Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog

Top 89+ imagen background no repeat html Thpthoanghoatham.edu.vn
If you use the CSS property background-image to embed an image as a background on your website, you might have noticed that your image gets repeated infinitely to fill up the width and height of your web page.. That happens because by default, browsers have the CSS property background-repeat set to repeat.. To stop background images from repeating, simply override the default repeat value with.

need a good HTML code for a Fixed background image, no repeat. Sololearn Learn to code for FREE!
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):
15+ How To Make Background Image Not Repeat Html Gif Hutomo
1. Siapkan sebuah gambar background untuk menjadi bahan. 2. Buat sebuah file HTML lalu masukan fungsi CSS di bawah ini : Kode Css di atas yaitu untuk membuat background secara responsive , apabila dibuka di tablet , komputer atau mobile maka tampilan tidak akan rusak , jangan lupakan kode CSS tersebut , untuk background:cover yaitu agar.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
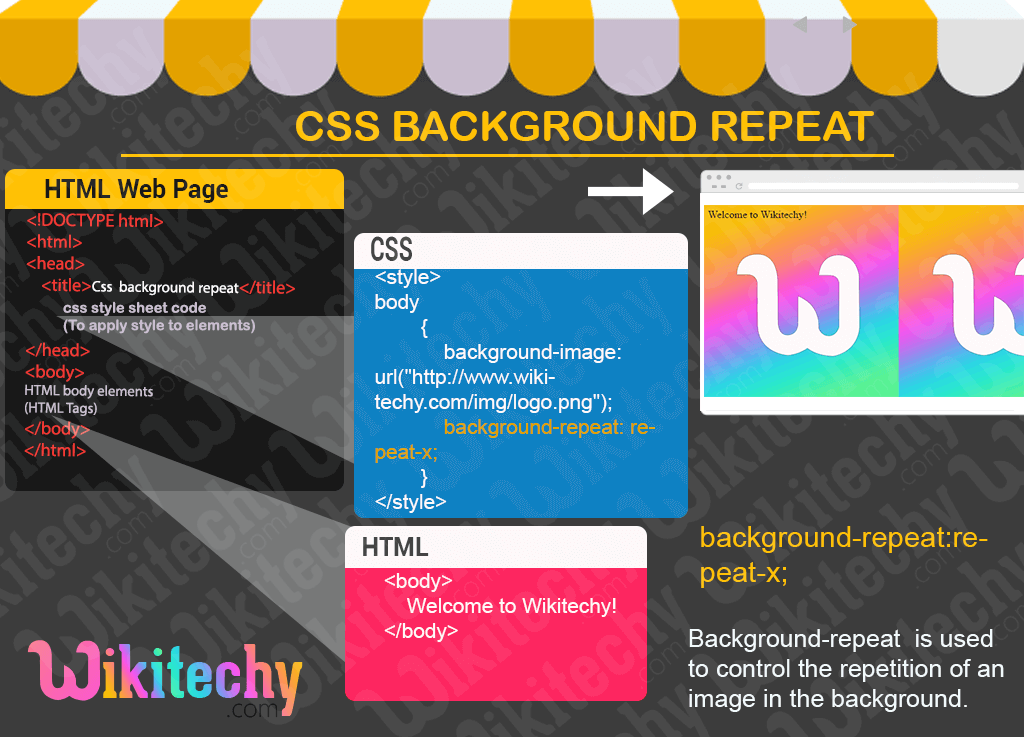
The background-repeat property sets if/how a background image will be repeated. By default, a background-image is repeated both vertically and horizontally. Tip: The background image is placed according to the background-position property. If no background-position is specified, the image is always placed at the element's top left corner.

