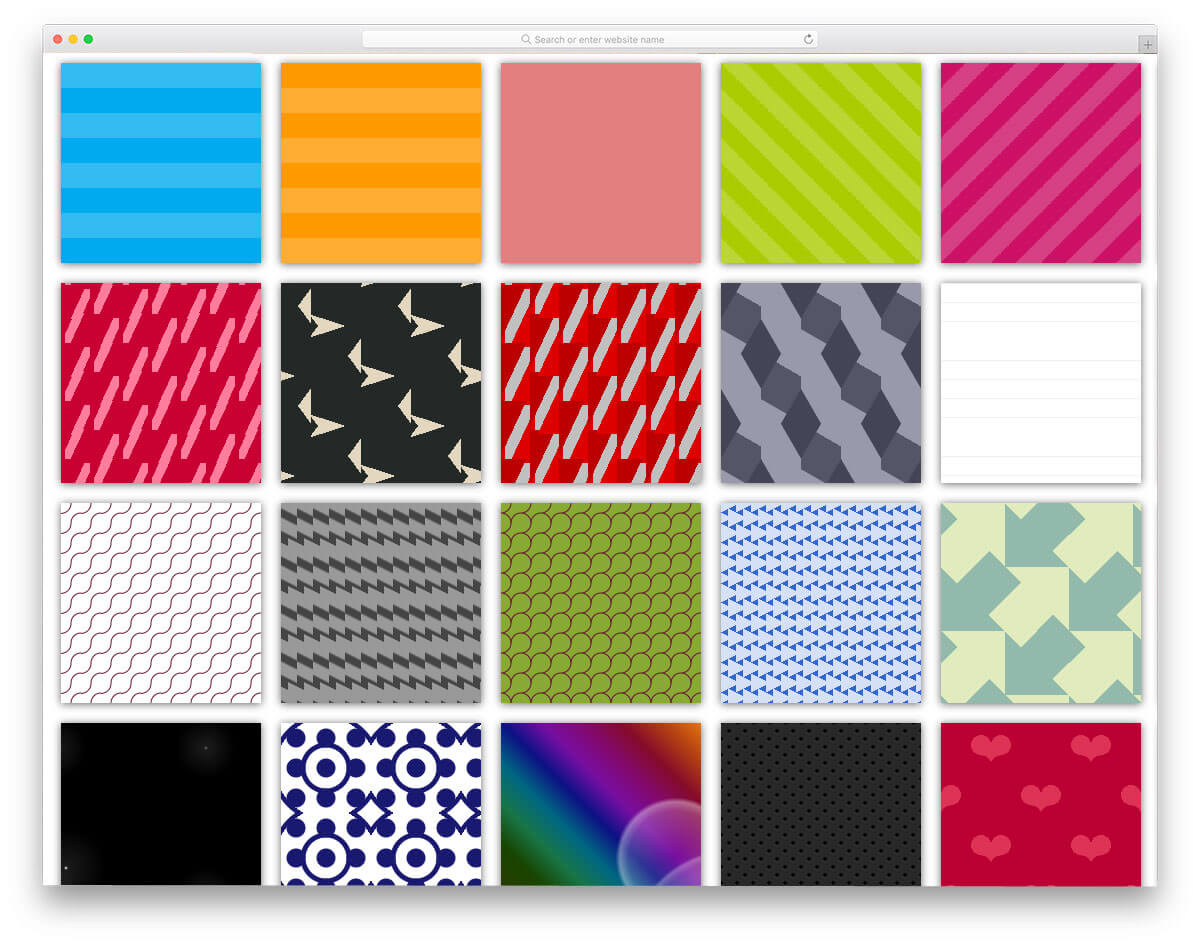
CSS pattern backgrounds by Super designer

36 Sassy CSS Background Pattern To Make Your Website Full Of Spirit
See the Pen css animated gradient: text by HubSpot on CodePen. Now, let's add the animated background. To do so, we'll make the following additions to our code. The background of the page is set to linear-gradient. Within that section, I specify the slant of the pattern (colors at a 45-degree angle).

