15+ Cara Membuat Latar Belakang Images

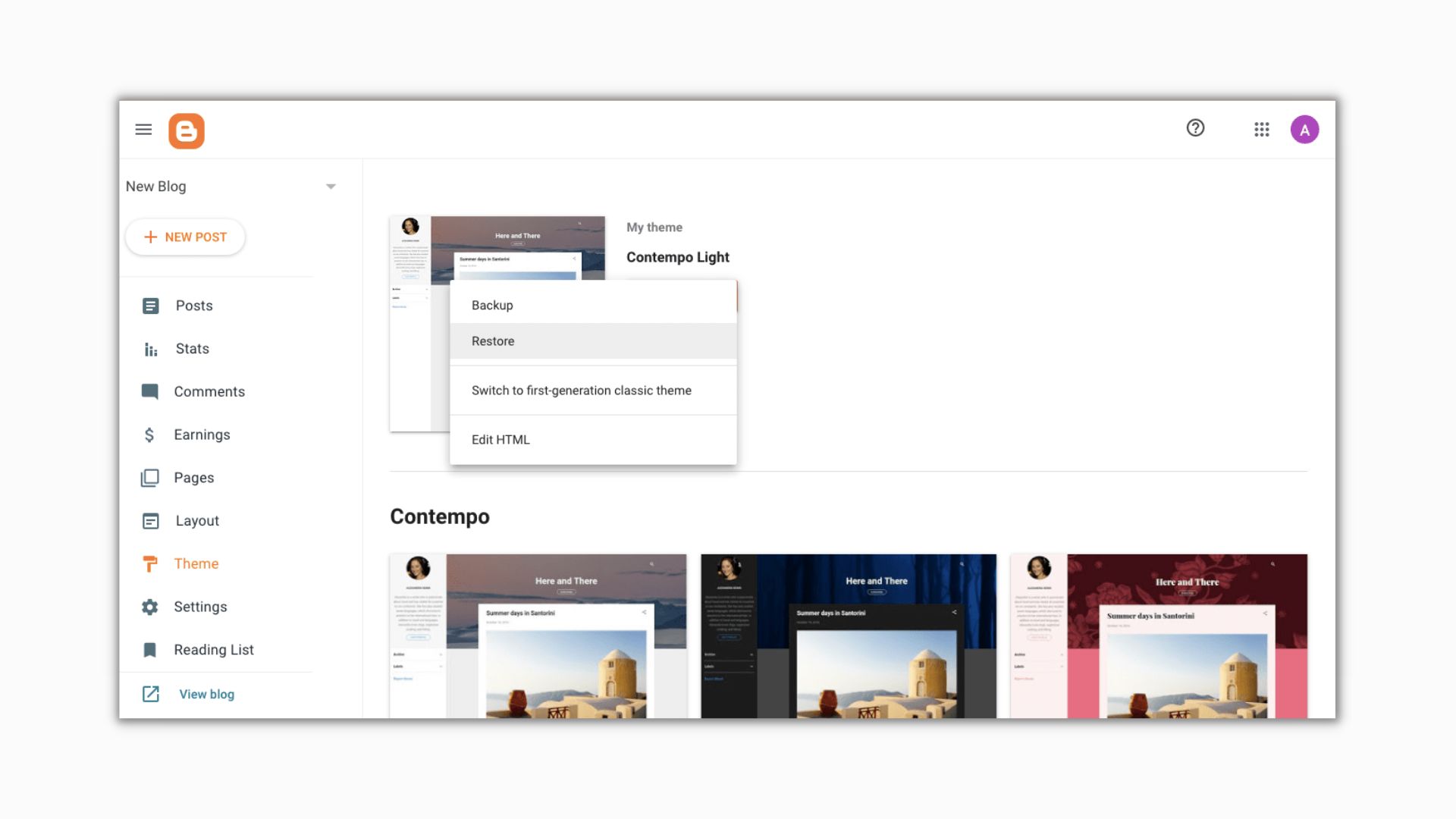
Cara Memasang Background di Blogger Dianacakes
Mengubah Ukuran Foto agar Sesuai dengan Media Sosial.. Penghapus background media.io ialah alat sederhana yang akan memberi pengguna gambar background yang menakjubkan dan menarik untuk saluran media sosial mereka. Alat ini juga memperkenankan Anda untuk memotong dan mengedit gambar, serta membuatnya terlihat menarik tanpa merusak.

Cara Memasang Gambar Background Random di Blogger Cara Manual
Berbeda dengan cover, menggunakan contain akan membuat gambar menyesuaikan dengan lebar atau tinggi elemen dan mungkin menyisakan ruang kosong di salah satu sisi. body {background-image: url ("gambar.jpg"); background-size: contain;} Mengatur Ukuran Secara Bebas. Jika kamu ingin mengatur ukuran gambar secara bebas, kamu bisa menggunakan satuan.

