Before & After Braces Wazio Orthodontics

Hair Transplant Before and After pictures
Before and After: A Novel. Paperback - March 1, 2005. The New York Times bestseller from Rosellen Brown, Before and After―the basis for the major film of the same name starring Meryl Streep Liam Neeson―tells the extraordinary story of a family's struggle to survive the throes of a tragedy. Carolyn and Ben Reiser moved to Hyland, New.

CİLT GENÇLEŞTİRME (Skin Rejuvenation) Başakşehir Tıp Merkezi
Emily Liedtke Pete Springer 40, 5'2", Beaverton, Ore. BEFORE: 340 lb., size 26 AFTER: 129 lb., size 2 TOTAL LOST: 211 lb., 12 sizes Emily's weight loss tips: Aim for 15: When dreading a.

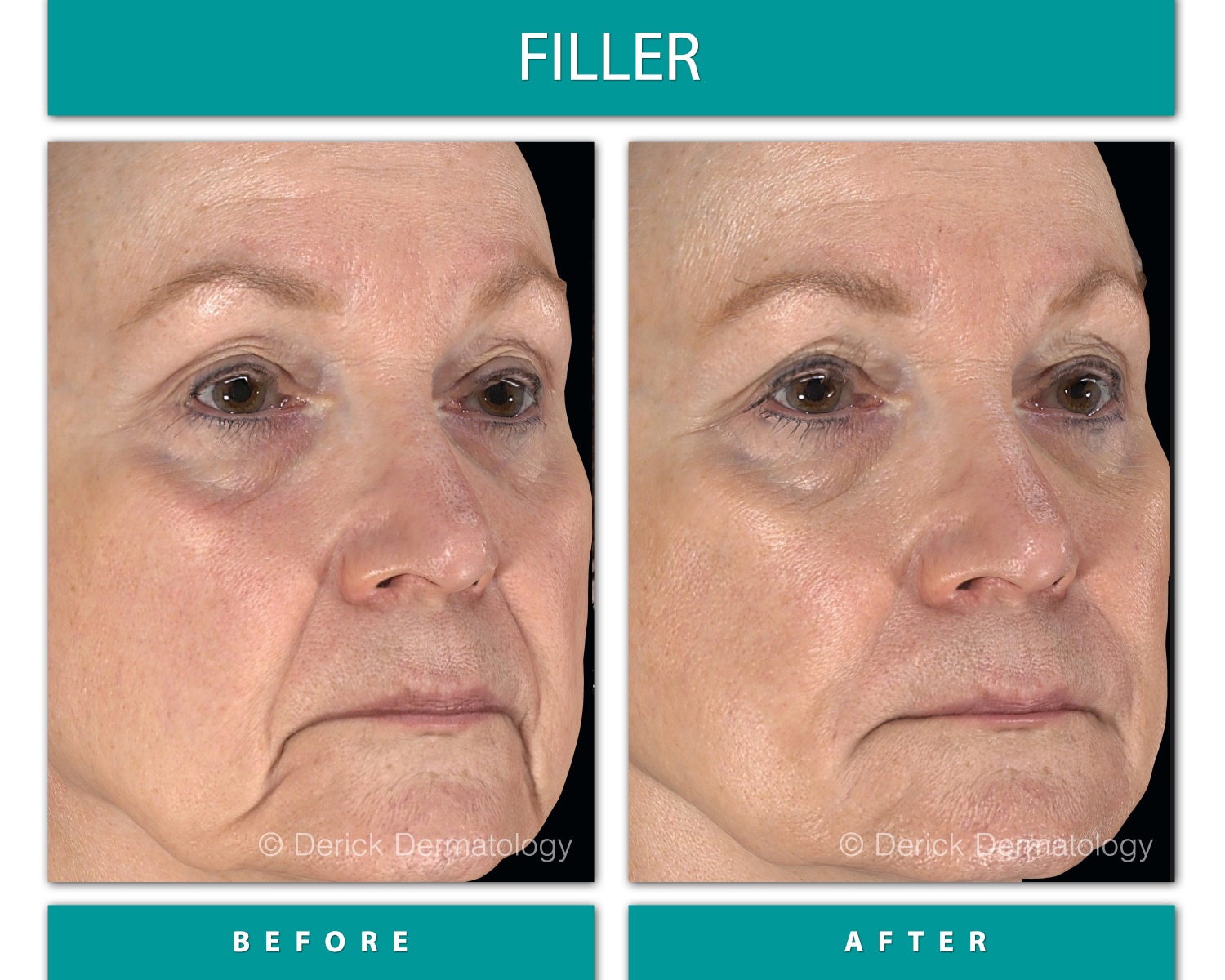
20_FILLER_BEFOREAFTER_1500x1200px Derick Dermatology
English (US) ::before In CSS, ::before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default. Try it

21 Mind Blowing Makeup Transformations Before and After
"Before and After" is a long, slow slog through a story about a family crisis that is largely the fault of the family itself - especially the hot-tempered but loving father, who makes a series of crucial mistakes. It's one of those movies where you want to call out helpful advice to the screen, which would save the characters a lot of trouble.