CSS pattern backgrounds by Super designer
170+ CSS Background Patterns. We are thrilled to present our latest update, featuring a meticulously curated collection of free HTML and CSS background pattern code examples. This compilation showcases a wide range of captivating patterns that will instantly elevate the visual appeal of your website. With our January 2023 update, we have.

85 Background Image In Html Css free Download MyWeb
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

169 CSS Background Patterns
There're several pattern generators out there but most of them miss something. CSS background patterns come to the rescue with an easy-to-use interface and a rich collection of CSS backgrounds, 1 click away from your project. My goal was to offer you a simple app to customize & export a cool CSS background for your projects.

25 Best Free CSS Background Patterns by
About CSS Pattern Generator. Welcome to the CSS Pattern Generator, your one-stop destination for creating stunning and unique patterns effortlessly! Elevate your web design projects with this intuitive tool that empowers you to customize and generate CSS patterns seamlessly. Unleash your creativity by choosing from a diverse range of pattern.

🔥 Free download CSS Background Patterns [1200x680] for your Desktop, Mobile & Tablet Explore
4) SVG Animation (HTML Animated Background) If you are not familiar with SVG this animation will look like magic to you. There's not a single line of CSS or JS. It's done purely using HTML. A pure HTML animated background. This is one of the coolest HTML background animations I've ever seen.

32 CSS Background Pattern Examples and Code AppCode
30 awesome CSS Background Patterns (Collection) Published on 26. August 2023 Lorenz. Categories: #CSS #CSS Collections. With these 30 CSS Background Patterns you are sure to find the perfect background for your app or website. The pens shown are licensed with MIT. You can find more info about your own use on the Codepen Blog.

28+ CSS Background Pattern Examples For Website OnAirCode
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

