Cara Menyisipkan Link Dalam Teks atau Gambar YouTube

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 1 (HTML) Niguru
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.

Cara Menyisipkan Link Dalam Teks atau Gambar YouTube
Anda ingin membuat website yang informatif dan menarik? Anda perlu belajar cara membuat link HTML yang bisa menghubungkan berbagai halaman web atau sumber lainnya. Di artikel ini, Anda akan mempelajari cara membuat link HTML dengan mudah dan lengkap, mulai dari link teks, link gambar, link email, hingga link anchor. Anda juga akan melihat contoh-contoh kode dan hasilnya di browser. Jangan.

Cara Menambahkan Gambar Pada Html Terbaru
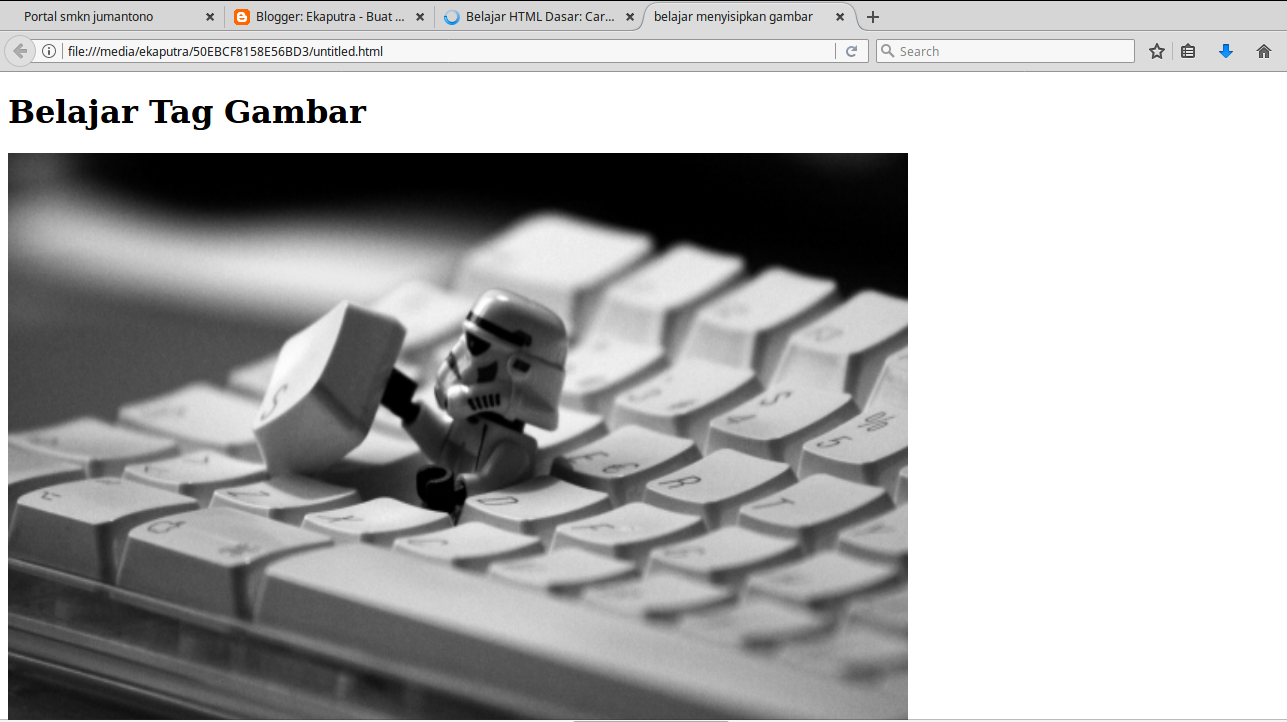
(perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.

Tutorial HTML Dasar Bag. 04 Tag dan Atribut HTML Haqnesia
#49 Cara membuat link pada gambar dan peta gambar di html Link pada gambar. membuat link gambar html sama seperti menggunakan teks hanya saja diganti menggunakan sebuah gambar. sehingga gambar tidak hanya ditampilkan saja, namun bisa di klik dan mengarahkan ke halaman lain. Baca juga : Cara lengkap membuat link. contoh penggunaan link pada gambar :

Cara Menyisipkan Gambar Di Antara Teks Dan Tulisan
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

4 Cara untuk Menyisipkan Spasi Dalam HTML wikiHow
Tautan dan gambar adalah elemen penting dalam pembangunan web, membantu pengguna berpindah antar halaman dan menambahkan elemen visual yang menarik. Sebelum ke praktek membuat tautan dan memasukkan gambar pada HTML, alangkah baiknya kita memahami terlebih dahulu apad itu tautan (hyperlink) dan gambar. 1.

