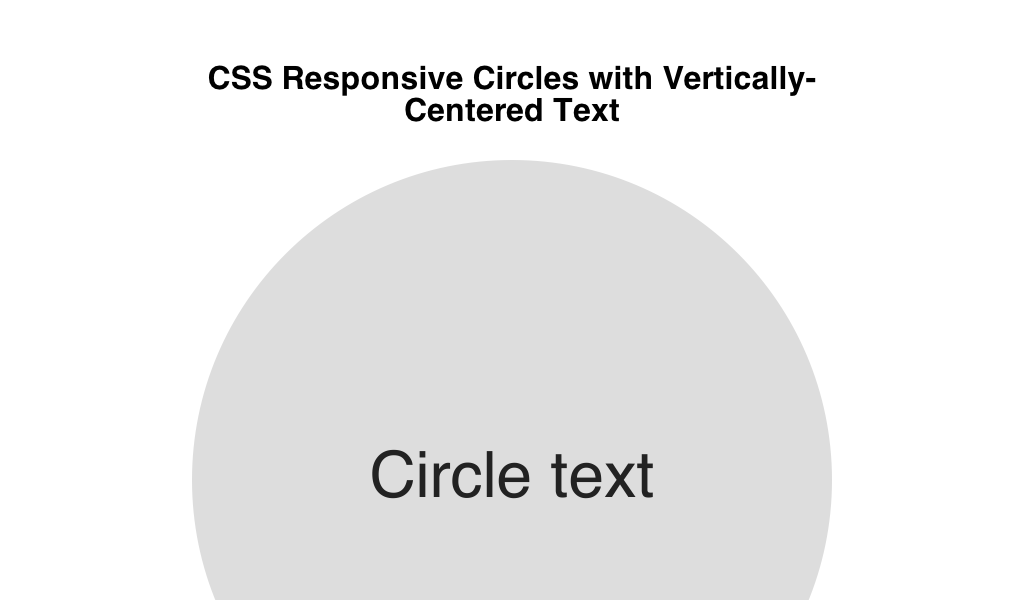
Responsive CSS Circles With Text in 2022 Css, Tutorial, Text

How create circle in HTML and CSS YouTube
Responsive Circles With Text In HTML CSS (Simple Examples) Welcome to a tutorial on how to create responsive circles in HTML CSS. Once upon a time in the Stone Age of the Internet, we had to use circle images and there were no alternatives. But it is a breeze to create circles with modern CSS - Read on for the examples! Download & Notes