Plastic Surgery Before And After Pinterest Plastic Surgery Gone Vrogue
Before and After (1996) ORIGINAL TRAILER [HQ] Unseen Trailers 19.4K subscribers Subscribe Subscribed 316 Share 61K views 4 years ago The original trailer of Before and After directed by Barbet.

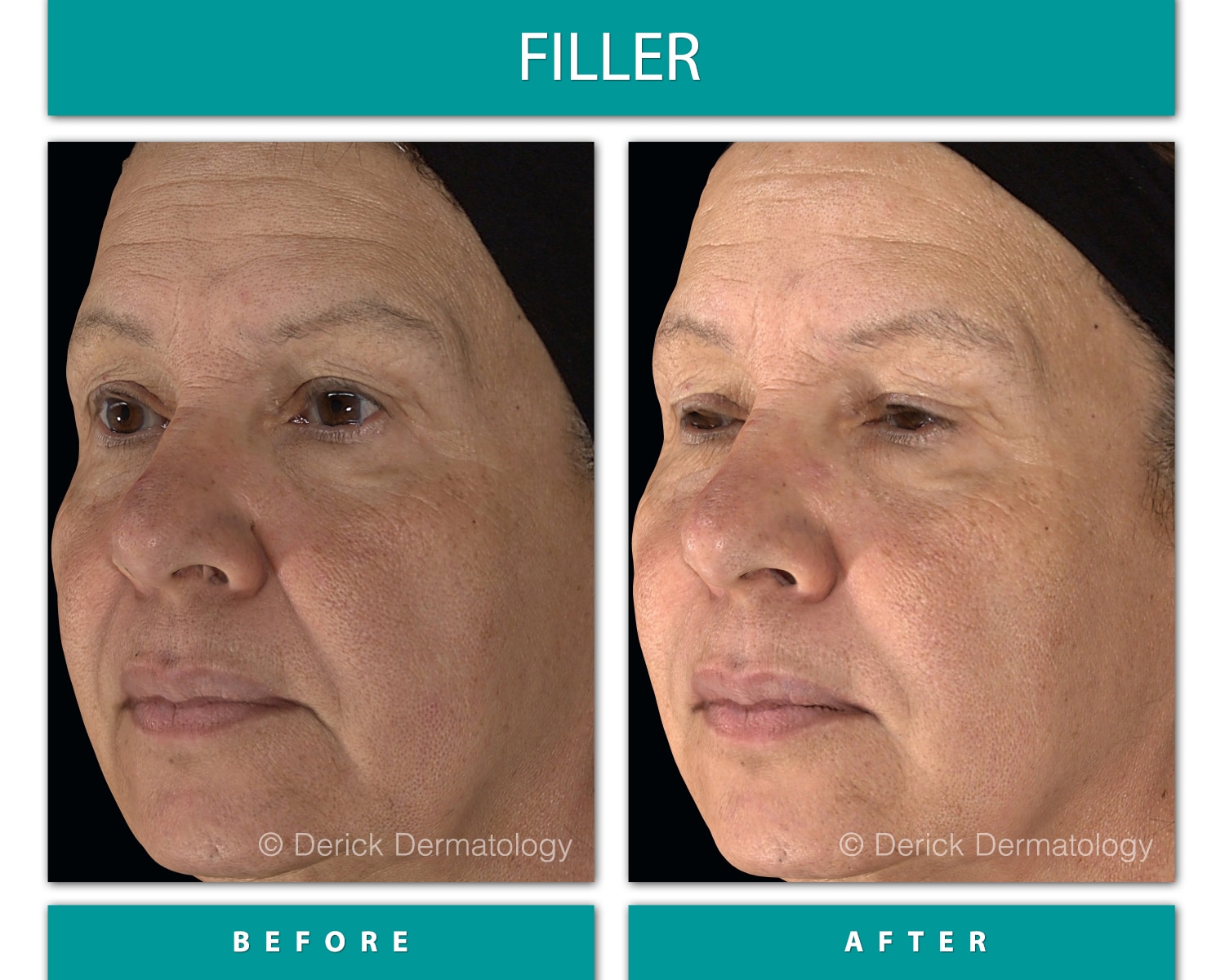
28_FILLER_BEFOREAFTER_1500x1200px Derick Dermatology
The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML. While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this: div::before { content: "before"; } div::after { content: "after"; }