¿Cómo centrar un div en html? Todo lo que necesitas saber

Cómo centrar un Div con CSS 10 maneras diferentes
¡Hey que tal amigos de youtube! En este short veremos la forma de centrar un div horizontalmente usando solo css con flexbox.🤓Recuerda que si te ha resultad.

Síntesis de 19 artículos como centrar una imagen en css [actualizado recientemente] sp.damri
Dentro de un div pueden centrarse diversos elementos, como títulos, imágenes, vídeos y texto. También es posible centrar varios elementos a la vez envolviéndolos en un DIV contenedor. Además, puedes centrar bloques enteros de contenido, como menús o barras laterales.

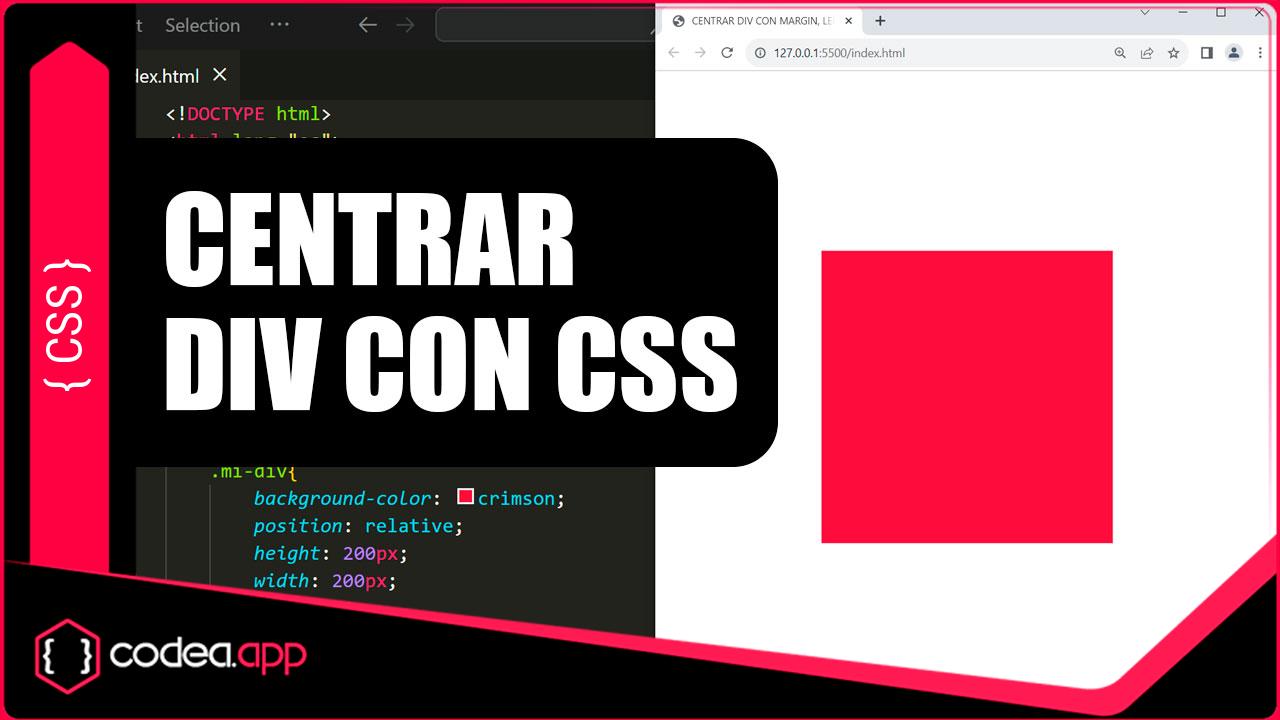
Centrar DIV con CSS vertical y horizontalmente YouTube
Formas de centrar un DIV Puedes centrar un

¿Cómo centrar un div con CSS vertical y horizontalmente ? CSS
translateY() lo empuja hacia el centro verticalmente y traducir en los ejes X e Y (translate()) lo empuja hacia el centro vertical y horizontalmente. Cómo centrar un elemento con Flexbox en CSS. CSS Flexbox maneja diseños en una dimensión (fila o columna). Con Flexbox, es bastante fácil centrar un div, texto o imagen en solo tres líneas de.

