How to Add Floating Labels to Form Fields in Divi Ask the Egghead, Inc.

How to Manage Sidebar Menus using DIVI WordPress Theme Divi Theme Builder Tutorial YouTube
352 23K views 4 years ago Divi Resources Adding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub.

Divi Floating Images Module DiviFlash
Updated over a week ago Technically the Divi Dot Navigation is a floating bar with built-in anchor links. The Dot Navigation feature automatically creates anchor links out of your sections.

How to Create a Sliding Push Sidebar in Divi
In this tutorial, I'm going to show you how to create a floating pop-out menu in Divi. The basic idea is to take advantage of Divi's accordion module for the menu functionality and then add advanced customization to a row to float it to the left of the page and have it pop-out when hovering over a portion of the row. Let's get started!

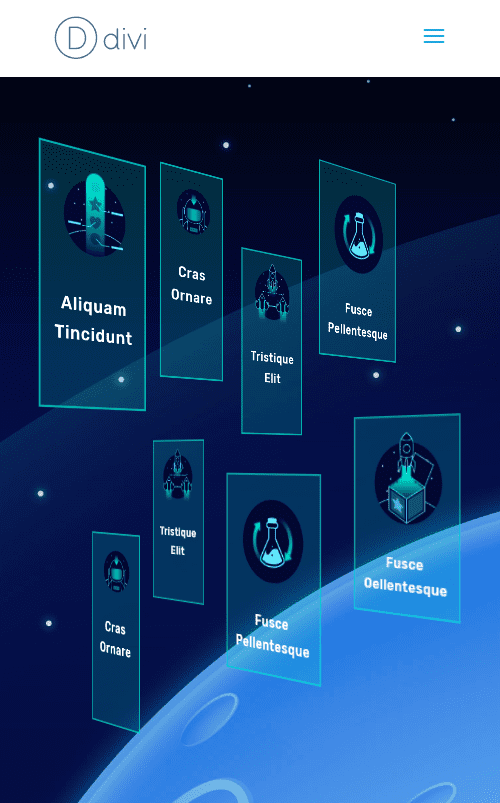
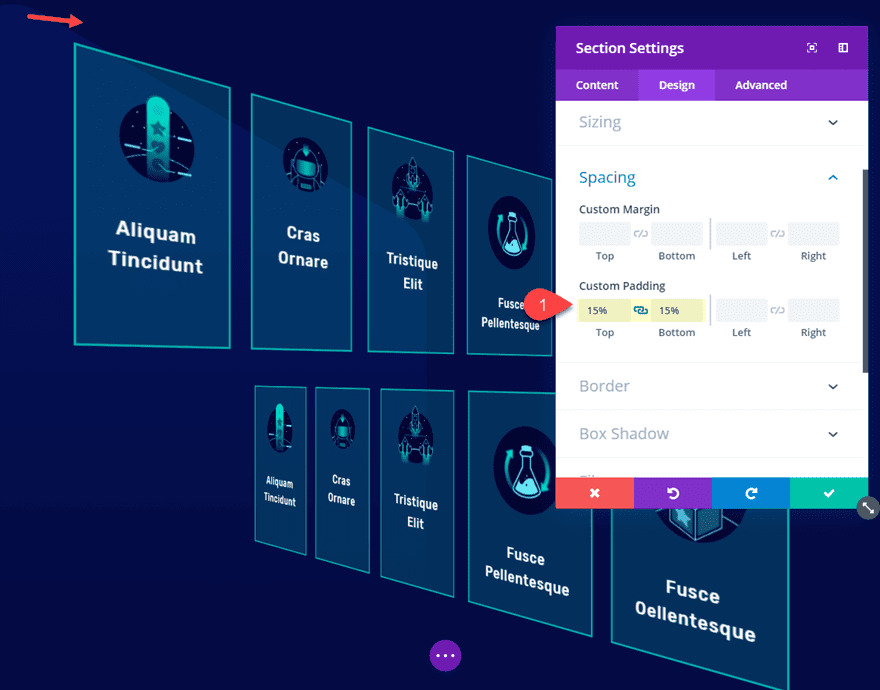
How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
1. Calculate the Right Distance in Pixels First, we want to calculate the distance in pixels from the top of the document to the top the floating element. When the user scrolls down that number of pixels, we know the element with our 'floating content' will be located at the top of the window.