3 Quick Background Patterns With CSS YouTube
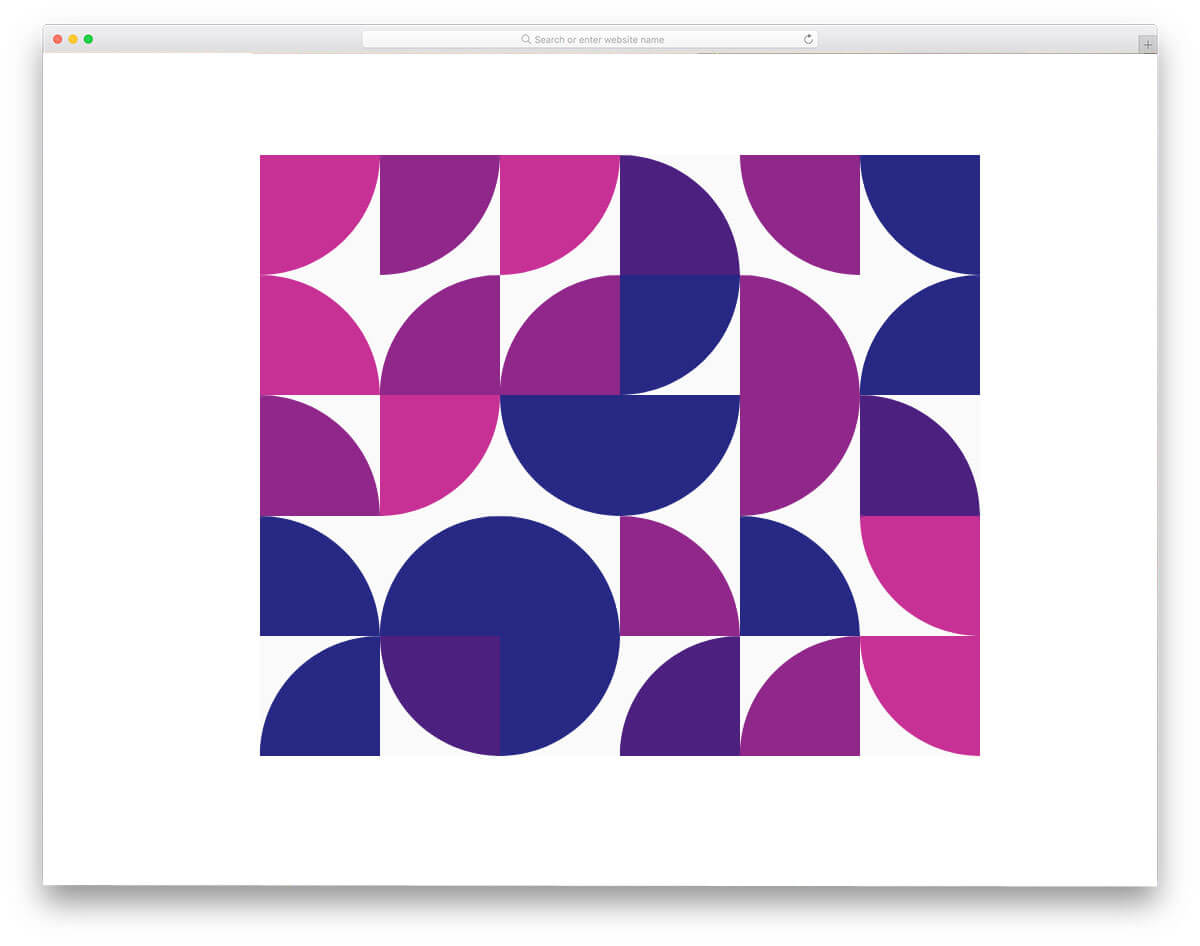
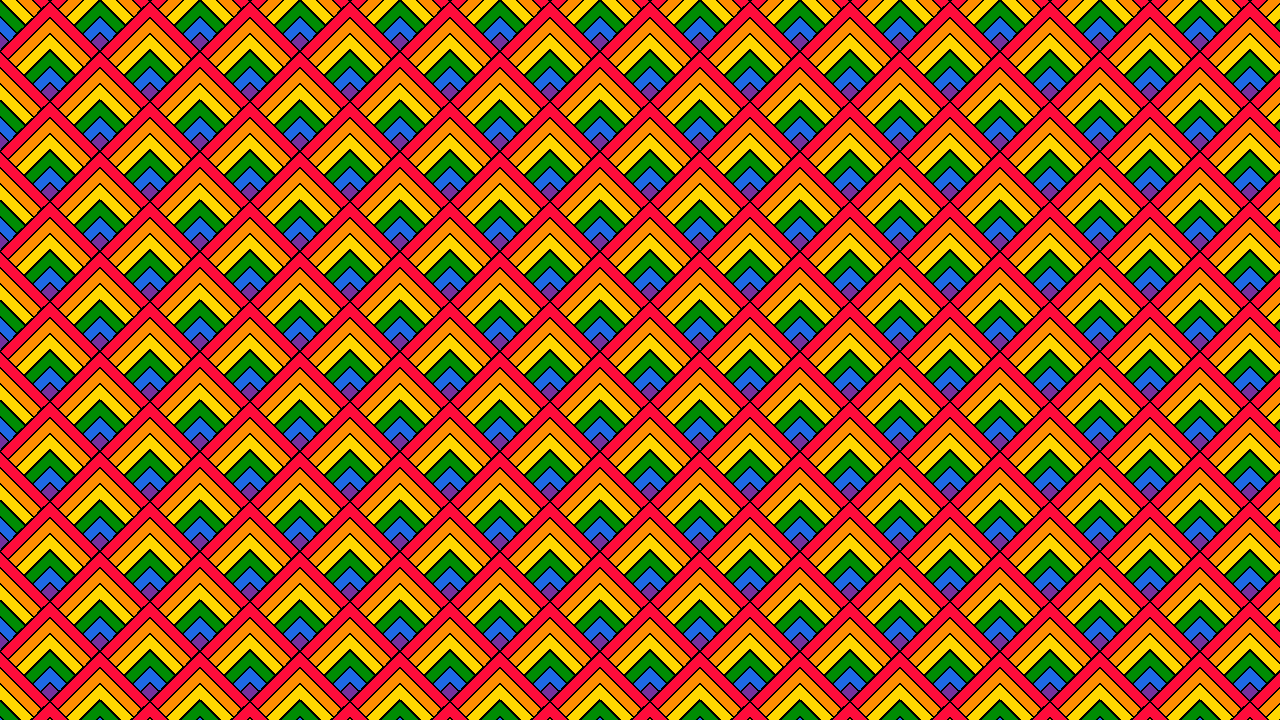
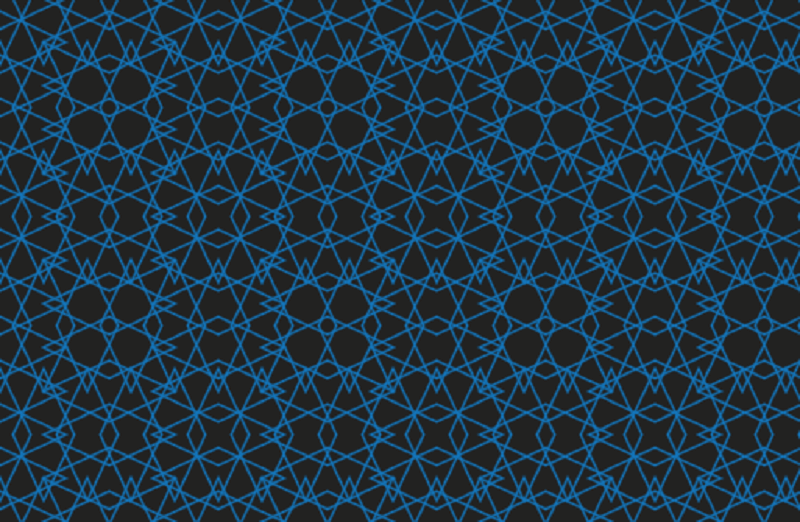
Here are some exceptional CSS background patterns that you can seamlessly incorporate into your projects. 1. The Black Hexagon. The code used in these background CSS examples is available in a GitHub repository and is free for you to use under the MIT license. This black hexagon pattern provides a very neat hexagon network background.