Resumen de 21 artículos como centrar un div [actualizado recientemente] sp.damri.edu.vn
Although above answers are correct but to make it simple for newbies, all you need to do is set margin, left and right. following code will do it provided that width is set and position is absolute:. margin: 0 auto; left: 0; right: 0;

Cómo centrar un div con Bootstrap YouTube
Centrar DIV horizontalmente con CSS Aprende 3 métodos para centrar DIV horizontalmente con este vídeotutorial. Diseño Web CSS Angel Robledano Product Manager Lectura: 2 minutos Publicado el 12 de Febrero de 2016 Compartir

Centrar div con css vertical y horizontal guía definitiva YouTube
Centrar DIV horizontal en CSS; Centrar DIV horizontal en CSS. Por NEO_JP el 28 de Septiembre de 2005 con 860,004 visitas. Twittear. Éste tutorial tiene como objetivo, explicar cómo centrar todo el diseño de una web horizontalmente. Nota: Para éste tutorial necesitas tener previos conocimientos sobre XHTML y CSS.

Cómo Centrar Div Horizontalmente con CSS 🤯 YouTube
Centrar div verticalmente y distribuirlos horizontalmente Aqui podemos intercambiar las clases justify-content-around, justify-content-between o simplemente justify-content-center ¿Cómo centrar un texto usando Bootstrap? Si de texto se trata generalmente basta con llamar a la clase text-center

CÓMO CENTRAR UN DIV HTML & CSS YouTube
Para centrar horizontalmente un elemento con CSS, tenemos varios contextos. Veamos cuales son y como hacerlo: Elemento Inline, inline-block, inline-flex o inline-table. Para centrar elementos inline, podemos hacerlo agregando al padre la propiedad text-align con valor center. A continuación hice varios ejemplos para que les quede claro como.

¿Cómo centrar un div en html? Todo lo que necesitas saber
Cómo centrar un Div horizontalmente usando Flexbox Ahora escribiremos el código para centrar el elemento div horizontalmente. Seguimos haciendo uso del círculo que creamos anteriormente.

Cómo centrar un div horizontal y verticalmente YouTube
Para centrar un elemento div horizontal y verticalmente utilizando Flexbox, puedes seguir estos pasos: Asegúrate de que el contenedor que contiene el div tenga display: flex; establecido en su estilo CSS. Para centrar horizontalmente el div dentro del contenedor, puedes usar justify-content: center; en el contenedor.

CSS Para Principiantes 4 Maneras de Centrar un Div Vertical y Horizontalmente YouTube
Como desarrollador web, a veces centrar un div parece uno de los trabajos más difíciles del planeta Tierra. Pues bien, ya no. En este artículo, aprenderás 10 formas diferentes de centrar un div. Exploraremos cómo centrar divs utilizando la propiedad position de CSS, CSS Flexbox y CSS Grid.

Minitip HTML/CSS Centrar verticalmente (y horizontalmente) un div dentro de otro Freaktiful
There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered.