Divi Floating Element Módulos creativos Divi Essential CreandoWP
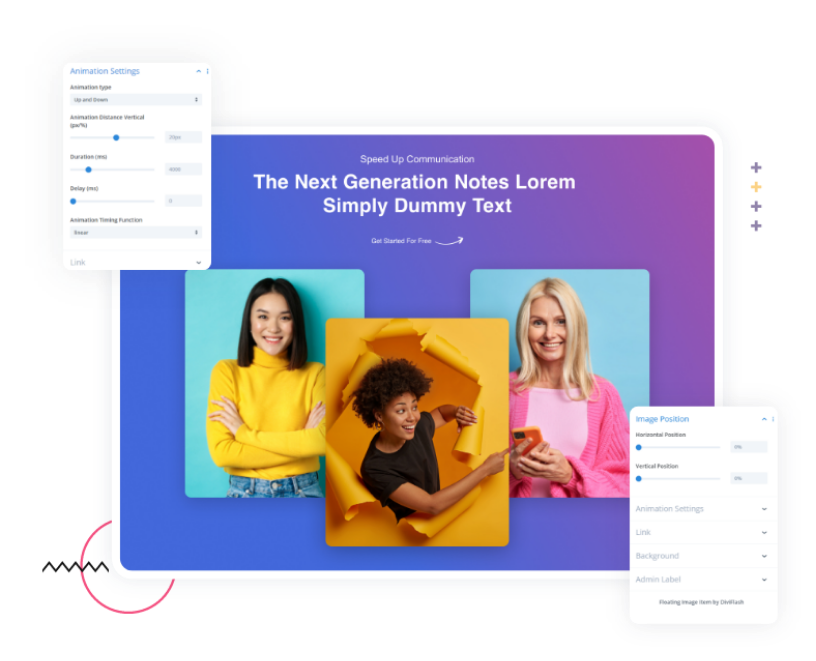
Design → New Item → Animation Settings. Pick from the seven unique float effects. You also get to custom make your float effect using the Custom effect. Use Default Animation - choose from the seven effects or use a custom effect. Horizontal Position - adjust the Horizontal Position using the slider.

Floating Divi Menus by Dondivi Review
When you create a page in Divi, you can change the content and layout by selecting one or more elements from the sidebar. You can also import existing layouts using the Divi Library. Divi's interface is very user-friendly and straightforward, but you may need to experiment a bit before you find the right look.

Floating Divi Menus by Dondivi Review
The sliding push effect does is unique in that the sidebar slides in from the left side of the page while simultaneous pushing (or squeezing) the main content of the page in order to fit the sidebar in the viewport. In short, it slides the sidebar and pushes the page.

How to Add Floating Labels to Form Fields in Divi Ask the Egghead, Inc.
1 I have a 'container' that has either one or two div's in it: think 'content area' with optional 'sidebar'. The sidebar is on the right, the content area on the left. When the sidebar appears it is a fixed width.

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder Ask the Egghead
First, you will need to install and activate the Fixed Widget plugin. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, there are a few simple settings you may want to configure by going to Appearance » Fixed Widget.

How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder Elegant Themes Blog
A Guide to Using Sidebars with the Divi Theme builder Elegant Themes 182K subscribers Subscribe 479 39K views 3 years ago Sidebars can be a crucial asset to any website. Divi facilitates the.

A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
The Divi dot navigation is a floating navigation bar with anchor links. You can use the dot navigation bar to easily scroll down to certain sections of your page. This is a nice feature for long pages. In this tutorial I will be covering the following: How to enable the Divi dot navigation bar How to customize the Divi dot navigation bar

A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
In this tutorial, you'll learn how to add a floating social media icon bar to your Divi site with the built-in Divi modules and how to expand your available.

How to Create a Global Transparent Floating Menu Bar with Divi's Theme Builder
Divi Page Settings. Divi includes different page settings depending on if you're using the Divi Builder. Without the Divi Builder, you'll have the option to place the WordPress sidebar on the right, left, or not include the sidebar. With the Divi Builder enabled, you have the option to use Dot Navigation for this specific page.

Floating Divi Menus by Dondivi Review
Description WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times, making it permanently visible while scrolling. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. So what's wrong with that?

