Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML

Belajar HTML Pengertian, Fungsi dan Cara Kerja HTML
Di artikel kali ini kita akan belajar cara menampilkan gambar di html, tentunya gambar merupakan salah satu konten yang paling penting dalam sebuah halaman web itu sendiri. Dengan adanya gambar pada halaman website maka akan memperlengkap tampilan visual dari konten yang ditampilkan.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web, menggunakan .
Panduan Belajar HTML Lengkap thegrap blog
HTML menyediakan sebuah tag yang khusus untuk menampilkan gambar atau image. tag HTML yang berfungsi untuk menampilkan gambar adalah tag " ". tag
di gunakan untuk menampilkan gambar atau image dengan berbagai ekstensi, bisa itu jpg, png, gif, bmp, ico dan lain-lain.
Cara Menambahkan Gambar Pada Html Terbaru
Untuk menampilkan gambar pada sebuah website kita bisa menggunakan tag Dalam tag
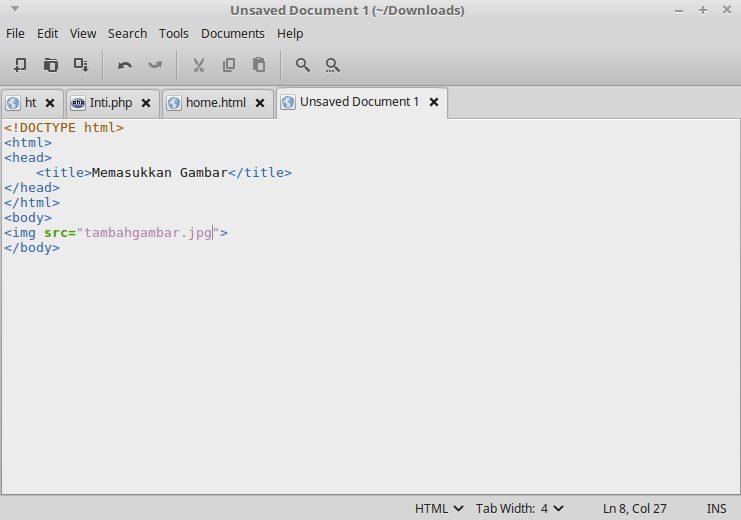
kita akan memasukan atribut src, atribut src digunakan untuk menghubungkan dengan file tempat gambar berada. contoh :
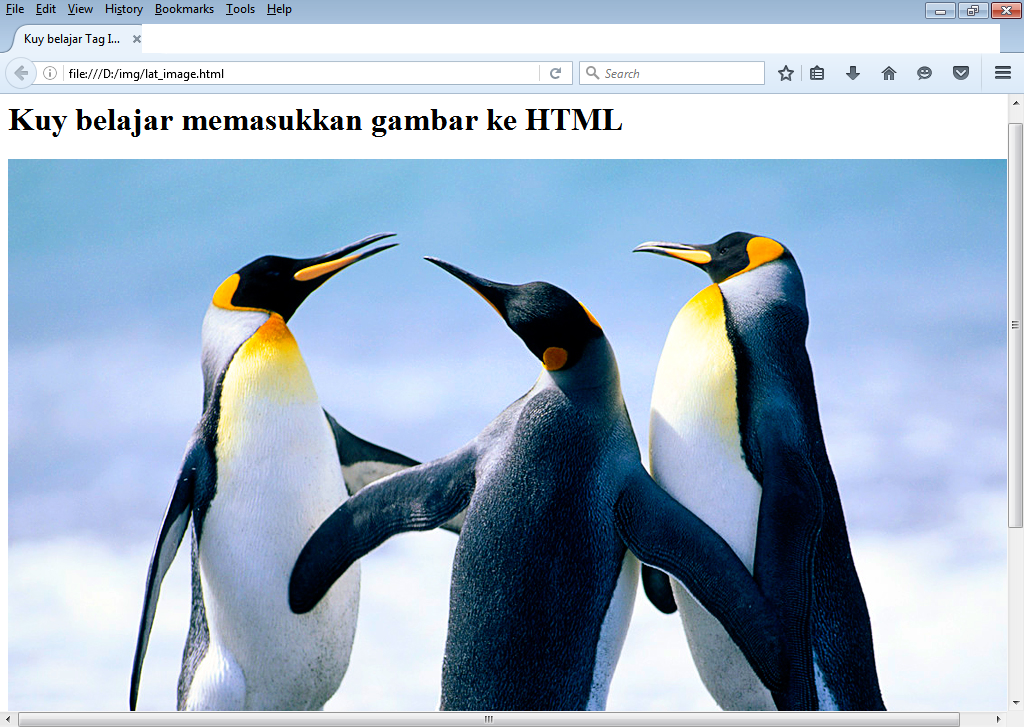
 Hasil dari kode di atas pada browser akan terlihat seperti ini:
Hasil dari kode di atas pada browser akan terlihat seperti ini:

Cara Memasukkan Gambar Pada Html Terbaru
Belajar HTML dasar dari Nol. Pahami tag-tag esensial yang sering dipakai. Lalu buat sendiri websitemu dengan HTML. Selamat Belajar! Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML.