Cómo centrar un Div con CSS 10 maneras diferentes
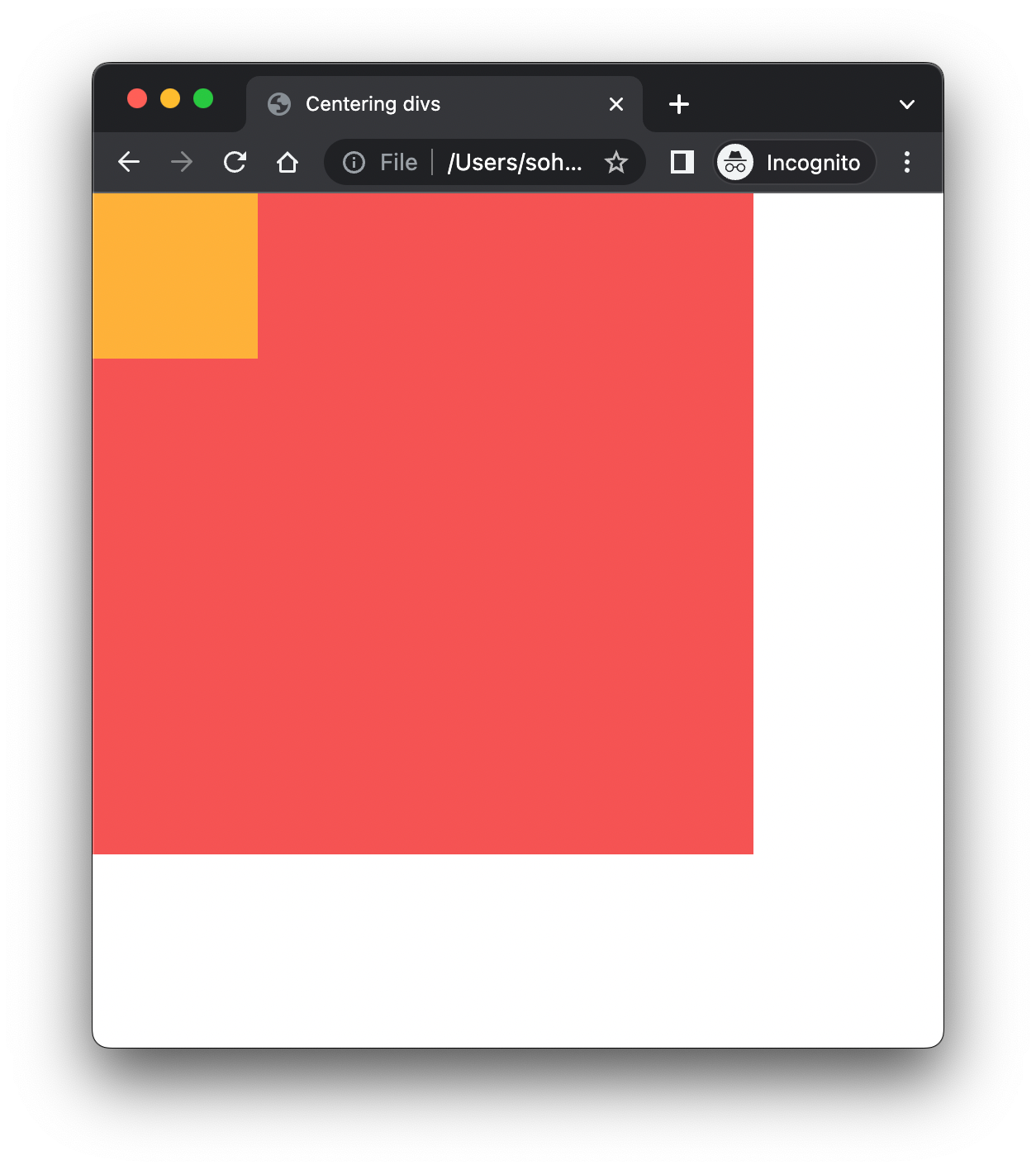
Para centrar el div interno se usa después el transform mas el translate que lo centra a ese punto exacto del centro tanto vertical y horizontal. .div-center { position: absolute; left: 50%; top: 50%; transform: translate (-50%, -50%); } Ejemplo Modificado Compartir Mejora esta respuesta Seguir respondida el 28 feb. 2018 a las 19:22

3 FORMAS de centrar una (DIV) con CSS YouTube
5 formas de centrar un DIV horizontal Por LeonidasEsteban el 11 de Marzo de 2014 con 147,491 visitas HTML, CSS y Javascript Otros tutoriales por LeonidasEsteban. Twittear La forma de centrar cajas con CSS depende mucho del display, position y el uso que quieras darle. En este tutorial veremos varias formas de centrar cajas horizontalmente.

Ejemplo de centrado horizontal de una caja con CSS
Para centrar el texto o los hipervínculos de forma horizontal, solo basta utilizar la propiedad text-align con el valor asignado center
Hello, (centered) World!