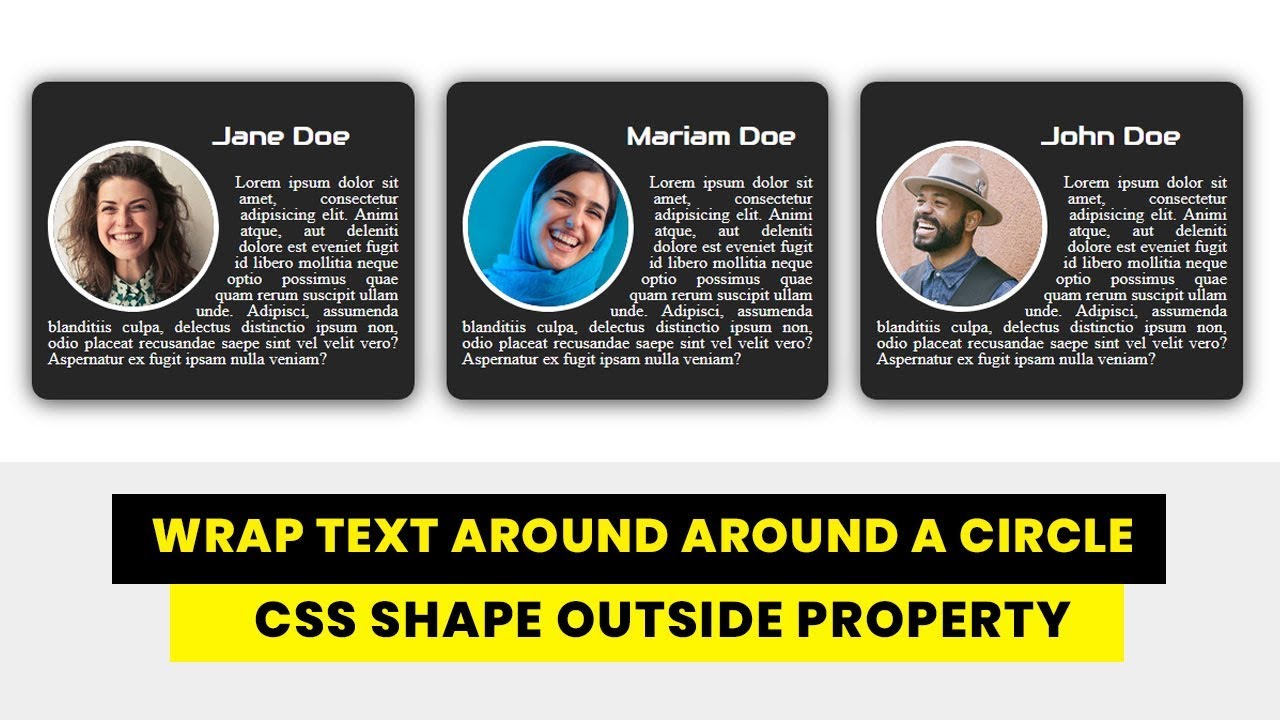
How to Wrap Text Around a Circle with CSS CSS Shape outside Property YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Circle Text With CSS and JavaScript DZone
Circular Text with CSS. Have you ever wanted to lay out some… | by Jhey Tompkins | Medium Write Sign up Sign in Have you ever wanted to lay out some text in a circle but it felt like a lot.

Find how to create Cirlce Using CSS and HTML
19 Answers Sorted by: 428 Setting a line-height the same value as the height of the div will show one line of text vertically centered. In this example the height and line-height are 500px. Example JSFiddle

