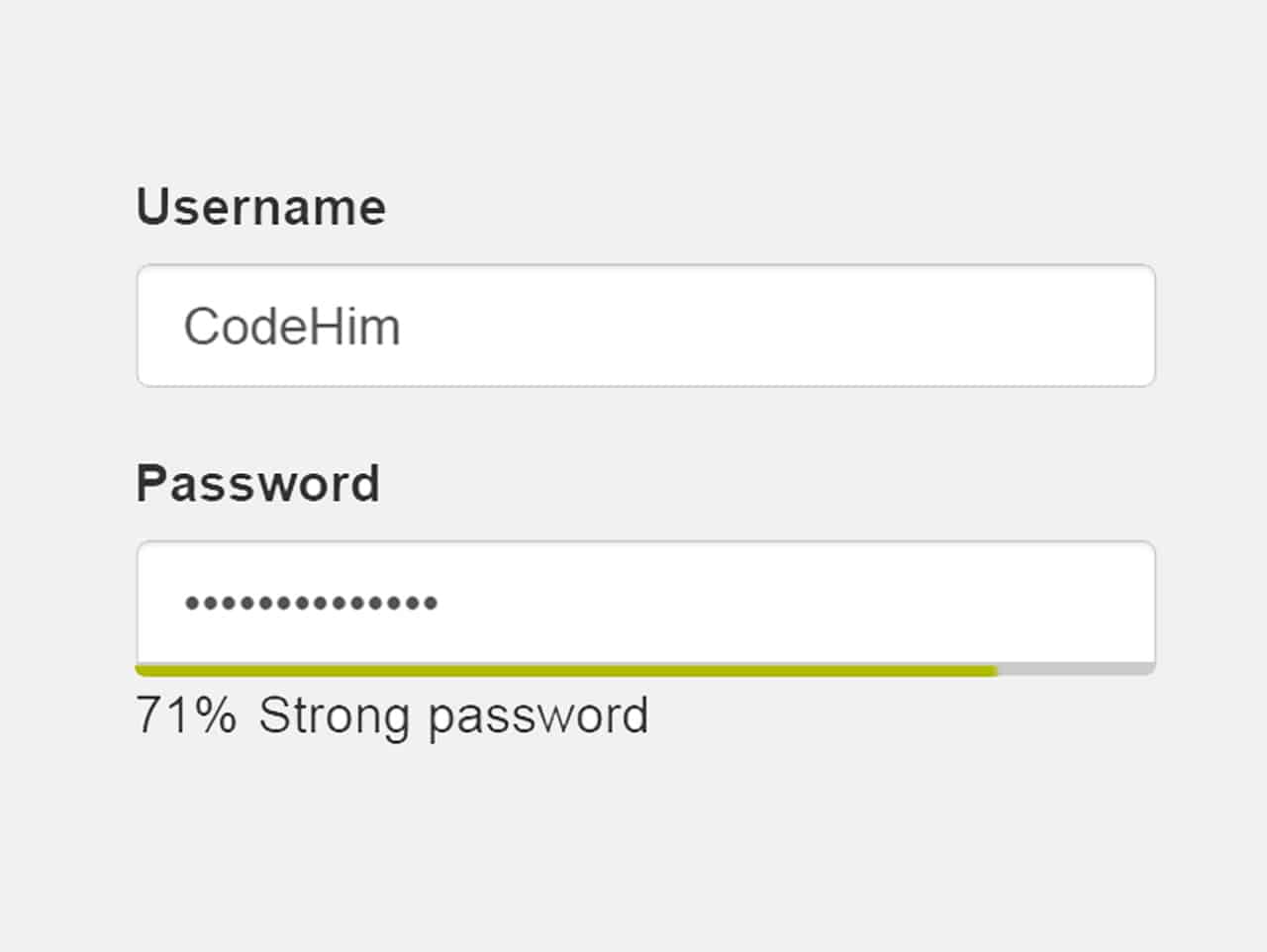
jQuery Password Strength Meter with Bootstrap — CodeHim
The password strength checker will be implemented using the following steps: Create an HTML form that includes an input field for entering passwords using some tags that help to build the structure of the project