How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
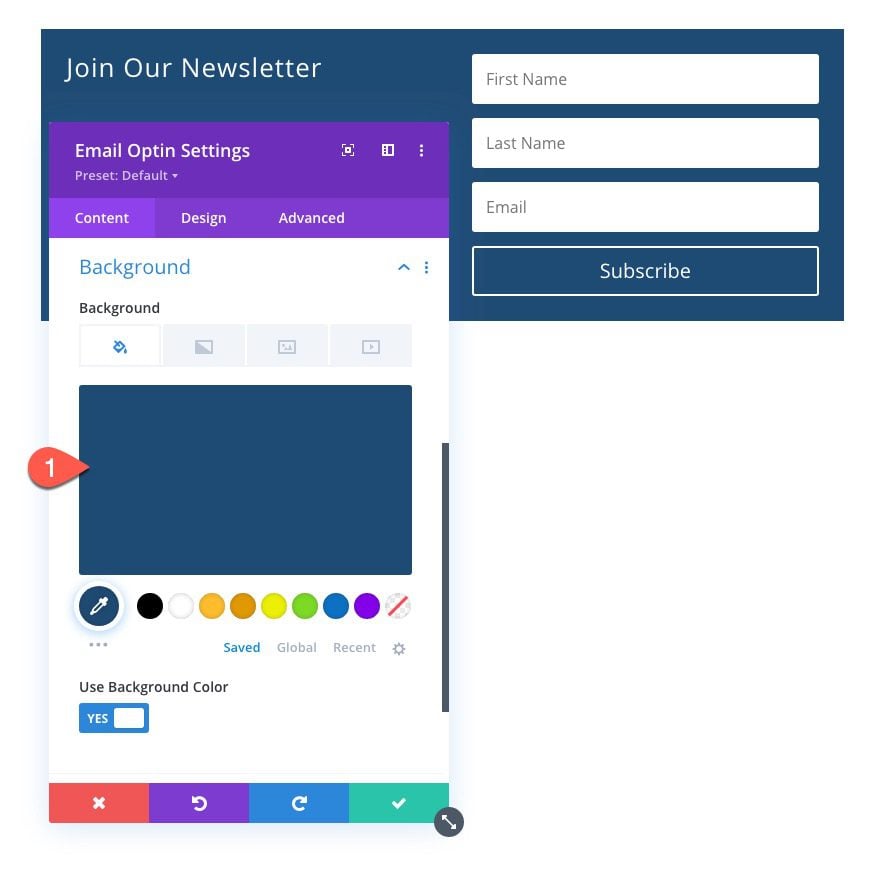
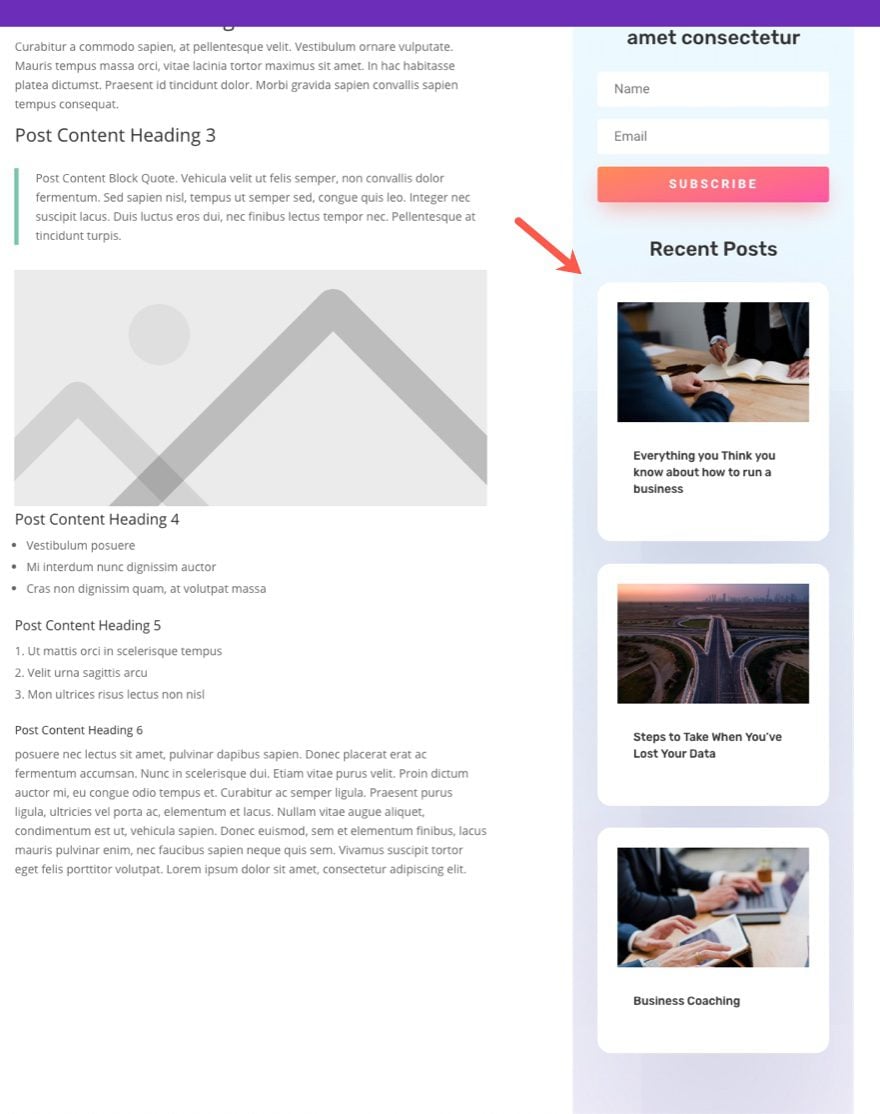
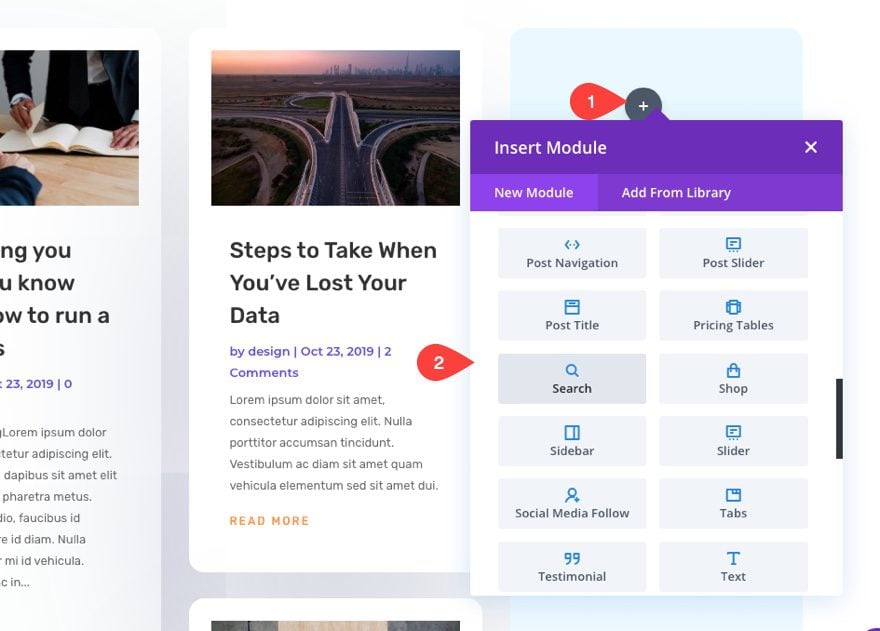
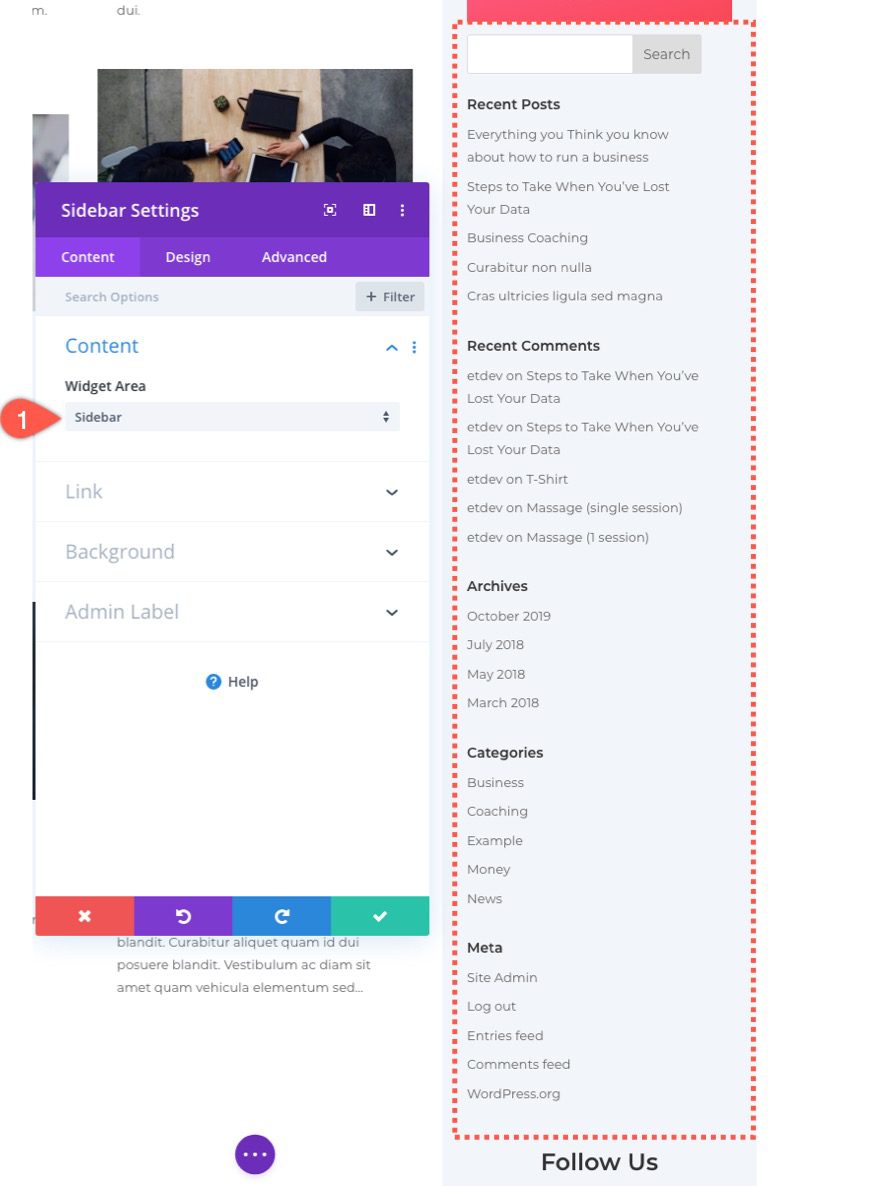
The Divi Sidebar Module makes it easy to add a widget-ready sidebar to any page, post, project, or page template. This module works with the WordPress Widget functionality so that it's easy to manage and update sidebars globally.