Background Pictures No Repeat In Html Background Wallpaper
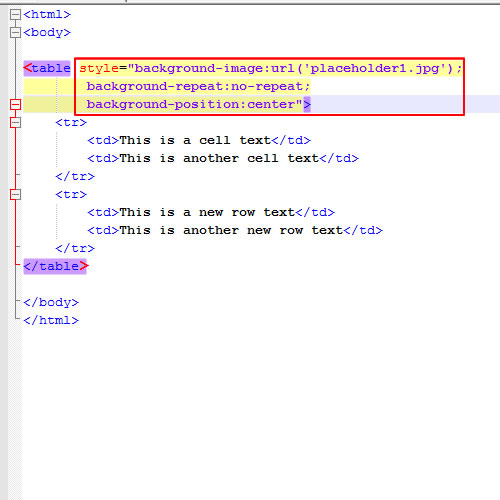
Pada contoh di atas gambar latar ditempatkan di tempat yang sama dengan teks.Kita coba mengubah posisi gambar, sehingga tidak terlalu mengganggu teks. Posisi latar belakang CSS. Properti background-position digunakan untuk menentukan posisi gambar latar belakang. Contoh Posisikan gambar latar belakang di pojok kanan atas:

146 Background Image Css No Repeat Cover Pictures MyWeb
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.
How To Repeat Background Image In CSS With Example
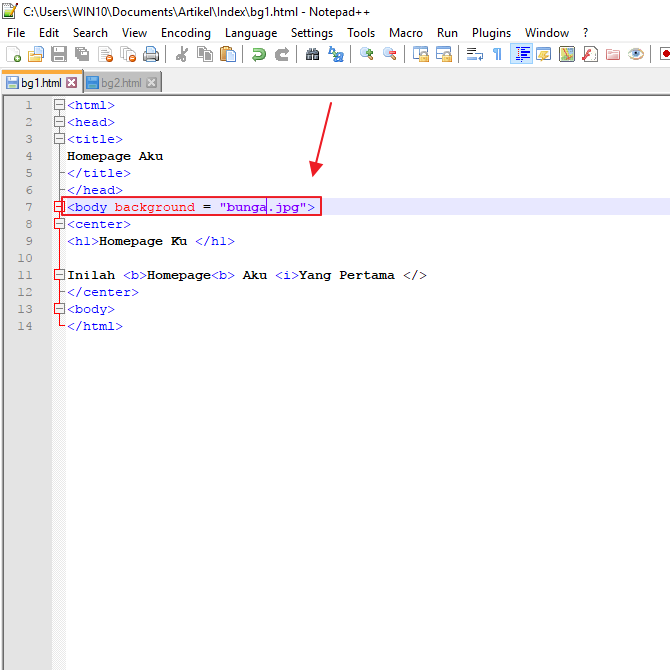
Agar gambar bisa ditampilkan sebagai background,. Membuat gambar sebagai link pernah kita bahas di Tutorial membuat link di HTML, tapi tidak apa-apa.. kita akan bahas lagi biar semakin paham.. Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen. Sebenarnya, ada banyak jenis background CSS namun Artikel seri Tutorial HTML/CSS kali ini hanya akan menjelaskan.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Properti background-repeat set jika / bagaimana gambar latar belakang akan terulang. Secara default, latar belakang-gambar diulang secara vertikal dan horizontal. Tip: Gambar latar belakang ditempatkan sesuai dengan properti background-position. Jika tidak ada background-posisi yang ditentukan, gambar selalu ditempatkan di sudut kiri atas.