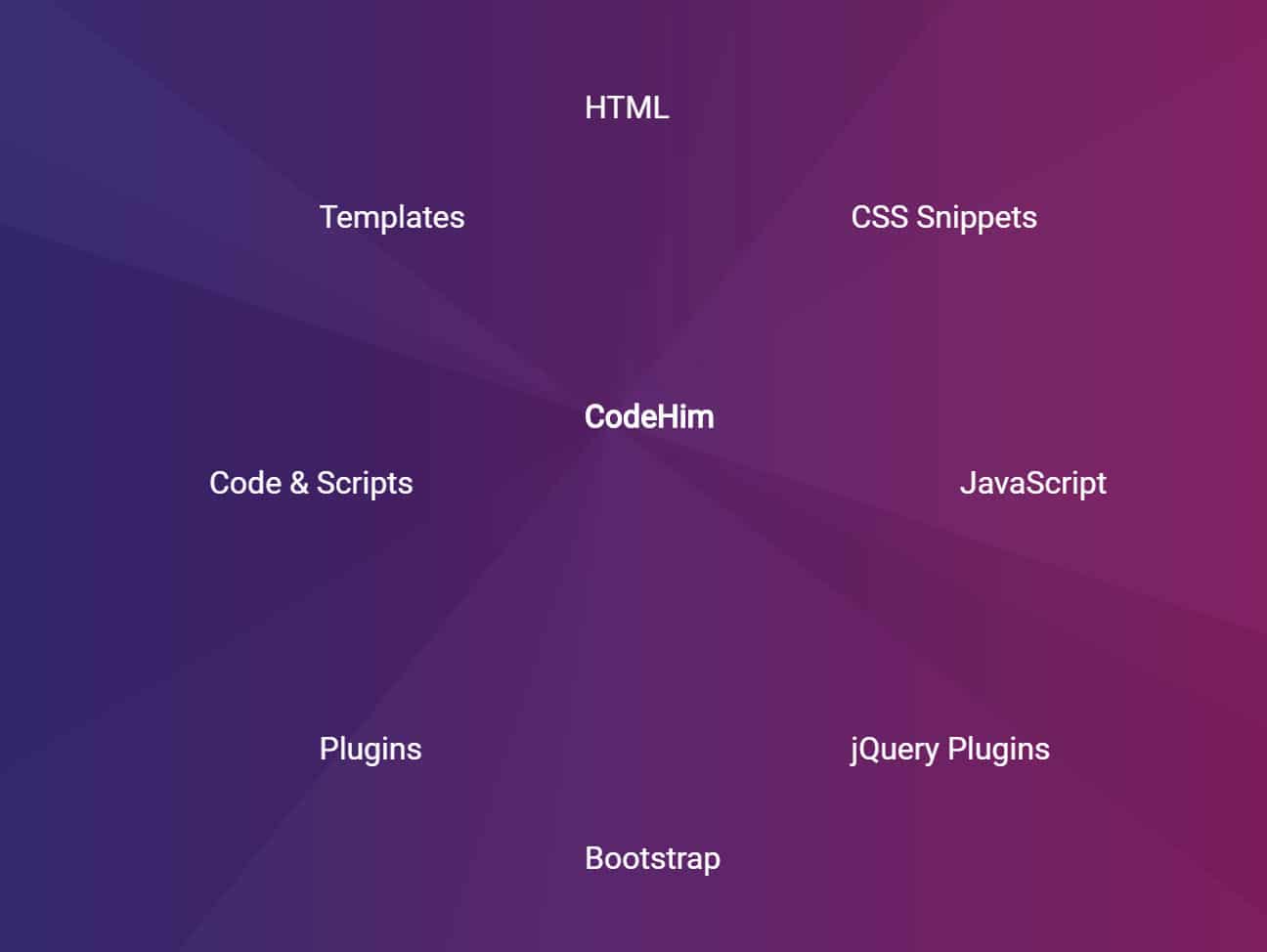
Html CSS3 circle with clickable items jQuery(Radial Menu) iTecNote
Do you want to learn how to make one circle inside of another using CSS? This question has been asked and answered on Stack Overflow, the largest online community for programmers. You can find the best solution, along with explanations and examples, by clicking on this link. Join the discussion and share your own insights on how to create nested circles with CSS.

CSS Tutorial How to Create a CSS Circle With Text HTML CSS webdeveloper coding
There isn't any super simple standardized way to set web type on a circle (or any kind of curve). But it can be done! We'll explore one way to do it here. But be forewarned, we're going to use some CSS3 and JavaScript and not give two hoots about older browsers that don't support some of the required tech.

Using CSS to Set Text Inside a Circle Webmasters Gallery
6 Answers Sorted by: 137 Horizontal centering is easy: text-align: center;. Vertical centering of text inside an element can be done by setting line-height equal to the container height, but this has subtle differences between browsers. On small elements, like a notification badge, these are more pronounced.

Responsive CSS Circles With Text in 2022 Css, Tutorial, Text
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

html css circle with icon inside it Stack Overflow
To create a responsive circle with text: Start with 2 containers -

Using CSS to Set Text Inside a Circle Web Source Lab
Responsive circles with text inside HTML HTML xxxxxxxxxx 32 1
only one line

Using CSS to Set Text Inside a Circle CSSTricks CSSTricks
Circles. It's almost as easy to create a circle. To create a circle we can set the border-radius on the element. This will create curved corners on the element. If we set it to 50% it will create a circle. If you set a different width and height we will get an oval instead.