28+ CSS Background Pattern Examples For Website OnAirCode
Any background pattern works with two or more colors. I made with library with considering two color patterns only. Colors. pattern.css is built with two colors only transparent and currentColor. currentColor is the current active text color inside a element. To change the color just change the text color property.

36 Sassy CSS Background Pattern To Make Your Website Full Of Spirit
CSS Background Patterns. Patternify. Animated CSS Background. CSS Stripes Generator. Patternizer. Doodad: Pattern Generator. 25+ Awesome CSS Code Generators For Your Next Project Kiran Raj R ・ Apr 29 '21. #css #webdev #productivity #beginners. Awesome CSS Layout Resources For Beginners

28+ CSS Background Pattern Examples For Website OnAirCode
How can I ensure browser compatibility for CSS background patterns? The three P's—prefixes, properties, performance. Use vendor prefixes for cross-browser fun. Test properties for older browser support, validate your code, and always keep an eye on rendering. The aim is a seamless waltz across the browser ballroom.

25 Best Free CSS Background Patterns by
Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS. Pada tutorial ini, kita akan membahas properti-properti yang penting dan sering digunakan dalam membuat.

25 Best Free CSS Background Patterns by
css-pattern.com developed by Temani Afif is used as a source for some patterns. "Discrete Cubes" pattern is inspired from the pen on CodePen.io created by Ana Tudor. Online CSS Background Pattern Generator is a free tool for generating CSS gradients. You can generate CSS gradients by using up to 3 colors or by directly using preset gradients.

25 Best Free CSS Background Patterns by
Nice little tool from Jim Raptis: CSS Background Patterns. A bunch of easy-to-customize and copy-and-paste backgrounds that use hard stop CSS gradients to make classy patterns. Not quite as flexible as SVG backgrounds, but just as lightweight.

15+ Best CSS Background Patterns 2023 Free HTML Designs
Pure CSS background patterns library. Dev: Michal Porag. Download Code. Hexagonal Tessellated Pattern - No Div - Pure CSS Dev: Josetxu. Download Code. CSS Grids and Background Patterns. Dev: LizFaria. Download Code. 3D Y Tessellated Pattern - No Div - Pure CSS.