How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder Elegant Themes Blog
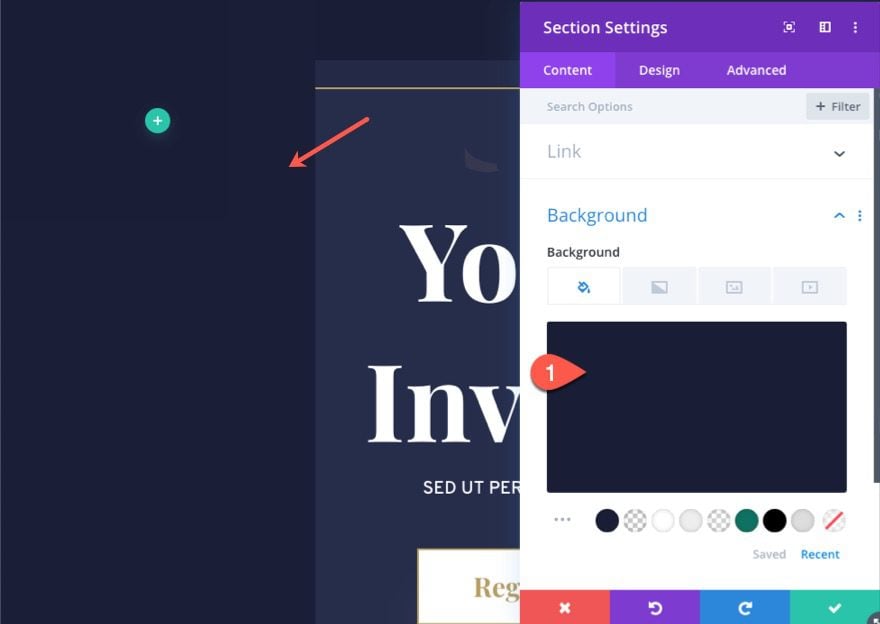
Step 1. Add a section in the Divi Builder. In the Advanced tab of the section setting, we need to change the position of the sidebar section to "Fixed". We also need to include a custom CSS class. The CSS class used in the demo example is called dl-slide-sidebar. The max-width of the section is set to 300px and if there is a lot of content.