Bagaimana cara menyisipkan gambar dalam html?
Di postingan sebelumnya kita sudah membahas cara membuat link di HTML. Kali ini kita akan bahas cara memasukkan gambar di HTML.

Desain WEB HTML Part2 (Cara mudah menyisipkan Tag Image, Paragraf, dan Link) YouTube
Belajar HTML Part 15: Tutorial Cara Membuat Link di HTML adalah artikel yang akan mengajarkan Anda bagaimana membuat link yang menghubungkan halaman web, dokumen, atau gambar dengan mudah. Anda akan mempelajari dasar-dasar link, jenis-jenis link, atribut-atribut link, dan contoh-contoh link di HTML. Artikel ini sangat cocok untuk pemula yang sedang belajar HTML atau ingin membuat website sendiri.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 2 (Javascript
Cara Membuat Link di HTML. Link pada HTML dapa dibuat dengan tag , kemudian tag ini harus memiliki atribut href untuk menentukan alamat URL tujuan dari link. Bentuk sederhananya seperti ini: Contoh: link.html. Hasilnya: Link akan ditampilkan dengan warna biru dan garis bawah.

Menyisipkan link pada html Techpedia04
HTML Image adalah salah satu elemen penting dalam membuat website yang menarik dan informatif. Dalam artikel ini, kamu akan belajar cara menambahkan gambar di HTML, mulai dari syntax, atribut, hingga format gambar yang cocok. Jangan lewatkan panduan teknis HTML Image ini dari RevoU, platform belajar online yang menyediakan berbagai kursus dan bootcamp di bidang data analytics, marketing, dan.

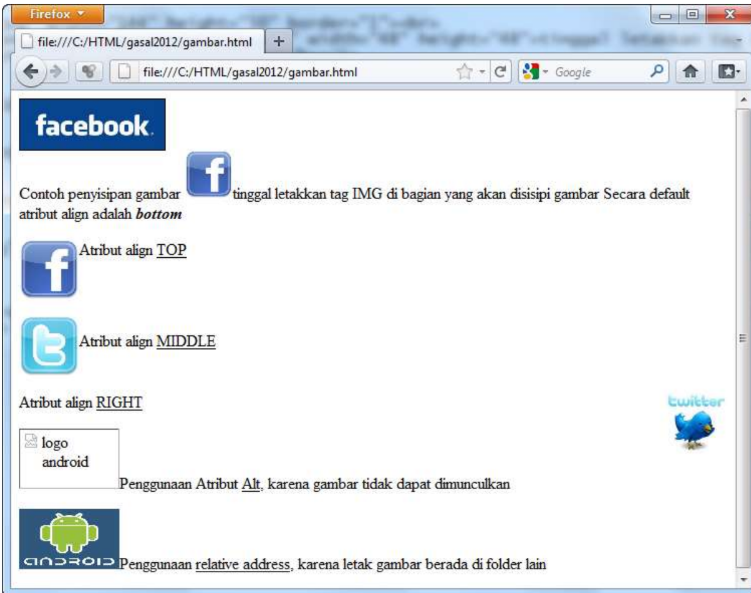
Cara menyisipkan gambar di HTML
Secara default tag

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 1 (HTML) Niguru
Ini Dia Penyebab dan Solusinya! Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in!

Menyisipkan Gambar pada html Techpedia04
Cara Membuat link di HTML. Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya.HTML menggunakan tag untuk keperluan ini.. Link ditulis dengan yang merupakan singkatan cari anchor (jangkar). Setiap tag setidaknya memiliki sebuah atribut href.Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).

Cara Menyisipkan Alt Tag Pada Gambar Devinioo
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai. Membuat Link dengan Gambar.. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML; Belajar HTML #03: Membuat Paragraf di HTML; Belajar HTML #04: Membuat Heading di HTML.

Menyisipkan Gambar Pada Html
Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML. HTML adalah sintaks atau tag dasar yang digunakan dalam struktur pemrograman situs web. Faktanya, menurut penelitian W3Techs, 94,5% situs web di seluruh dunia menggunakan HTML. Oleh karena itu, Anda harus memahami istilah dan tag HTML yang umum digunakan saat membuat.