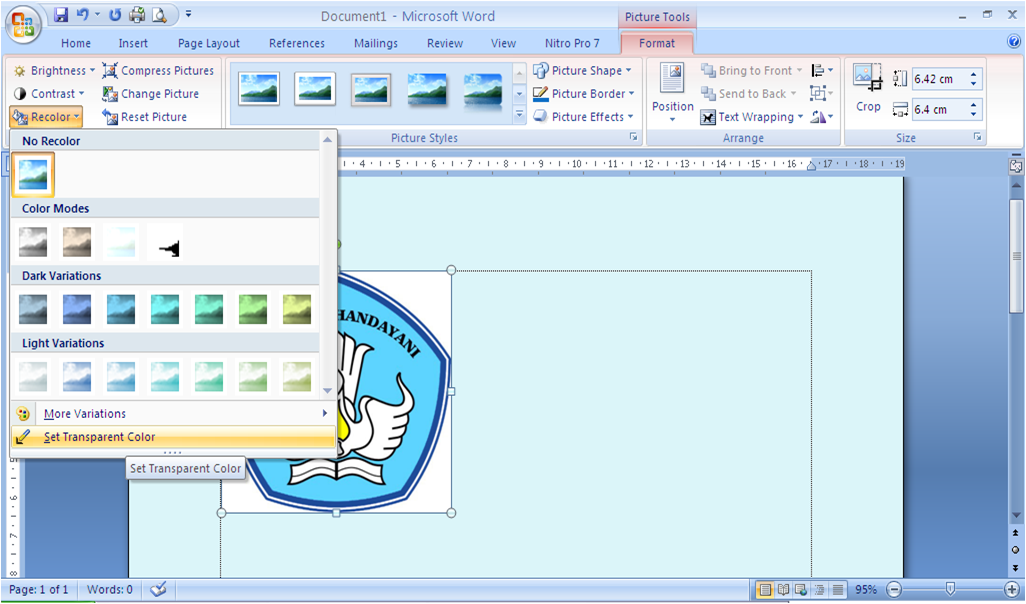
Membuat Gambar Dengan Background Transparan Menggunakan Adobe Images
Rule transform: scale(1.1); melakukan scaling gambar kita di segala arah ke 1.1 (di mana 1.0 akan menjaga ukurannya tetap sama). Ini adalah hasil yang lebih rapih: 4. Problem dengan Layar Sentuh. Jadi kita sudah mempunyainya! Gambar grid yang cantik dengan efek hover blur di setiap thumbnail.

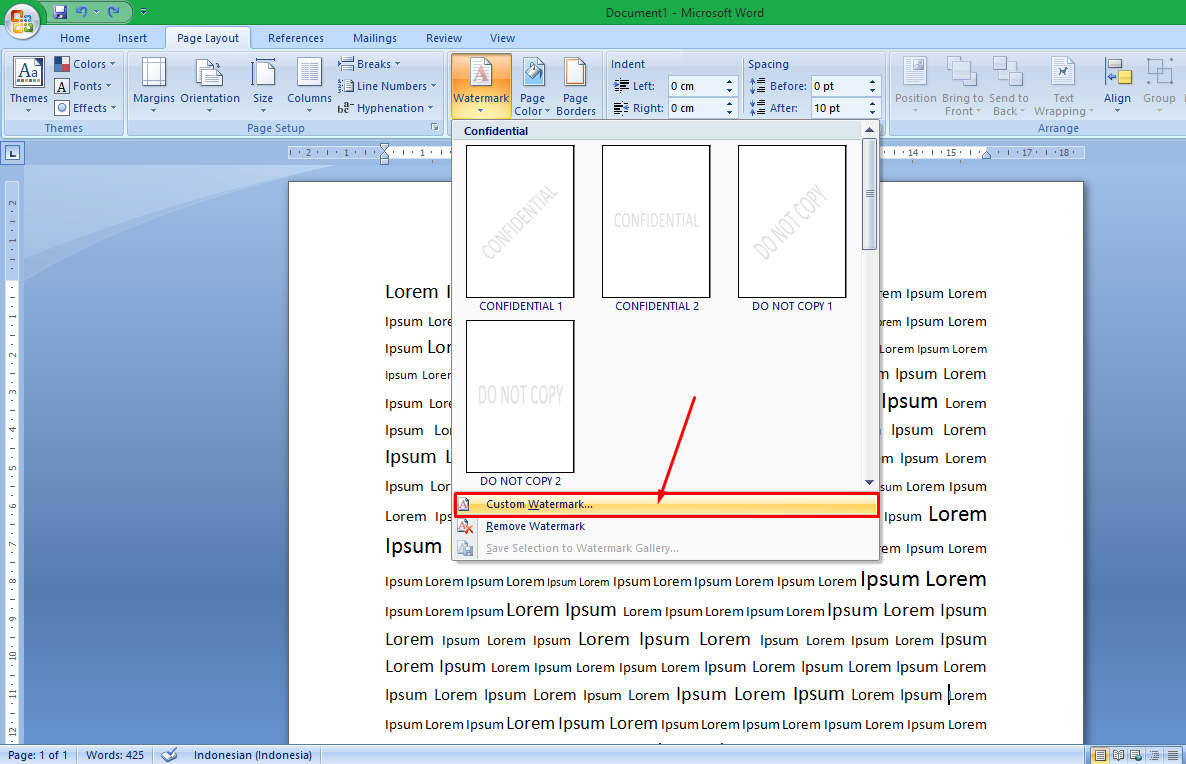
CARA MENGUBAH BACKGROUND JADI GAMBAR FULL SCREEN HTML DAN CSS YouTube
Jika menentukan background dengan gambar, properti background-repeat menentukan apakah gambar diulang dan bagaimana.. atau mengulang gambar sesering mungkin sesuai dengan area tanpa terpotong, dan kemudian spasi gambar untuk mengisi area.. bantalan dan batas kotak. Perbatasan yang ditetapkan pada elemen biasanya menumpuk di atas gambar.

Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
Ada banyak teknik dan kombinasi perintah CSS yang dapat Anda gunakan untuk membuat background full screen. Dari tutorial diatas, silakan gunakan cara yang sesuai dengan kebutuhan Anda. Atau mungkin Anda memiliki kombinasi perintah CSS lainnya untuk membuat background full screen ?! Jika ada, silakan berbagi di kolom komentar.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Baca juga: Cara Memasang Gambar Background Random di Blogger. Tapi sebelum itu ada beberapa poin yang perlu Anda perhatikan sebelum mengganti background blog menggunakan gambar, foto, atau animasi. Gambar/foto/animasi harus berukuran maksimal 500kb, rekomendasi saya harus di bawah 100kb. Untuk ukuran resolusi gambar saya sarankan 1024px x 768px.

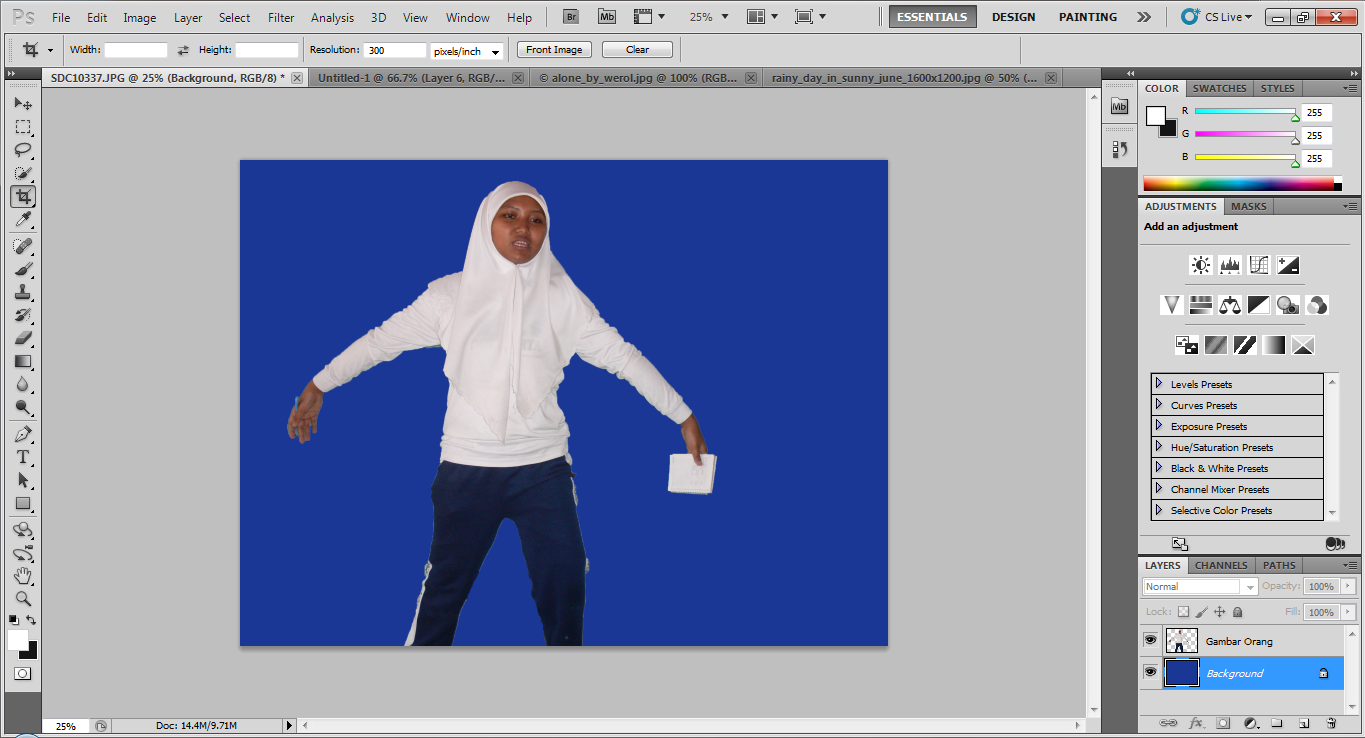
gambar diatas masih jauh dari kata tepat dikala memisahkan antara foto juga background, tetapi
Namun, jika situs web Anda memiliki desain yang berbeda untuk versi mobile, Anda perlu mempertimbangkan ukuran background yang lebih kecil agar sesuai dengan tampilan pada layar perangkat mobile yang lebih kecil. Ukuran background yang direkomendasikan untuk perangkat mobile adalah 375 piksel lebar dan 667 piksel tinggi.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Membuat Gambar dengan Background Transparan? Gampang! DigitaLife
Mode Grafik: Hapus latar belakang dari logo dan grafik komputer lainnya sambil melindungi detail latar depan tingkat piksel terperinci. Alat Rambut yang Didedikasikan: Pisahkan rambut dari latar belakang yang bersih. Gradien dan beberapa noise biasanya berfungsi, sepanjang warna yang digunakan berbeda. Smart Auto Crop: Clipping Magic dapat.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Berikut Langkah-langkahnya : Pertama, gunakan CSS untuk membuat jendela modal (kotak dialog) dan sembunyikan secara default. Kemudian, gunakan JavaScript untuk menampilkan jendela modal dan untuk menampilkan gambar di dalam modal saat pengguna mengklik gambar:

15+ Cara Membuat Latar Belakang Images
Ubah kata menjadi gambar berkualitas tinggi dengan bantuan dari AI. 1. Buka Image Creator dan masuk dengan akun Microsoft jika diminta. 2. Jelaskan gambar yang ingin Anda buat dan pilih Buat. 3. Anda juga dapat menjelajahi gambar yang dihasilkan AI dan menyesuaikannya. Buat gambar kustom secara gratis.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Pilih Akses file, yang akan membuka File Manager di tab baru. Gunakan File Manager untuk membuka direktori tempat Anda ingin mengupload file (misalnya, public_html untuk direktori utama website). Klik tombol File Baru. Langkah ini akan membuka pesan dialog upload file. Pilih file gambar AI yang ingin Anda upload dari komputer.

Step by Step Cara Membuat Blog di Blogger Blog Agung Tri Lestari
Langkah Ketiga: Menggunakan Properti "Background-Image". Sekarang, saatnya kita mulai menulis kode CSS. Untuk mengatur background image, kita akan menggunakan properti CSS yang bernama "background-image". Berikut adalah contoh penggunaannya: Ganti 'path/namafile.extension' dengan path dan nama file gambar yang kamu gunakan.

Cara Agar Teks & Gambar di Website Tidak Bisa di Copy & di Save dengan CSS 1 Menit Tutorial
Maksud gurublogger adalah "Mari dibiasakan sampai ke hal paling rumit sekalian" biar tuntas 😀. Untuk menambahkan gambar di blogger langkah langkahnya adalah sebagai berikut: Login di Blogger. Buat sebuah artikel baik itu page atau post, pada menu editor pilih Insert Image, ada 4 pilihan yaitu : Upload From Computer. Photos.

Cara Mengganti Background Gambar Dengan Adobe Febri's Blog
Background adalah latar belakang elemen dan border adalah "batasan" area elemen. Yunan Adil. ·. Follow. 5 min read. ·. Oct 5, 2019. Salah satu konsep dasar yang harus diketahui dalam.

Membuat Background Gambar Di Html Terbaru
Editor Foto AI Online Gratis Terbaik. Dengan sekali klik, Anda dapat meningkatkan foto, menghapus latar belakang gambar, meretouch potret, menghapus objek yang tidak diinginkan dari foto, mengganti objek dari gambar, dan banyak lagi. Nikmati kekuatan teknologi kecerdasan buatan dengan editor foto AI Fotor sekarang! Mulai Editing AI Gratis.