Cara Menambahkan Gambar Pada Html
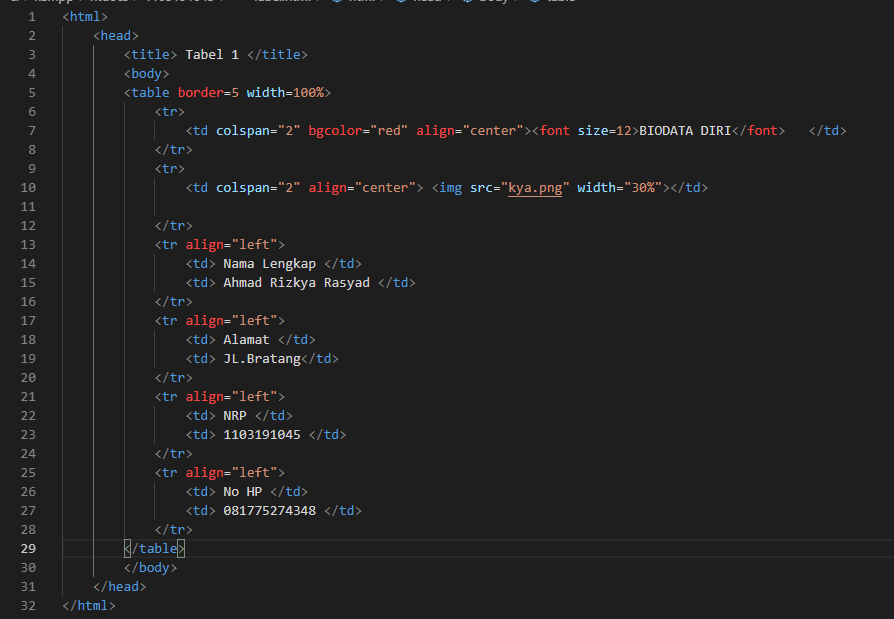
1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel. 2.1 border. 2.2 cellpadding. 2.3 cellspacing. 2.4 bgcolor. 2.5 Menggabungkan Sel Tabel. 3 Kesimpulan. Untuk mengawali belajar HTML part 2, kami akan menjelaskan terlebih dahulu tentang script HTML untuk gambar. Menambahkan Gambar.

TUTORIAL MEMBUAT TABEL DAN MEMASUKKAN GAMBAR PADA HTML Redaksiana
Cara Menampilkan Gambar di HTML | Tutorial Pemrograman Website. Yogiek Indra Kurniawan. 1.75K subscribers. Subscribed. 13. 936 views 2 years ago Tutorial Pemrograman Web. Video kali ini.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images. Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images. Langkah 4: Mencantumkan Keterangan Gambar. Cara Mengatur Gambar di HTML. Cara 1: Mengubah Dimensi Gambar. Cara 2: Memberikan Bingkai Gambar. Cara 3: Mengatur Posisi Gambar.

Belajar HTML 1. Pengenalan HTML YouTube
Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag Cara yang pertama dan yang paling umum adalah menggunakan tag
. Tag
membutuhkan setidaknya satu buah atribut yaitu atribut src. Di mana dalam atribut tersebut, kita mendefinisikan url atau alamat dari gambar yang ingin kita tampilkan.

Belajar HTML Memasukkan Image dengan Tag IMG matamu
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet.

Cara Memasukkan Gambar di HTML
Video Tutorial Belajar HTML - Cara Menampilkan gambar di HTML. HTML Part 18 - Menampilkan Gambar di HTML. HTML memiliki tag yang dapat digunakan untuk menambahkan gambar di HTML, baik kita langsung saja kita mulai bahas mengenai cara menambahkan gambar di HTML dengan tag
Attribute SRC di tag

Cara Menambahkan Gambar Pada Html Terbaru
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai.. Menambahkan Gambar di HTML. Gambar dapat kita tambakan di HTML dengan menggunakan tag . Tag ini memiliki atribut wajib, yakni src. Jika kita tidak mengisi atribut src, maka gambar tidak akan ditampilkan.

Belajar Html part 4 Memasukan Gambar YouTube
Nama file latihannya 25-html-gambar-salah.html.
Menampilkan Gambar

Nama file gambarnya adalah banghaji_128.png, tetapi dipanggil banghaji_128.jpg (beda tipe file), maka gambarnya tidak akan muncul.

Cara Memasukkan Gambar Pada Html
Belajar HTML #5 : Menampilkan Gambar di Html. 17/12/2021. Hallo coders, kali ini kita akan belajar menampilkan gambar di Html. Setelah kemarin kita belajar tentang tag a atau link . Disini kita akan belajar cara menampilkan gambar ke halaman html kita dan mengatur lebar dan tinggi dari sebuah gambar.

Cara Memasukkan Gambar di HTML
Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web. Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup.

Mengenal Html Dan Belajar Dasar Dasar Html Untuk Membangun Website Vrogue
1. Pilih Gambar dengan Format yang Sesuai. 2. Familiar dengan Tag 3. Berikan Atribut Alt Text. 4. Menambah Keterangan Pada Gambar. Mengatur Gambar di HTML. 1. Menyesuaikan Satuan Pixel Gambar. 2. Menyesuaikan Letak Gambar. 3. Menambah Border dengan Ukuran Tertentu. Jangan Tunda Untuk Belajar HTML!