83 Background Image Html No Repeat MyWeb
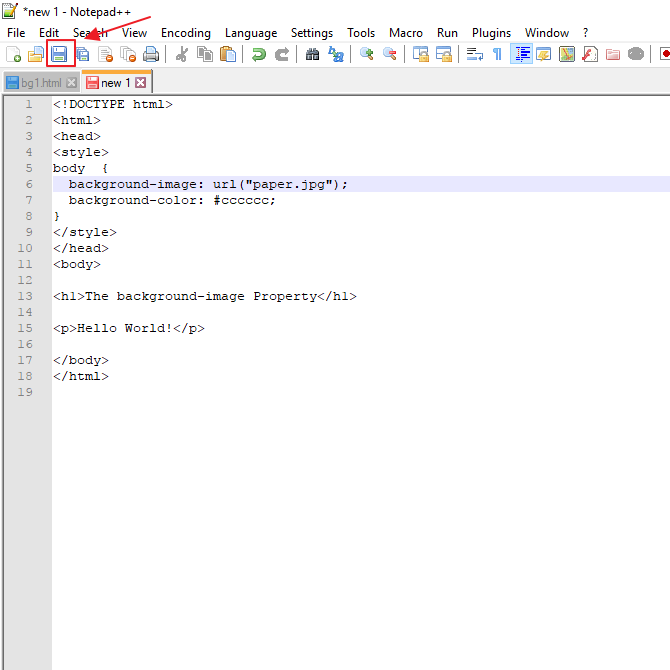
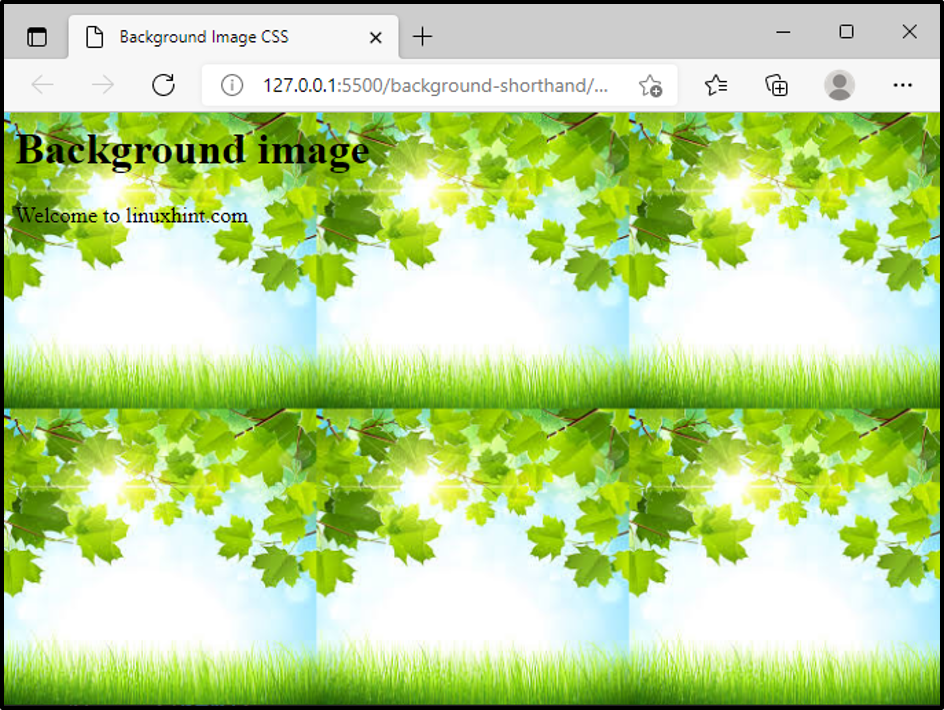
Setelah kamu download, ubah namanya menjadi background.jpg kemudian taruh di satu folder dengan file HTML-nya. Jika file background.jpg tidak berada di satu folder dengan File HTML, maka nanti kamu bisa tulis alamat path-nya di CSS. Setelah itu, buat file HTML baru dengan nama contoh-bg-image.html dengan isi sebagai berikut.

Free 94 Background Cover No Repeat Terbaru HD Background ID
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

Panduan Cara Membuat Background Image di HTML untuk Pemula LokanantaMusik
Jika menentukan background dengan gambar, properti background-repeat menentukan apakah gambar diulang dan bagaimana. Pengulangan gambar latar terjadi setelah ukuran dan posisi. Suatu gambar dapat diulangi secara vertikal, horizontal, baik secara vertikal maupun horizontal, atau dapat diatur untuk tidak mengulang sama sekali.

146 Background Image Css No Repeat Cover Pictures MyWeb
If you're still having trouble with background repeating after that, you can use: background-repeat: no-repeat; to explicitly force the background not to repeat. So all together, in the code you provided, the full solution would be to change your body rule to this: body {. font-family: Titillium Web, sans-serif;

15+ How To Make Background Image Not Repeat Html Gif Hutomo
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

How to Set a Background Image in HTML 13 Steps (with Pictures)
2 Background Image di Halaman Web; 3 Repeat Background Image HTML; 4 Background Cover HTML; 5 Background Stretch; Background Image pada elemen HTML. Untuk menambahkan gambar latar belakang. Repeat Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen, gambar akan berulang, horizontal dan vertikal, hingga mencapai akhir.

83 Background Image Html No Repeat MyWeb
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.