CSS Tricks Wrapping Text inside a circle [Pure CSS] YouTube
I manually added very small percentage increments and found that 70.3% looks the smoothest. Notice the edge on the right is much smoother than the edge on the left. Now we have our base circle in place. Add these additional style rules to .text. .text { color: white; position: relative; margin: 0; }

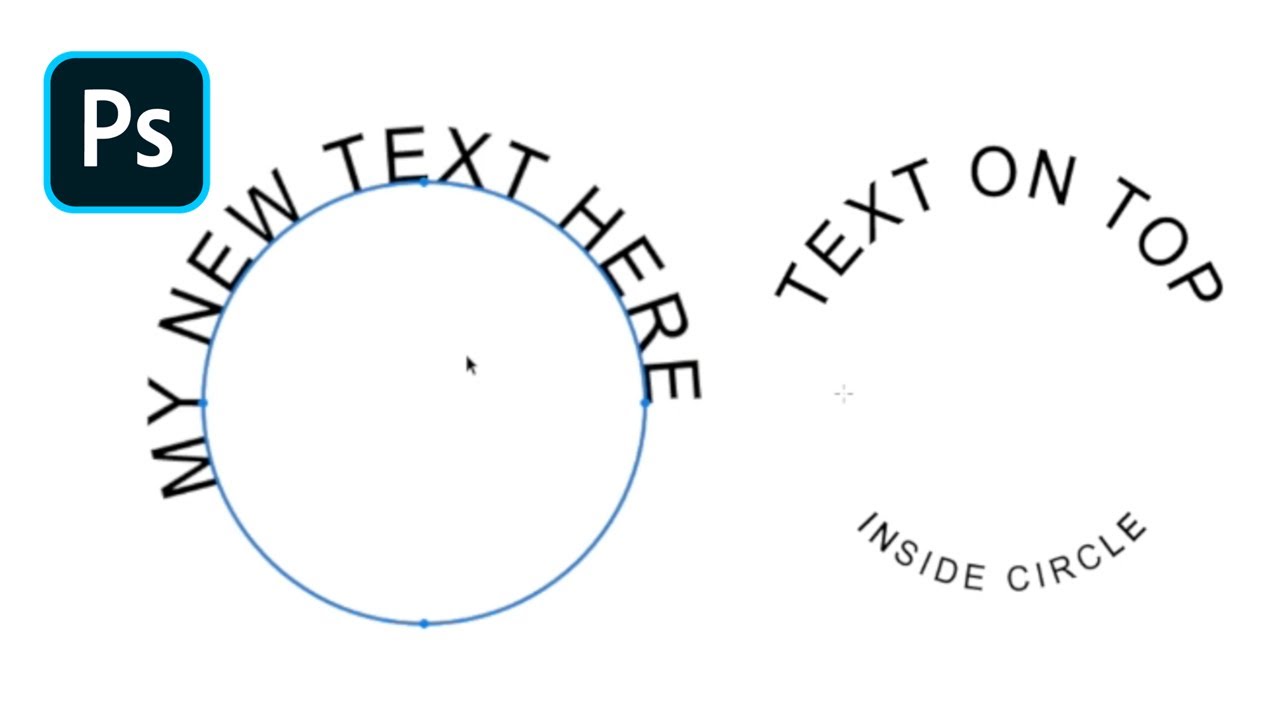
How to type text in a circle in cs6 weselegant
How To Create Circles Step 1) Add HTML: Example Step 2) Add CSS: To create a circle, use the border-radius property and set the value to 50%. Then combine the height and width properties with a matching value: Example .dot { height: 25px;

Circular Text Effect HTML, CSS & JS YouTube
Wrapping text inside a circular shape # css # html # webdev Yes, we are going to make a text wrap perfectly inside a circular shape. No JS, no SVG, no external plugin. Only few lines of CSS and a basic HTML structure. Let's go! Explanation

Moving circles with text (example inside) CSSTricks CSSTricks
w3-round w3-round-large w3-round-xlarge w3-round-xxlarge The w3-round-size classes add rounded corners to any HTML element: Example

Set Text on a Circle using CSS and jQuery — CodeHim
› CSS › How to Create Circles with CSS How to Create Circles with CSS There are many techniques used to create a circle. In our snippet, we'll demonstrate some examples with the CSS border-radius property, as well as with the HTML